好了,开篇还是要扯扯的,否则感觉这个技术讲的么有那么冻人,嗯,这个晚上是有点冷了,秋衣秋裤大家都该加起来了,反正我不帮你买,妹子除外,嘻嘻。
之前几篇博客,研究前端通信技术的第一层ajax技术,从最基础的东西开始开发兼容,然后到最近的1.6版本吧,前前后后几乎将ajax的所有能用的技术都研究过一遍了,在github上也得到了120+的star,在这里我要感谢大家的支持。主要这里为什么会这样说呢,因为之前得到大家的认可和鼓励,所以这次将进行前端通信技术的第二个阶段的研究了,也就是前端的服务器推送 --- Server-Sent Events技术的研究。夜深了,不扯太多废话了,我们直接进入主题。
概念讲解:
Server-Sent Events:简称SSE技术,也是前端es5支持的一种基于http协议的服务器推送技术。
EventSource:js中承载SSE技术的主要核心方案和方法
单工通道:只能一方面的数据导向,例如,在我们前端,我们通过浏览器向服务器请求数据,但是服务器不会主动推送数据给我们,这就是单通道
双工通道:类似webSocket这样的技术,客户端可以推数据给服务器,服务器也可以推数据给客户端(下个版本实现)
定点推送:服务器可以将数据针对单个客户端推送(下个版本实现)
多人推送:服务器可以将数据一次性推送给所有人(下个版本实现)
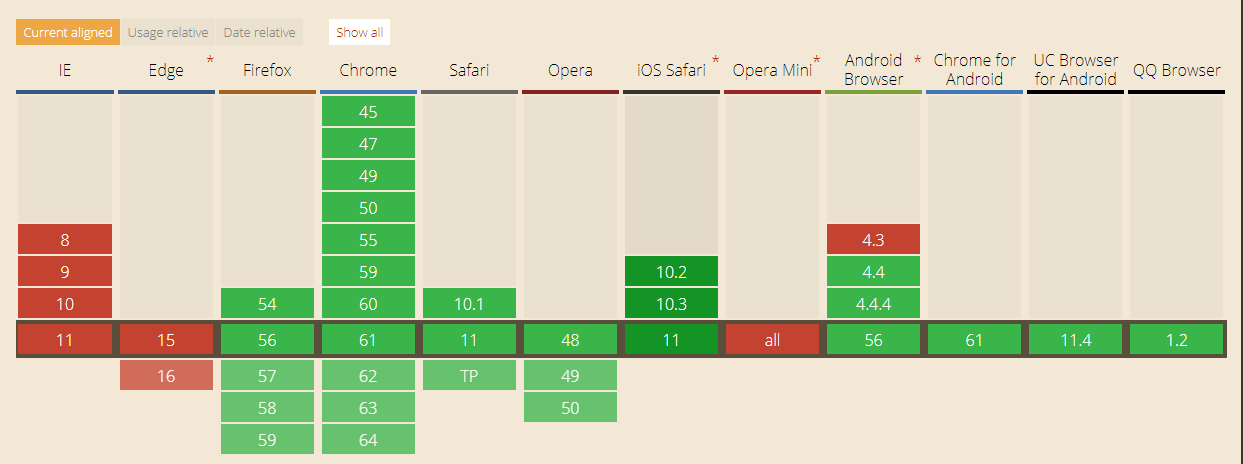
兼容性(看下图):

