大家都知道在移动端的选择地区组件,大部分都是模拟IOS选择器做的城市三级联动,但是在IOS上比较好,在Android上因为有的不支持ion-scroll。所以就会出现滚动不会自动回滚到某一个的正中间。不说了。让我先去厕所哭一下。
今天介绍的是一款基于angularjs实现的多级城市选择组件。个人感觉比较好用。所以今天拿来跟大家分享下。
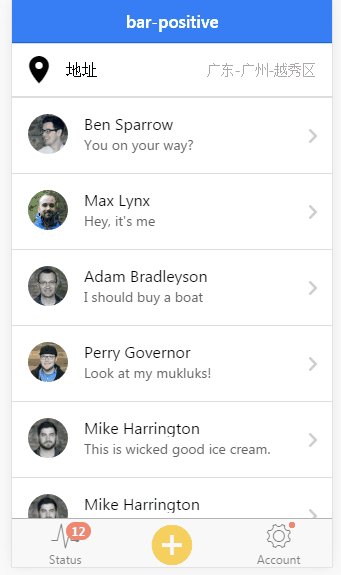
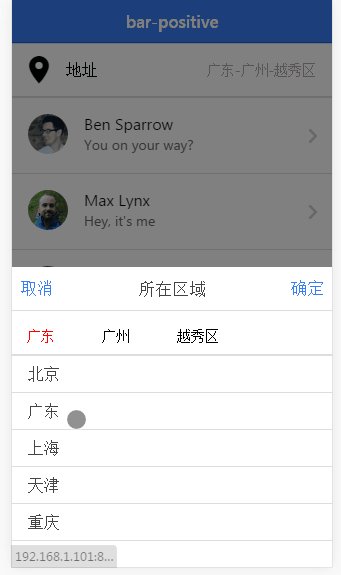
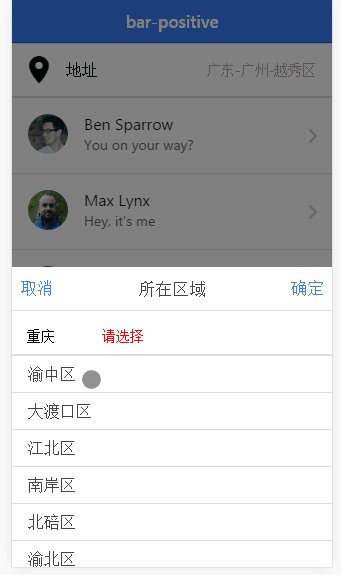
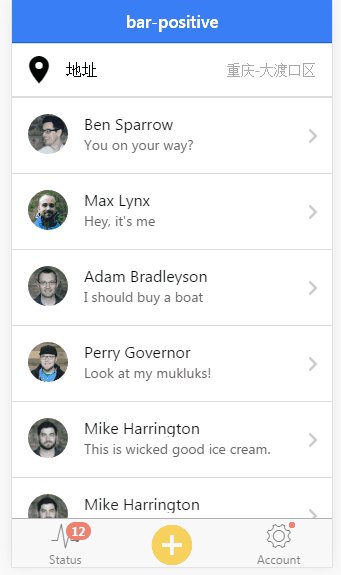
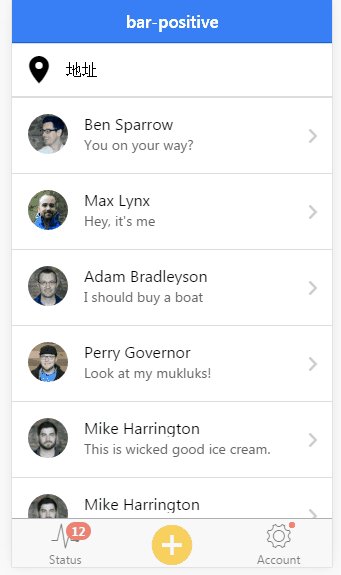
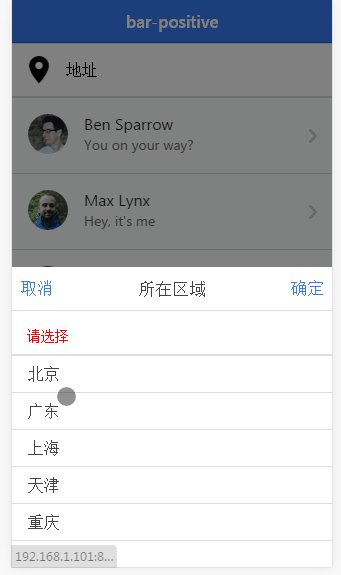
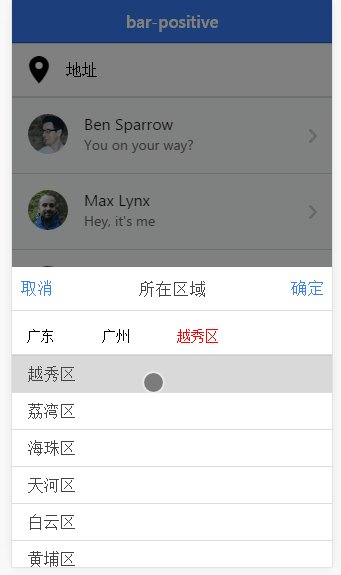
