vue项目环境的搭建
环境依赖安装:
"""
node >>> python:node是用c++编写用来运行js代码的
npm(cnpm) >>> pip:npm是一个终端应用商城,可以换国内源cnpm
vue >>> django:vue是用来搭建vue前端项目的
"""
vue的运行要依赖于node.的npm的管理工具来实现的
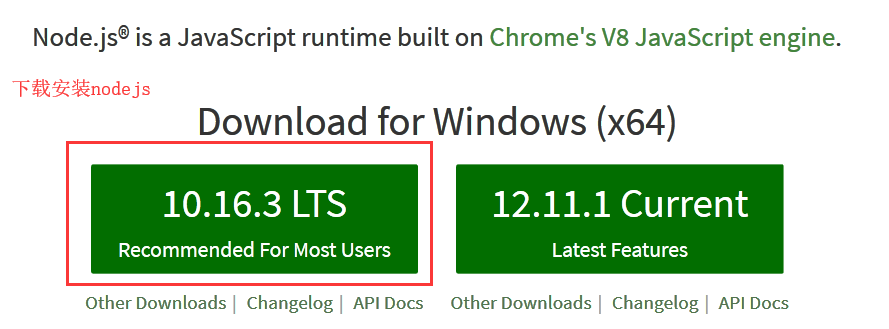
1、先到node.js官网下载,并安装

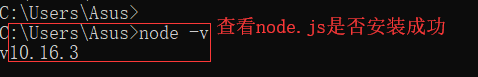
2、下载好之后,打开CMD终端查看是否安装成功,输入node -v,会显示node的版本信息

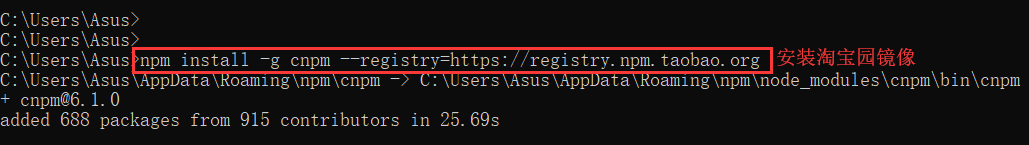
3、这样就显示已经安装成功了,有由于在国内使用npm非常慢,所以安装国内的镜像文件,推荐使用淘宝npm镜像。
换源安装cnpm:
命令行安装:npm install -g cnpm --registry=https://registry.npm.taobao.org

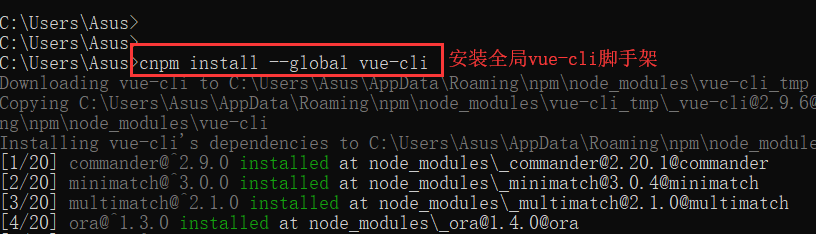
4、安装全局脚手架
命令行:cnpm install -g @vue/cli

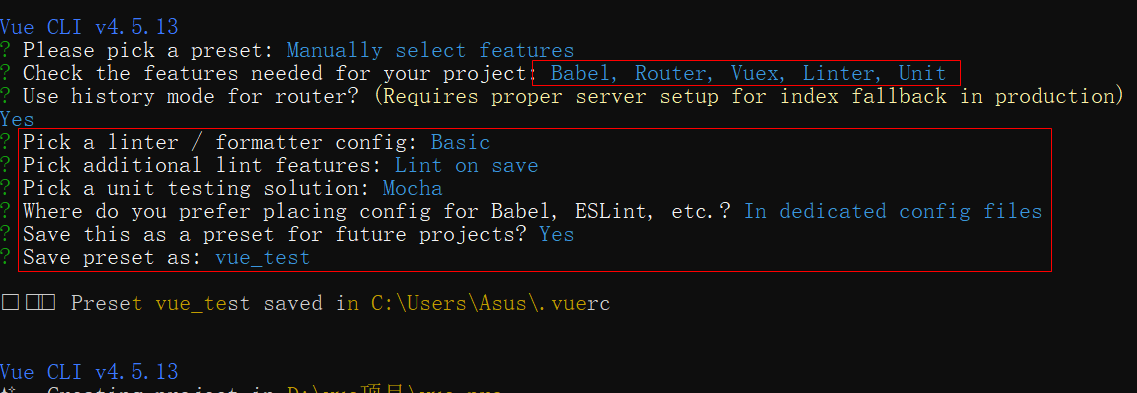
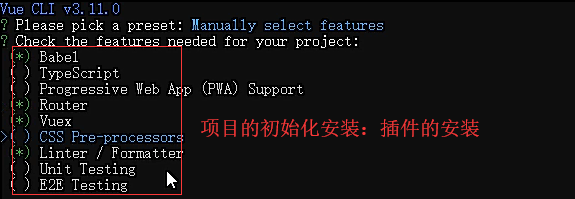
5、安装脚手架时的一些选项:

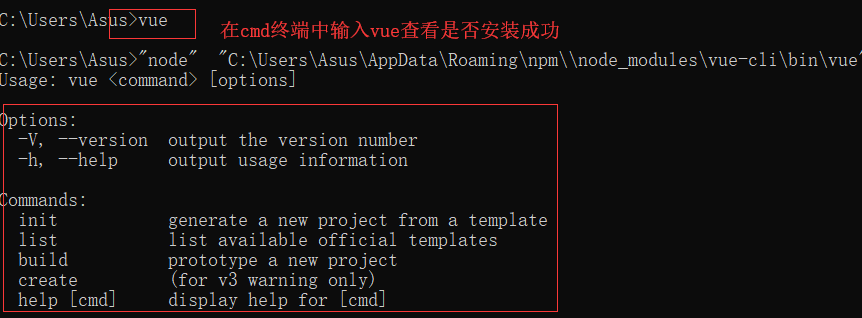
6、查看Vue是否安装成功
vue --version


7、如果安装不成功,清空缓存处理
若上述方法安装失败时,可以清空npm缓存,再重复执行失败的步骤从新安装即可。
# npm cache clean --force
Vue项目的创建
1、创建项目
D:切换目录盘, cd+切换目录文件夹
vue create + 项目名 // 要提前进入目标目录(项目应该创建在哪个目录下) // 选择自定义方式创建项目,选取Router, Vuex插件
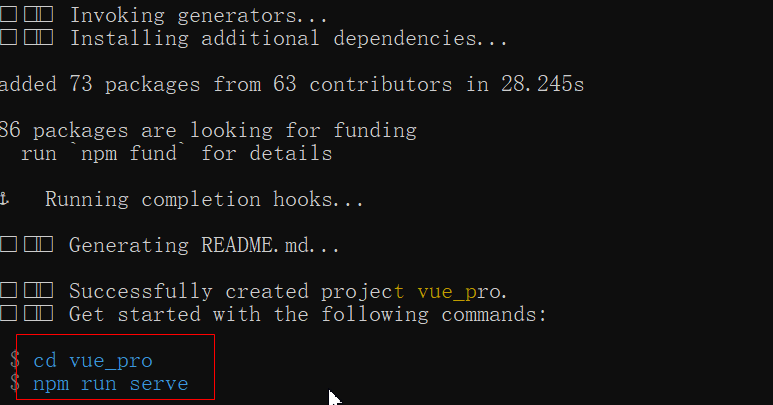
2、启动、停止项目
npm run serve / ctrl+c // 要提前进入项目根目录
3、打包项目
npm run build // 要在项目根目录下进行打包操作
安装注意事项:
1、小技巧:选择大写的(Y/N),后续选项回车即可。

2、项目的初始化
选择性的安装,注意选择。

3、安装成功,查看文件是否已被创建
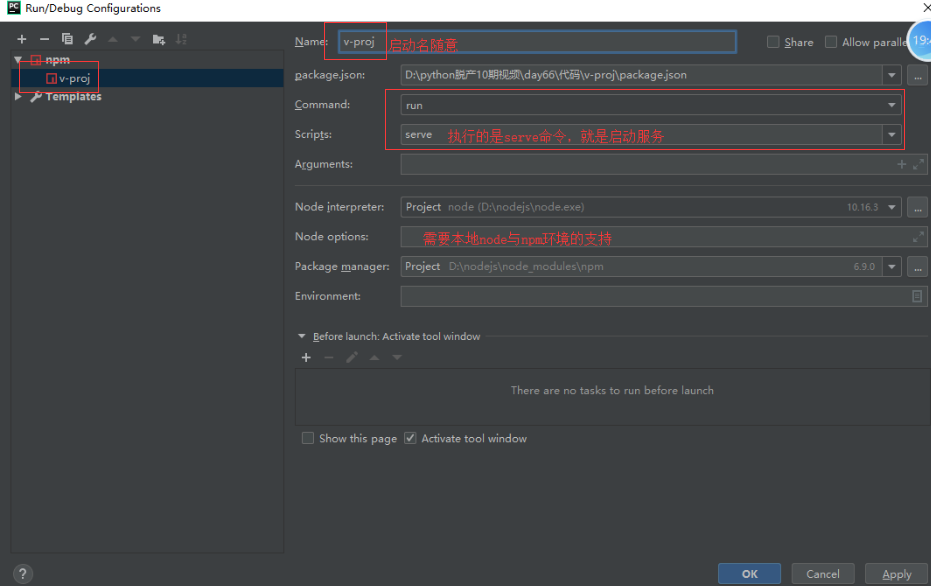
pycharm配置并启动vue项目
打开pycharm解释器,找到vue创建的项目打开,点击加号配置vue环境。
添加为npm快捷方式启动:

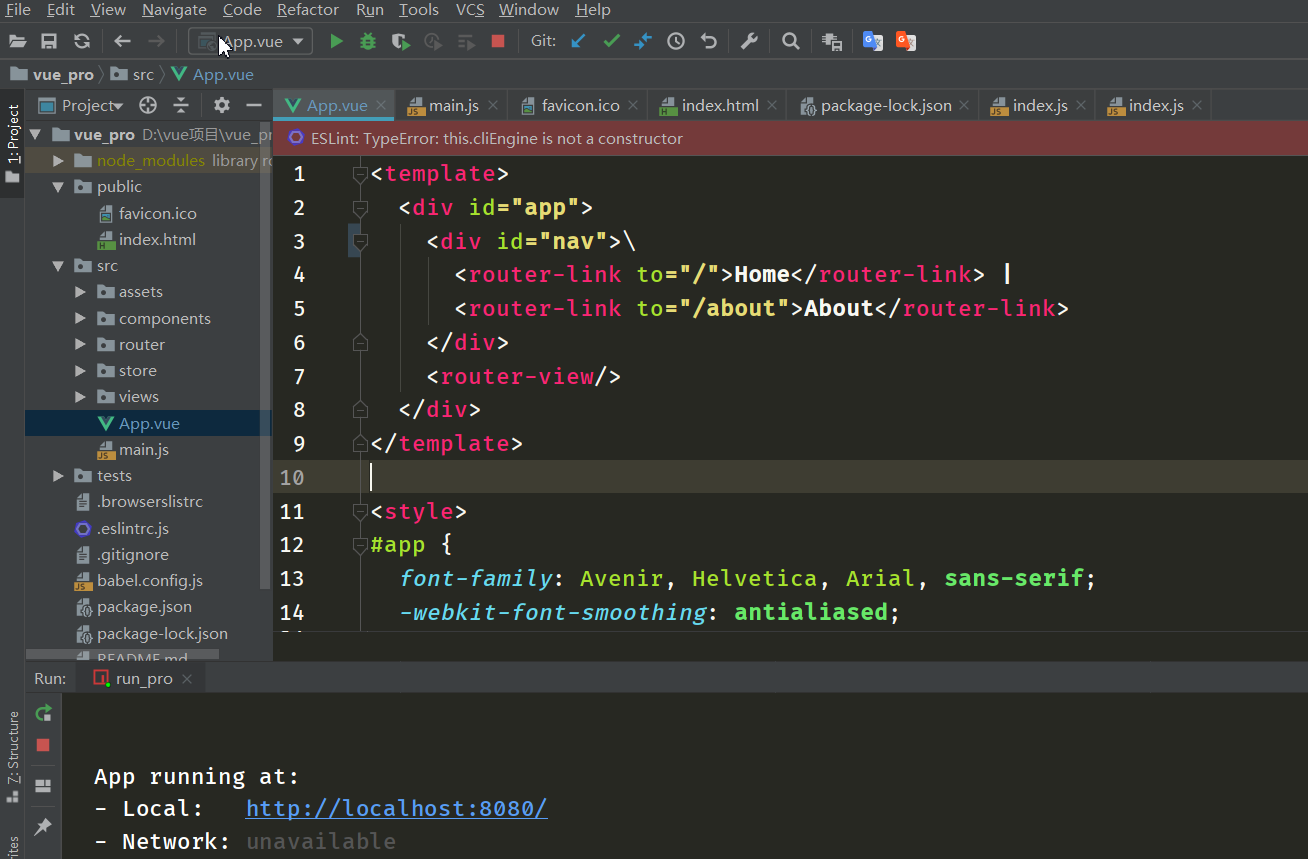
启动后的vue项目:
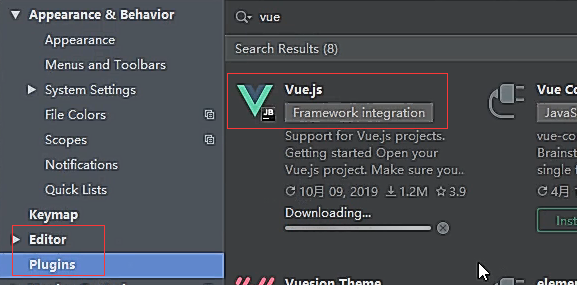
需要手动下载安装vue.js, 原本是灰色的,点击APP.vue使代码高亮显示