在所有IE系列中都不支持,其他浏览器几乎都可以实现,所以为了实现万恶的IE,会有如下2种方案
- 在其他浏览器上使用原生 EventSource 对象,而在 IE 上则使用简易轮询或 COMET 技术来实现;
- 使用 polyfill 技术,即使用第三方提供的 JavaScript 库来屏蔽浏览器的不同。本文使用的是 polyfill 技术,只需要在页面中加载第三方 JavaScript 库即可。应用本身的浏览器端代码并不需要进行改动。
所以,这个方案,我会在最后一个版本和博客专门做兼容,暂时我们就忽略这个兼容性问题
对于其他通信技术的比较(也就是什么时候做这样的技术选型)
- sse是基于http协议的,对于现有项目的改造和支持是成本最低的方案。webSocket需要前后端全都换上新的协议支持
- 对于推送的频率来说,针对小于1次/1的推送,sse的使用最合适。大于1次的使用不划算,建议webSocket(考虑成本)
- WebSocket 技术也比较复杂,包括服务器端和浏览器端的实现都不同于一般的 Web 应用。
- 对于轮询来说的话,每次的http协议的创建和销毁对性能有点要求,况且对这个轮询的时间点也不是能特别好的把握
so,sse只是针对在适合他的地方才是最好的,这些点为大家做技术选型做些参考。
客户端(浏览器)技术讲解:
在客户端,也就是浏览器中,承载这个技术的就是EventSource了,下面直接上代码吧
// 通用方案
create:function (options) { // option为可配置参数
var param = tool.initParam(options),sendData = ''; // 将用户参数和默认参数合并
if (param.data){ // 判断是否传递参数给服务器,做参数处理
tool.each(param.data, function (item, index) {
sendData += (index + "=" + item + "&")
});
sendData = sendData.slice(0, -1);
}
var es = new EventSource(param.url+'?'+sendData); //创建EventSource链接
es.addEventListener('open',function (e) { // 注册默认open事件
param.openEvent(e)
});
es.addEventListener('message',function (e) { // 注册默认message事件,如果服务器不指定回掉,则走这个
param.messageEvent(e)
});
es.addEventListener('error',function (e) { // 注册默认error事件
param.errorEvent(e)
});
// 创建用户自定义事件
if (param.customEvent.length > 0){
tool.each(param.customEvent,function (item) {
es.addEventListener(item.name,item.callback);
})
}
}
当然客户端还有代表链接状态的参数es.readyState:
-
- 相当于常量EventSource.CONNECTING,表示连接还未建立,或者连接断线。
- 相当于常量EventSource.OPEN,表示连接已经建立,可以接受数据。
- 相当于常量EventSource.CLOSED,表示连接已断,且不会重连。
message回调的返回值(可自己debugger看):
data:服务器端传回的数据(文本格式)。
origin: 服务器端URL的域名部分,即协议、域名和端口。
lastEventId:数据的编号,由服务器端发送。如果没有编号,这个属性为空。
简单解释下:通过先new EventSource对象,建立连接,然后注册一些默认事件和自定义事件,就结束了,客户端就这么简单。主要在服务端。
默认参数如下(有些参数预先定义下个版本使用):
var initParam = {
url :'', //所链接的服务器地址
data:'', //所发送的客户端数据
customEvent:[], //自定义事件 格式:[{name:'事件名称',callback:function(res){}}]
withCredentials:false, //是否发送跨域凭证
serverTimeout:60000, //服务器http默认超时时间 待考虑:客户端配置服务器时间,不安全
clientConnection:3000, //设置浏览器重连时间,浏览器默认3s重连,
openEvent:function () {}, //客户端开始链接的事件
messageEvent:function () {}, //客户端接受到消息的事件(如不自定义系统默认)
errorEvent:function () {} //客户端错误事件
}
服务器讲解:
对于建立连接的服务器,针对链接的客户端有如下返回参数:
:这是注释 单独一个冒号,代表服务器推送的一个注释。(这个可解决http中的324,发送心跳包)
id:11 代表数据标识符,代表当前数据的唯一标识(如果断线,客户端会在下次http head中发送这个标识,可做数据传输标记)
data:我是谁 这个数据就是客户端所接受到的数据(可推送格式化过的json数据)
event:myEvent 服务器返回客户端所执行事件(如不定义默认执行message事件)
retry:3000 客户端在http超时断开后多长时间重新连接
对于服务器的这些参数的互相组合,是不是突然有种脑洞大开的感觉,下个版本将在这些参数中做文章,实现开头所说的各种花样技术
对于做测试中发现的许多问题抛出,可能你也会想到,这些问题都将在下几个版本做完善
- 客户端兼容性问题(这个后面做)
- 客户端重连时间中,是否会丢失数据
- 服务器的http协议超时时间的设置
- 对于链接中出现的服务器返回超时
- 如何做到单点推送,群推送
- 服务器如何丢弃已断开的链接
- .......
测试如下(跳过ie系列)
chrome:

火狐:

opera:

safair:暂时没有mac支持,淡定
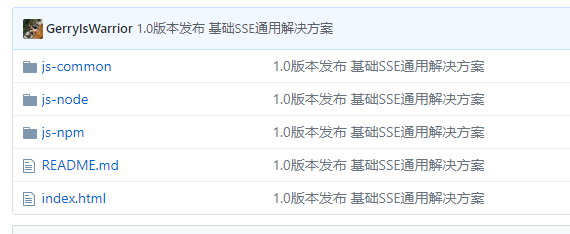
所有都上传github了,可直接拉去github上的东西做测试,地址:https://github.com/GerryIsWarrior/SSE,不要忘记点颗star支持我,至少得到了你的认可,我会继续研究下去。

js-ommon:为一般开发使用,直接引入js文件的
js-node:为node代码,做简易服务器用的
js-npm:发的npm打包代码,可npm i sse-js / yarn add sse-js 安装
index.html:为测试html页面
总结:
这篇博客主要讲解sse技术的基础概念,因为基础概念比较多,如果和第二版本一起搞上去,博文肯定很多很多,没有耐心看下去了,所以这个博文只是让大家对这个概念有所了解,知道这个东西是什么,能做什么,有啥新奇的玩意,能解决项目的什么问题。当然,我既然研究这个技术,当然为了保证将这个类库写好,至少可以到生产上使用这个类库,当然这个路不是那么好走的,还需要不停的去研究和改正。正如我正在走的开发的路,都要我们一步一个脚印的去走的,共勉。
夜已深,大家晚安,明天发表这个博客...