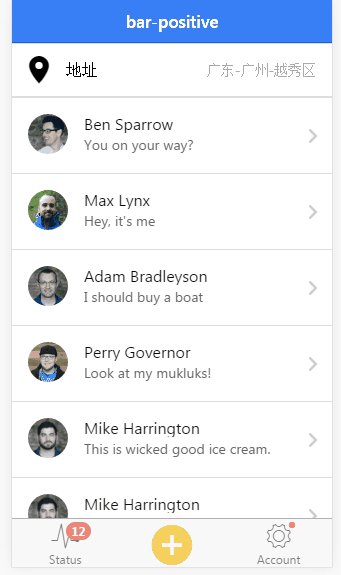
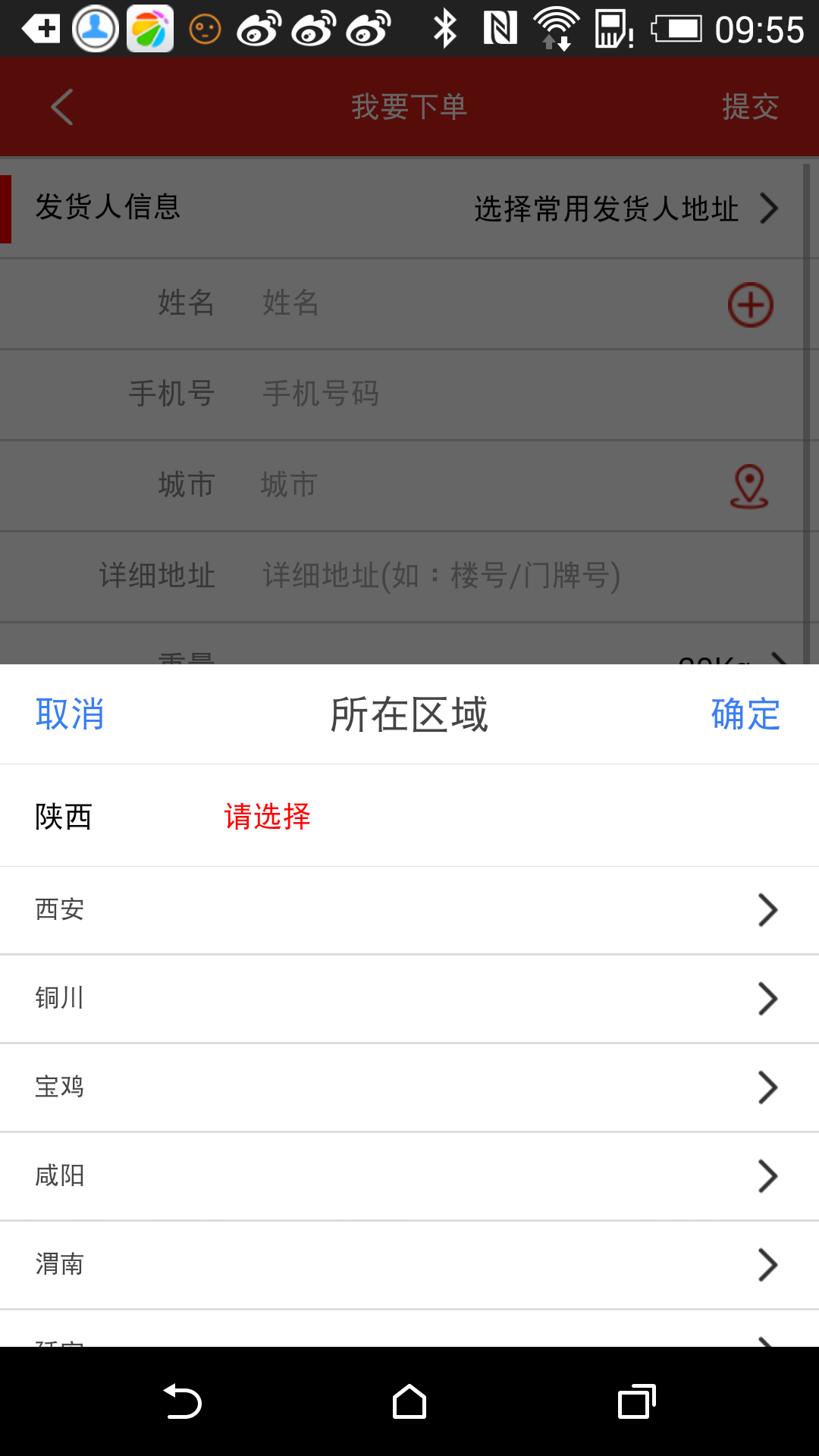
废话不多说,先上效果图:


各位感觉何如:虽然没有三级联动的那么高大上。但是也是高端大气上档次,低调奢华有内涵。
代码和具体使用方法已经开源在github上https://github.com/bingcool/ionic-pickcity,欢迎访问,有什么不懂得,可以在下面留言!
具体的引用和配置GitHub上已经介绍的很详细了。这里就不多说了。
(1)首先从src目录下引入js和css
<link rel="stylesheet" type="text/css" href="path/src/css/ionic-pickcity.css">
<script type="text/javascript" src="path/src/js/ionic-pickcity.js"></script>
<script type="text/javascript" src="path/src/js/ionic-pickcity-service.js"></script>