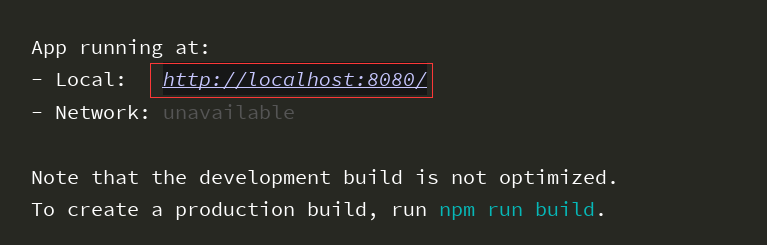
完整启动点击后跳转页面:

启动后的前端页面展示:正常启动

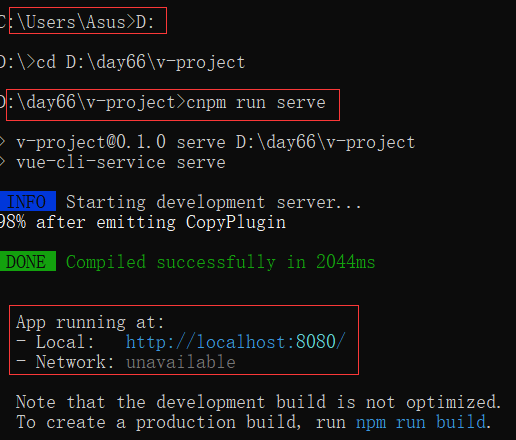
cmd终端运行:
切换到创建的目录下输入命令:cnpm run serve,启动后相当于服务端已经启动了,
pycharm不启动的情况下,渲染的页面也可以显示出来。

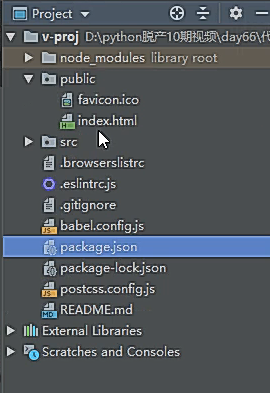
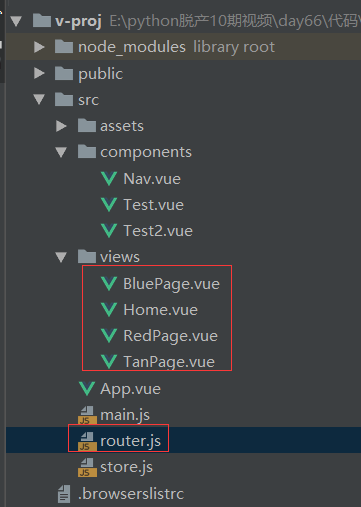
vue项目目录结构分析

解析:
""" ├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── **配置文件 """
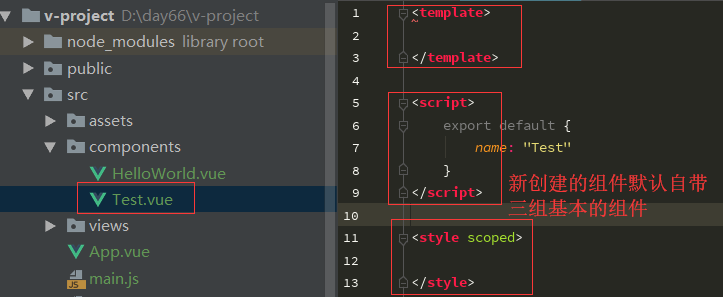
vue组件(.vue文件)
组件由三部分组成:
# 1) template:有且只有一个根标签 # 2) script:必须将组件对象导出 export default {} # 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化
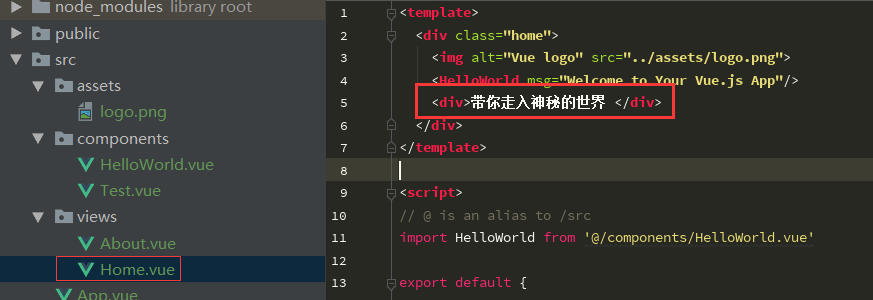
新建的.vue组件

