微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
需要的技术
""" 1、html 2、css 3、js 4、如何创建小程序 5、小程序的数据绑定 6、列表渲染 7、小程序组件的使用 8、小程序内置的API 9、基于Python后端语言实现api接口 """
小程序的基础
简介
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,
用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
主要的功能
小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。
开发环境的准备
1、注册账号
2、获取AppID
在官网用邮箱注册微信小程序账号,点击开发模式,获取AppID成为开发者。
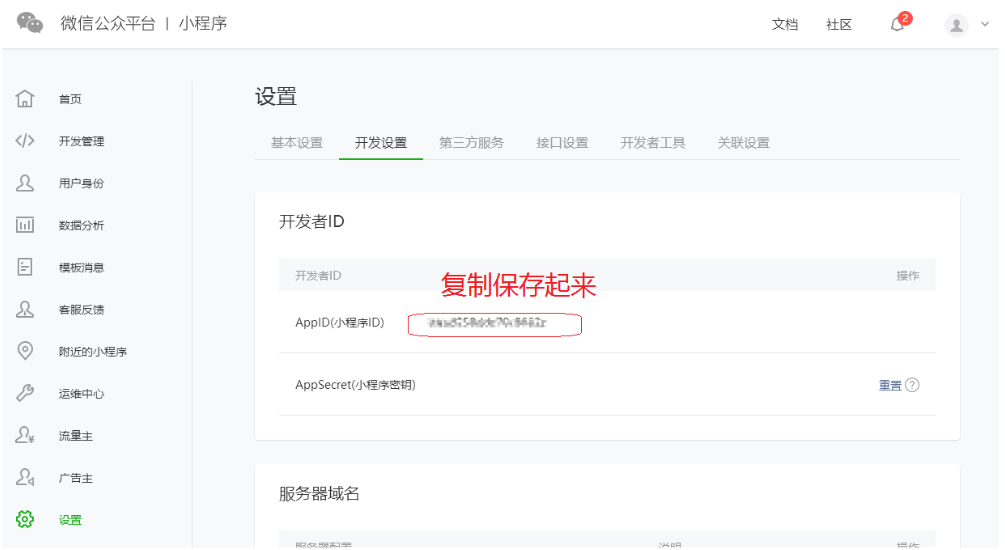
登录后可以看到以下界面,点击开发设置

获取AppID,复制粘贴到开发工具中填写。

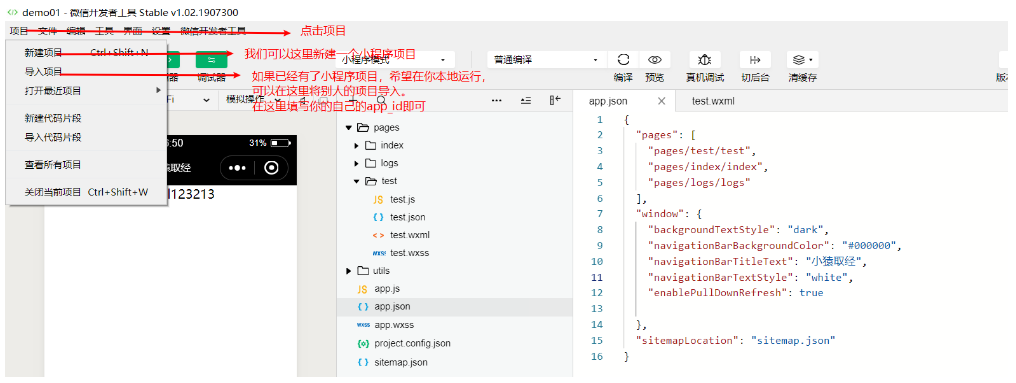
下载好开发者工具后新建项目,界面如下:

创建好项目后,主页面结构显示。

工具栏

调节测试

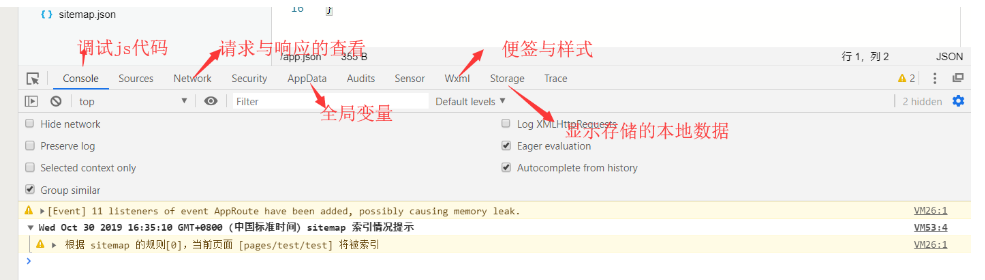
调试器
和浏览器中的F12,右键检查一样查看后台控制。

小程序结构目录
1、小程序文件结构和传统的web对比

基本的项目目录

配置介绍
一个小程序应用程序会包含最基本的两种配置文件,一种是全局的app,json和页面自己的page.json.
注:配置文件中不能出现注释
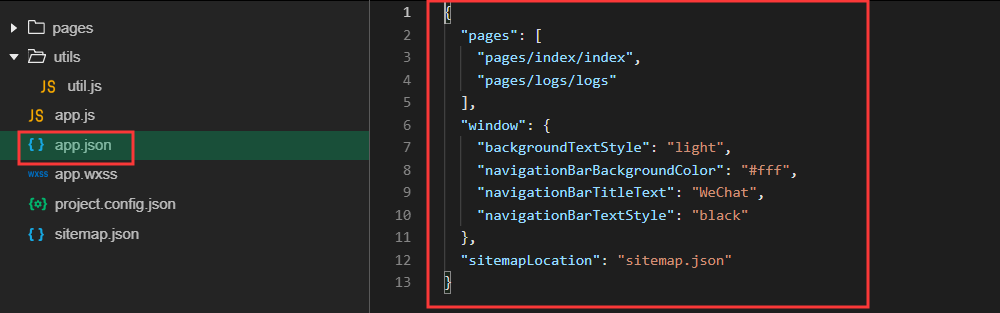
全局配置app.json,新建项目自带的配置。

page字段---用于描述当前小程序所有页面路径,这是为了让微信客户端直到当前的小程序页面定义在那个目录下。
window字段--定义小程序所有页面的顶部背景颜色,文字颜色定义等。
全局配置,以下包含了部分常用配置选项的app,json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
完整配置项说明请参考小程序全局配置
页面
页面配置
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
常用的参数

视图层
WXML(weixin markup language)是框架设计的一套标签语言,结合基础组件,事件系统,可以构建出页面的结构。
数据的绑定
<view>{{message}}</view>
page({
data:{
message:"Just do It "
}
})
组件属性
<view id="item-{{id}}"> </view>
page({
data: {
id:0
}
})
bool类型
注:不能直接写checked="false",其计算结果是一个字符串。
<checkbox cheched="{{false}}"> </checkbox>
运算
三元表达式
<view hidden="{{flag ? true : false}}"> Hidden </view>
算数运算
<view> {{a+b}} + {{c}} +d </view>
page({
data:{
a=1,
b=2,
c=3
}
})
逻辑判断
<view wx:if="{{length >5 }}"> </view>
字符串的运算
<view>{{"hello" + name}} </view>
page({
data:{
name:"word"
}
})
for循环
项的变量默认为:item wx:for-item,可以指定当前元素的变量名
下标变量名默认为 index wx:for-index 可以指定数组当前下标的变量名
<view> wx:for="{{arrary}}" {{index}}:{{item.message}} </view>
if 判断
在框架中,使用wx:if="{{condition}}" 来判断是否需要渲染改代码块
<view wx:if="{{condition}}">True</view>
wxss样式文件
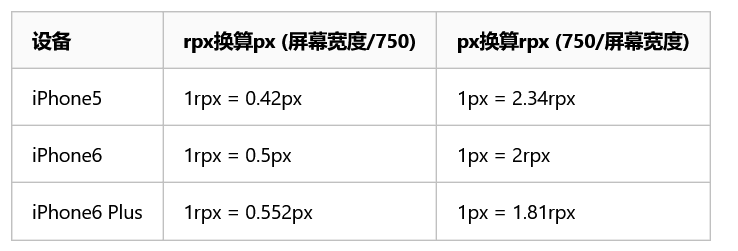
1、尺寸单位
2、样式导入
尺寸单位:rpx:可以根据屏幕宽度进行自适应,规定屏幕为750rpx.

