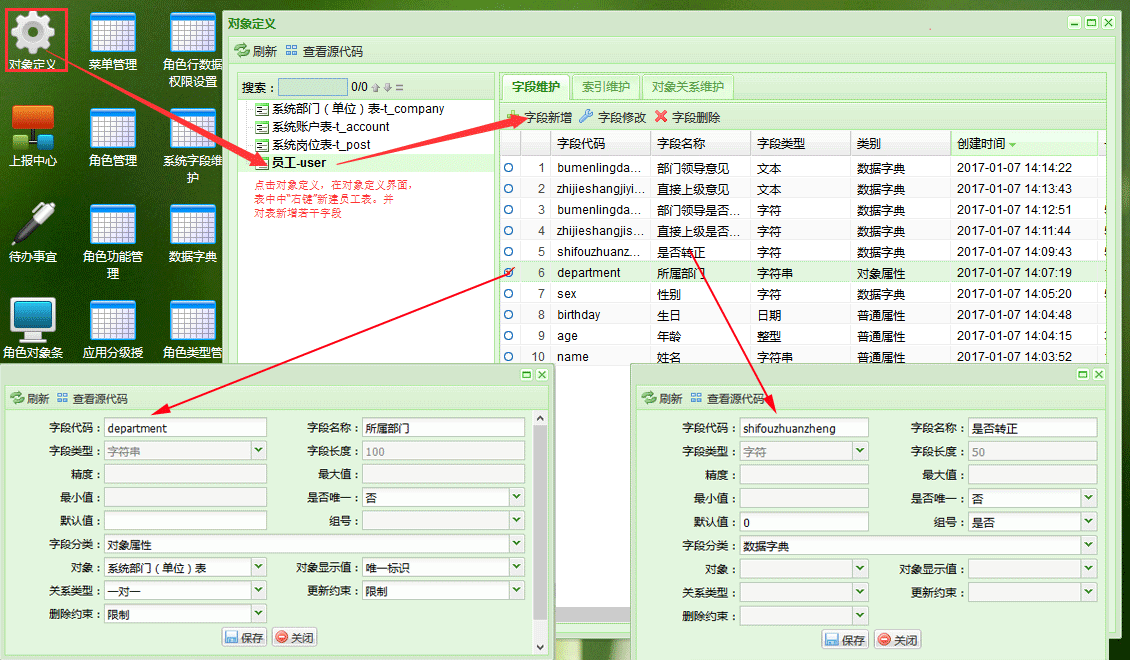
1.打开对象属性,我们新建了一张员工表,并添加了字段,其中department(所属部门)字段我们设置为了对象属性,与部门表关联起来如图1所示。

图1
2.接下来看查询面板,首先在设计页面如图2我们在面板找到主表,将主表面板拖至设计页面,这是会弹出让我们选择绑定对象和字段,我们选择刚新建的员工表,并将员工表里的字段都勾选上,点击确定,主表面板就好了。

图2
3.创建好的面板如图3,如果我们不需要1处的按钮,可以选中一个个删除掉,这时我们在2处发现年龄字段在第一个不符合我们的审美,我们可以点击3处的+号按钮即可弹出新增按钮,这里我们新增字段或者删除字段以及为字段排序,可以点击4处的符号依次是置顶、向上一个、向下一个、置底,可以根据需要来排序,也可以在这里调整数据类型、长度、是否可检索、是否可排序、是否隐藏等等,在5处我们发现有两个所属部门,因为这个字段是对象属性,需要关联其他表,所以我们设计了一个存储后台ID的值用后缀-号来加以区分,这里默认给他是隐藏

图3
4.检索功能,我们在对每个字段进行设计的前提是要把主表面板是否可检索选择true选项如图4,才能使用.

图4
5.图5所示的就是为字段设置了检索功能之后显示。

图5
6.然后用布局面板为页面添加一些控件,如图6所示的布局,红框为一个布局面板,里面放若干控件,下方放检索面板按钮,年龄和生日因为要做成范围检索,复制了两个也用布局面板,黄框用的标签。

图6
7.黄色框部分用的标签来布局,拖拽标签控件到箭头处点击编辑文本,填写内容确认即可

图7
8.因为年龄范围内我们是复制的控件,在后台会提示重复,所以我们将它的name和空间id改成不一样的。并且将showlabe改成false这样空间的标签名就隐藏掉,只显示我们拖拽的标签控件的内容,同理生日也是一样。

9.范围查询肯定得有比较,谁先谁后我们得定义好,以年龄的控件来显示

这个表示要大于等于输入框的值,后面的一样设置comparison:”<=”这样就有范围的控制了。
到了这一步检查的功能就完成了,接下来只用输入条件点击查询就行了。
ExtJs3.2.表单设计器源码,自定义建表,自定义建库