(2)在app的module包含依赖bing.ionic.pickcity
angular.module('starter',['ionic','bing.ionic.pickcity'],function() {
})
(4)在模板中
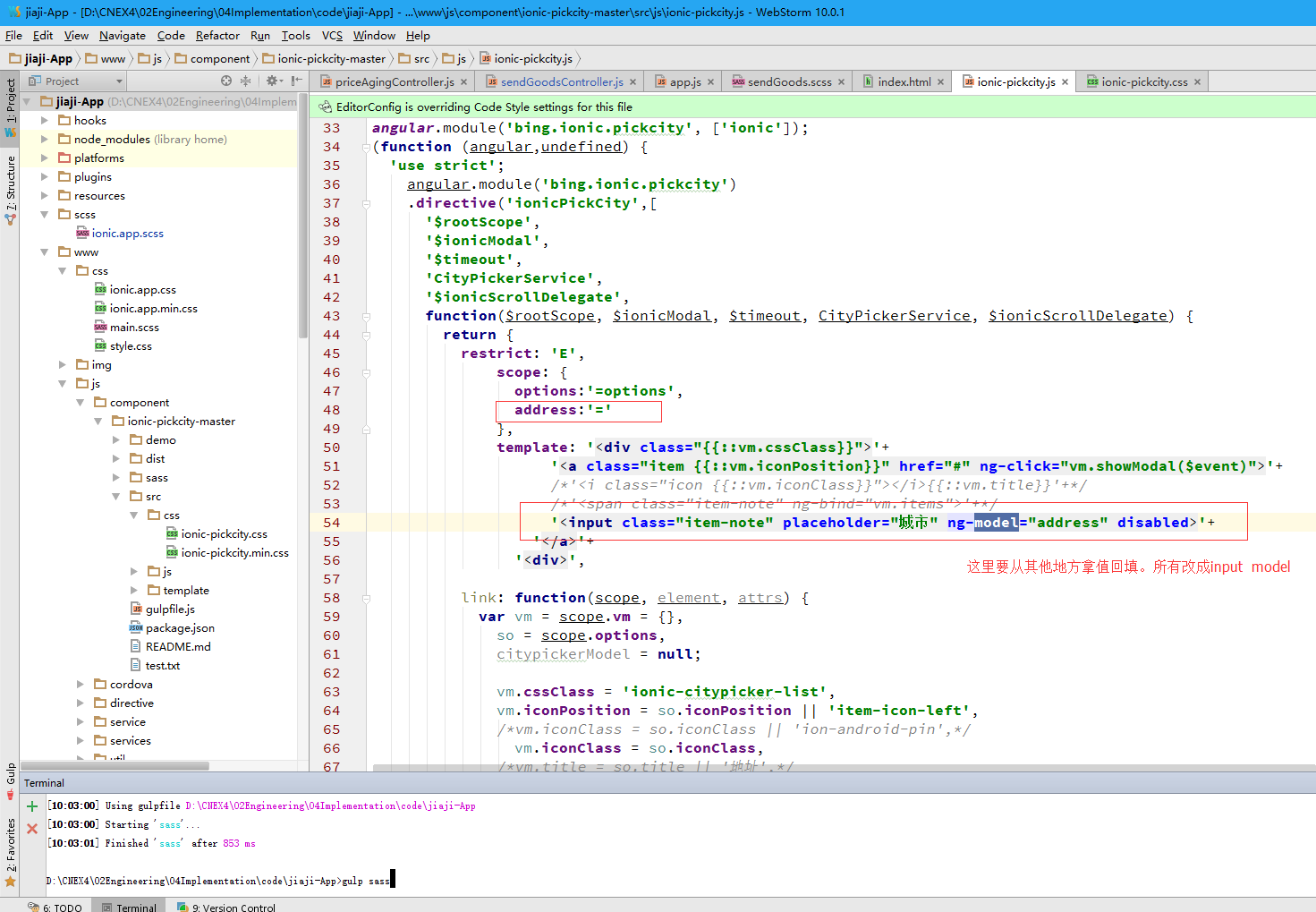
<ionic-pick-city options='CityPickData' address='address'></ionic-pick-city>
(4)在控制器中:
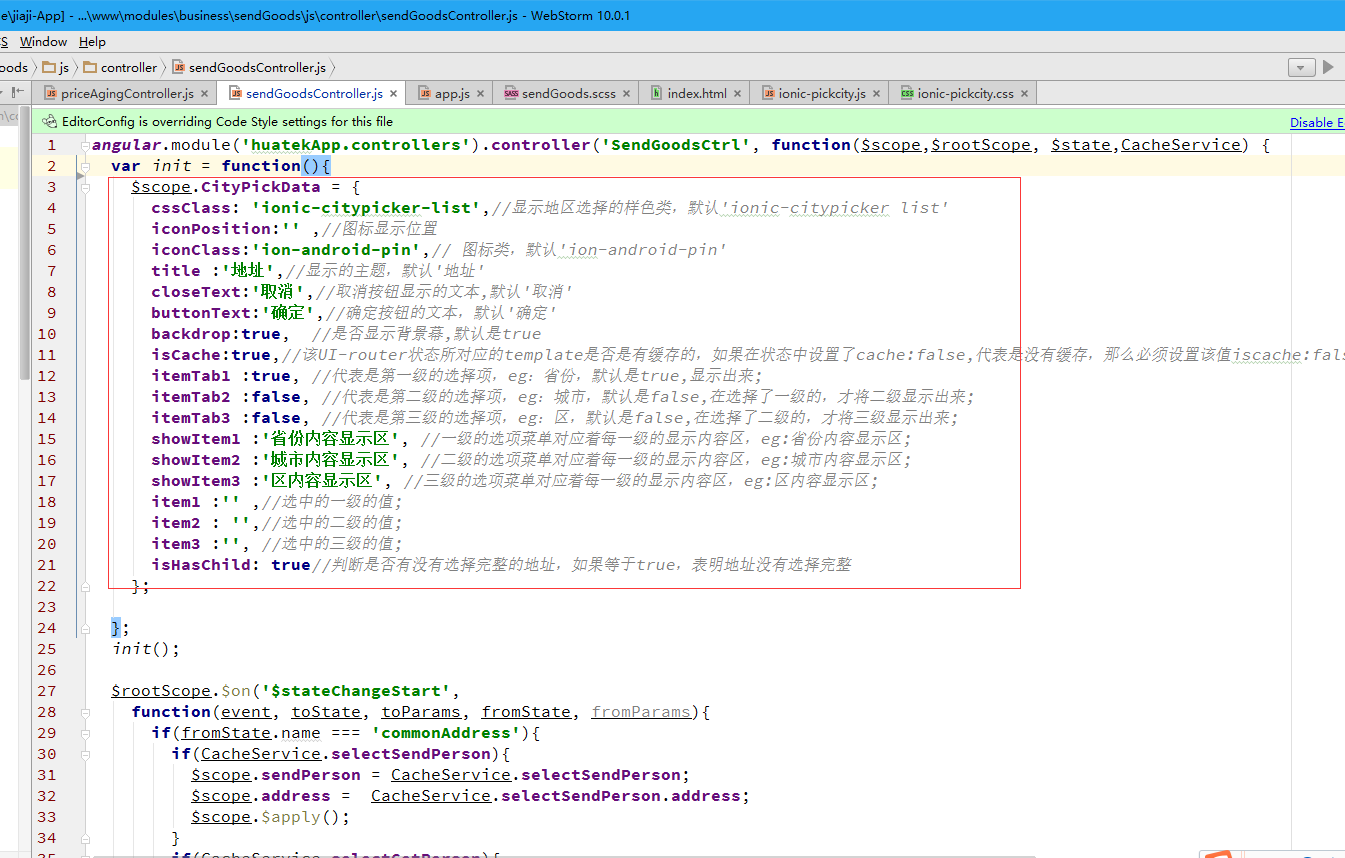
$scope.CityPickData = {
配置项
};
配置项:
cssClass: //显示地区选择的样色类,默认'ionic-citypicker list'
iconPosition://图标显示位置
iconClass:// 图标类,默认'ion-android-pin'