样式导入
使用@inport 语句可以导入外联样式表,@import后跟需要导入的外联样式。
/* common.wxss */
.small-p{
padding: 5px;
}
外联使用
/* app.wxss */
@import "common.wxss";
.middle-p{
padding:15[px]
}
选择器
目前常用的选择器

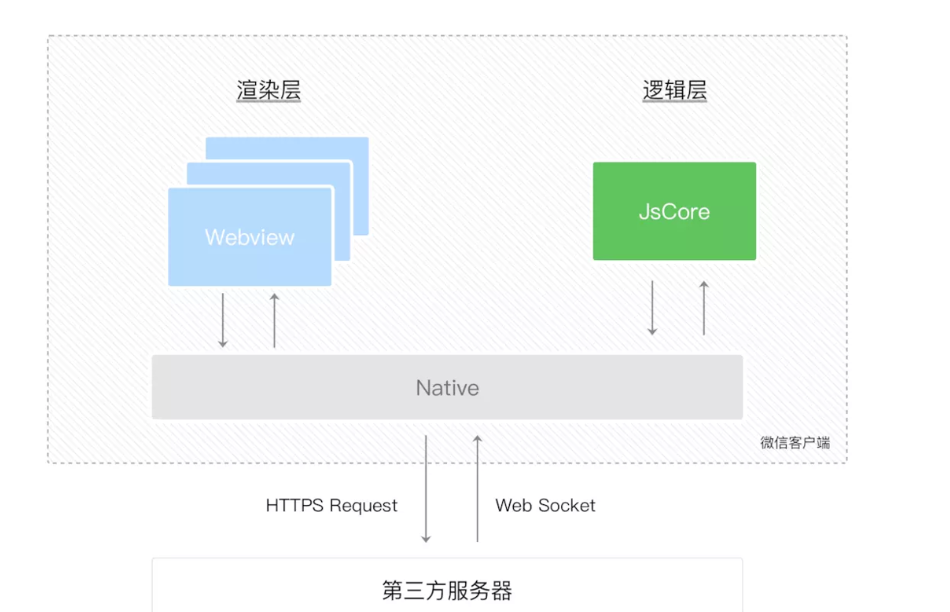
小程序的双线模型

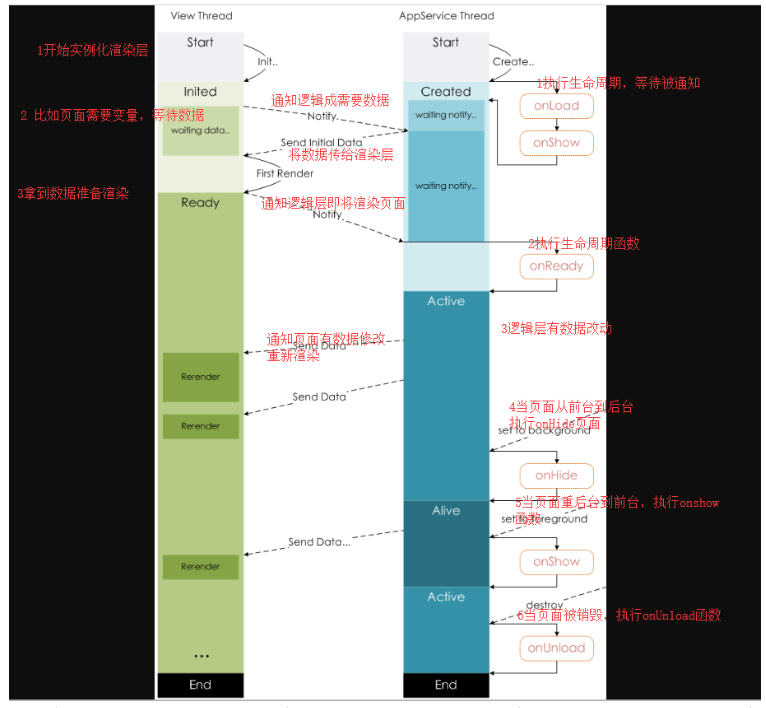
小程序的启动流程

页面的生命周期

基本的组件
1、view,类div标签

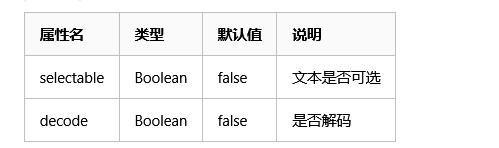
2、text
显示普通的文本text只能嵌套text

代码
<text selectable="{{false}}" decode="{{false}}"> 普通 </text>
3、swiper
微信内置有轮播图组件

