参考:安装 | Electron (electronjs.org)
下载地址:
https://github.com/electron/electron/releases/tag/v$VERSION
文件保存目录:
您可以覆盖本地缓存。 electron-download 会将下载的二进制文件缓存在本地目录中,不会增加网络负担。 您可以使用该缓存文件夹来提供 Electron 的定制版本,或者避免进行网络连接。
- Linux:
$XDG_CACHE_HOMEor~/.cache/electron/ - macOS:
~/Library/Caches/electron/ - Windows:
$LOCALAPPDATA/electron/Cacheor~/AppData/Local/electron/Cache/
在使用旧版本 Electron 的环境中,您也可以在~/.electron中找到缓存。
您也可以通过提供一个 electron_config_cache 环境变量来覆盖本地缓存位置。
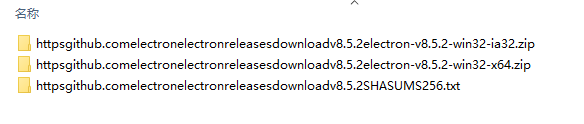
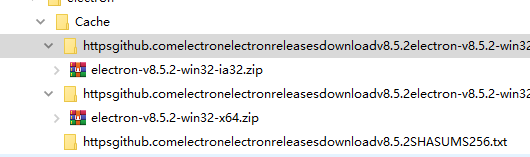
缓存包含版本的官方zip文件以及校验和,存储为 个文本文件。 典型的缓存看起来像这样:
├── httpsgithub.comelectronelectronreleasesdownloadv1.7.9electron-v1.7.9-darwin-x64.zip │ └── electron-v1.7.9-darwin-x64.zip ├── httpsgithub.comelectronelectronreleasesdownloadv1.7.9SHASUMS256.txt │ └── SHASUMS256.txt ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.1electron-v1.8.1-darwin-x64.zip │ └── electron-v1.8.1-darwin-x64.zip ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.1SHASUMS256.txt │ └── SHASUMS256.txt ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.2-beta.1electron-v1.8.2-beta.1-darwin-x64.zip │ └── electron-v1.8.2-beta.1-darwin-x64.zip ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.2-beta.1SHASUMS256.txt │ └── SHASUMS256.txt ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.2-beta.2electron-v1.8.2-beta.2-darwin-x64.zip │ └── electron-v1.8.2-beta.2-darwin-x64.zip ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.2-beta.2SHASUMS256.txt │ └── SHASUMS256.txt ├── httpsgithub.comelectronelectronreleasesdownloadv1.8.2-beta.3electron-v1.8.2-beta.3-darwin-x64.zip │ └── electron-v1.8.2-beta.3-darwin-x64.zip └── httpsgithub.comelectronelectronreleasesdownloadv1.8.2-beta.3SHASUMS256.txt └── SHASUMS256.txt