title ://显示的主题,默认'地址'
closeText://取消按钮显示的文本,默认'取消',可以是ionic图标
buttonText://确定按钮的文本,默认'确定',可以是ionic图标
backdrop:是否显示背景幕,默认是true
isCache://该UI-router状态所对应的template是否是有缓存的,如果在状态中设置了cache:false,代表是没有缓存,那么必须设置该值iscache:false,如果路由状态中设置了cache:true或者没有设置(默认true),那么这个isCache可以不设置,利用默认的true就可以了。
内部的代码的配置项:
itemTab1 : //代表是第一级的选择项,eg:省份,默认是true,显示出来;
itemTab2 : //代表是第二级的选择项,eg:城市,默认是false,在选择了一级的,才将二级显示出来;
itemTab3 : //代表是第三级的选择项,eg:区,默认是false,在选择了二级的,才将三级显示出来;
showItem1 : //一级的选项菜单对应着每一级的显示内容区,eg:省份内容显示区;
showItem2 : //二级的选项菜单对应着每一级的显示内容区,eg:城市内容显示区;
showItem3 : //三级的选项菜单对应着每一级的显示内容区,eg:区内容显示区;
item1 : //选中的一级的值;
item2 : //选中的二级的值;
item3 : //选中的三级的值;
isHasChild://判断是否有没有选择完整的地址,如果等于true,表明地址没有选择完整

这里如果你都按照步骤添加了。但是点击没有弹出modal层。 不要着急。 请检查下你的弹出层的相对路径。或者修改css里面的z-index


最后的值为 $scope.address.可以在父级控制器直接获取
要是自己感觉弹出的modal难看,可以自己修改ionic-pickcity.css文件。实现自己想要的样式。
自己build的android apk测试的。 也不是很难看。


转自原文:http://www.open-open.com/lib/view/open1444569801889.html