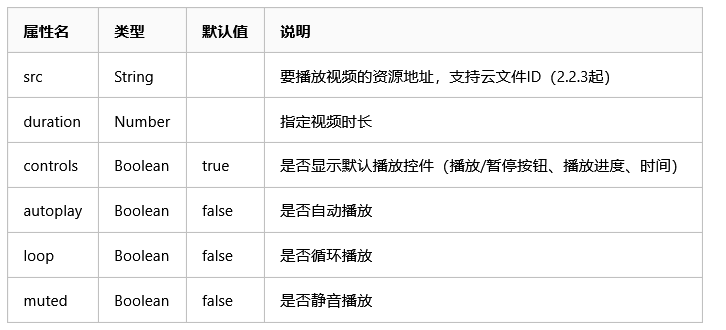
4、video
视频,该组件是原生组件,使用时请注意相关限制。

事件
常见的事件有:

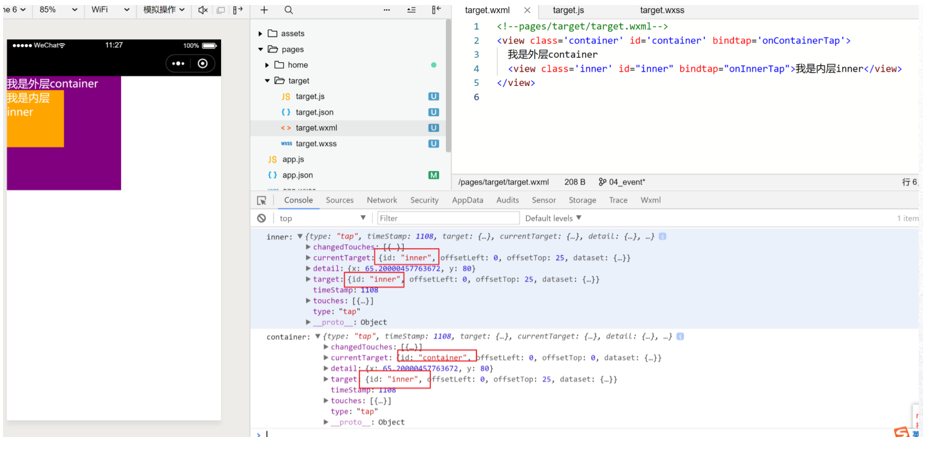
currentTarget和target的区别

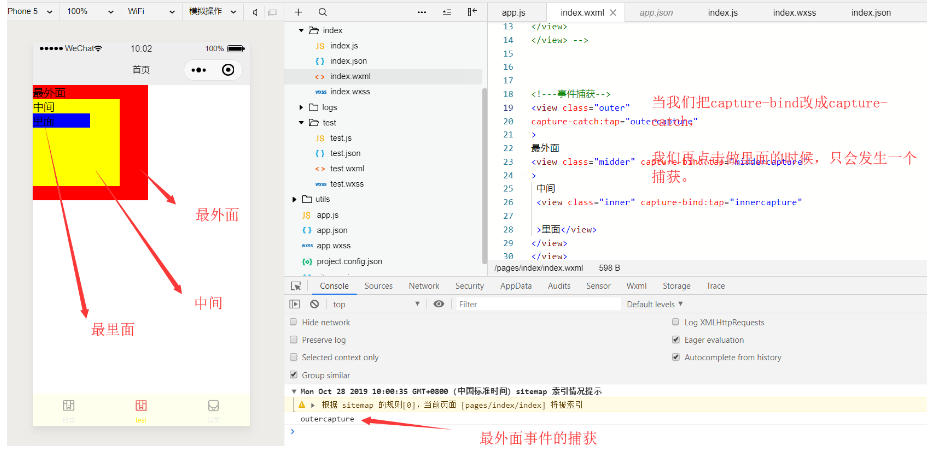
事件捕获与冒泡事件
事件捕获是从外到内的

组织事件捕获
用关键字catch组织事件捕获

分析

自定义组件
自定义组件的方式来实现构建页面
1、创建自定义组件
一个自定义组件由json wxml wxss js 4个文件组成
2、声明组件
首先需要在json文件中进行自定义组件声明
{
"component":true
}