一、为何要分栏高度一致?
分栏高度一致的目的是更加美观。举两个例子吧。
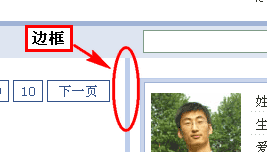
① 对于分栏布局,我们或许会用边框(border)进行分隔,就如鄙人博客的分栏:
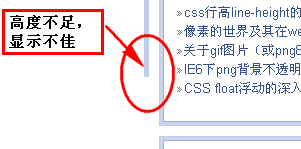
此时最担心的问题就是高度不一致,尤其是无边框属性的分栏高度超过有边框属性的分栏,结果就会:
虽然我们可以使用min-height或是边框重叠技术进行适当修复,但是,依然存在局限性。
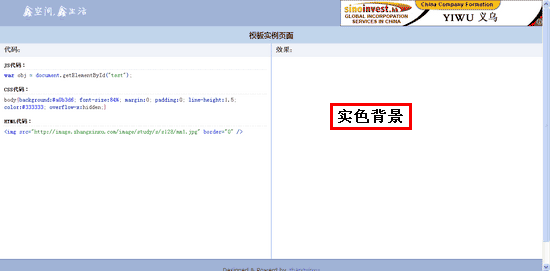
② 对于分栏布局,我们或许会用实色填充背景,我我的双栏demo页面。
但是,如果两栏的高度不一致,例如左侧的超出了范围,可能就会:
显然,就不美观了。由此可见,实现分栏高度的一致性还是很有必要的。
二、纯CSS实现侧边栏/分栏高度自动相等
这里直接介绍我认为的最佳的侧边栏/分栏高度自动相等方法。核心的CSS代码如下(数值不固定):
margin-bottom:-3000px; padding-bottom:3000px;
再配合父标签的overflow:hidden属性即可实现高度自动相等的效果。
举个简单的实例吧,如下CSS及HTML代码:
#content{overflow:hidden;}
.left{200px; margin-bottom:-3000px; padding-bottom:3000px; background:#cad5eb; float:left;}
.right{400px; margin-bottom:-3000px; padding-bottom:3000px; background:#f0f3f9; float:right;}
.center{margin:0 410px 0 210px; background:#ffe6b8; height:600px;}
<div id="content">
<div class="left">左边,无高度属性,自适应于最高一栏的高度</div>
<div class="right">右边,无高度属性,自适应于最高一栏的高度</div>
<div class="center">中间,高度600像素,左右两栏的高度与之自适应</div>
</div>
您可以狠狠地点击这里:分栏自动等高demo
说明:核心CSS代码部分的3000像素是个可变值,如果您的分栏高度不可能高度超过2000像素,您就可以设为2000像素,如果会超过3000像素,那么您要修改值为4000像素或是更高。
父标签的overflow:hidden属性是必须的,否则会显示溢出的内容。
您还可以狠狠地点击这里:分栏高度相等处理后“纯CSS实现各类气球泡泡对话框效果 ”一文的其中高度溢出的demo页面
三、其他一些分栏高度处理的方法
margin负值实现分栏高度显示一致可以说是最好的方法,当然,还有其他一些轻便的替代方法。例如使用min-height属性,IE6不支持min-height但是height会自动撑高,所以min-height + _height的组合也是常用手段之一;另外就是使用背景图片了,利用背景图片的垂直平铺,可以模拟分栏的等高背景效果,但是,此方法对布局宽度有一定的要求,如果布局宽度改变,背景图片可能也要做一番修改。