在组件内可以修改内容渲染到vue网页显示:

前端展示:

全局脚本文件main.js(项目的入口)

可以改写:
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false new Vue({ el: '#app', router, store, render: function (readFn) { return readFn(App); }, });
vue项目启动生命周期与页面组件的运用(重点)
请求过程
(1)、加载mian.js启动项目
1:import Vue from ‘vue’ 为项目加载vue环境
2:import App from ‘./App.vue’ 加载根组件用于渲染替换挂载点
3:import router from './router' 加载路由脚本文件,进入路由相关配置
(2)加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定滴跟组件。链接匹配到的页面组件只是替换掉根组件中的
<router-view></router-view>
(3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新的页面组件会替换渲染router-view标签,
替换掉之前的页面标签,(就是完成了页面的跳转)
参与的文件:main.js:该文件内容不变

App,vue
<template> <div id="app"> <!-- url路径会加载不同的页面组件 eg:/red => RegPage | /blue => BluePage 来替换router-view标签,完成页面的切换 --> <router-view></router-view> </div> </template>
views-RedPage,vue
<template> <div class="red-page"> <Nav></Nav> </div> </template> <script> import Nav from '@/components/Nav' export default { name: "RedPage", components: { Nav }, } </script> <style scoped> .red-page { width: 100vw; height: 100vh; background-color: red; } </style>
views/BluePage.vue
<template> <div class="blue-page"> <Nav></Nav> </div> </template> <script> import Nav from '@/components/Nav' export default { name: "BluePage", components: { Nav } } </script> <style scoped> .blue-page { width: 100vw; height: 100vh; background-color: blue; } </style>
router.js
import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' import RedPage from "./views/RedPage"; import BluePage from "./views/BluePage"; Vue.use(Router); export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/', name: 'home', component: Home }, { path: '/red', name: 'red', component: RedPage }, { path: '/blue', name: 'blue', component: BluePage } ] })
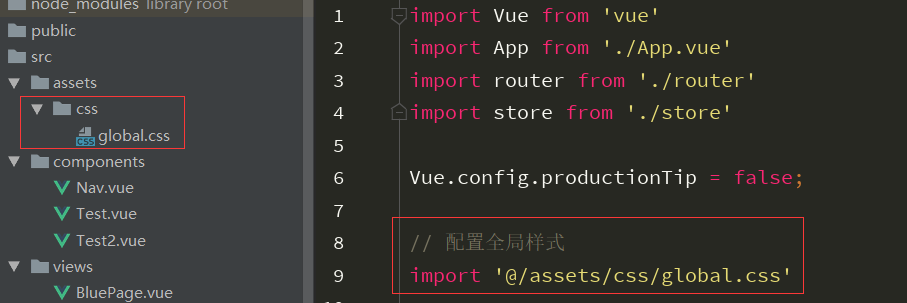
全局样式文件配置
创建全局文件css:assetes/css/global.css
html, body, h1, h2, ul, p { margin: 0; padding: 0; } ul { list-style: none; } a { color: black; text-decoration: none; }
在main.Vue中匹配路由使用

封装小组件-Nav导航栏组件
components.Nav.vue 创建一个页面导航栏
<template> <div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li> <!--<a href="/">主页</a>--> <router-link to="/">主页</router-link> </li> <li> <router-link to="/red">红页</router-link> </li> <li> <router-link to="/blue">蓝页</router-link> </li> </ul> </div> </template> <script> export default { name: "Nav", } </script> <style scoped> .nav { width: 100%; height: 60px; background-color: orange; } .nav li { float: left; font: normal 20px/60px '微软雅黑'; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; } </style>
<template> <div class="home"> <!-- 3)使用Nav组件 --> <Nav></Nav> </div> </template> <script> // 1)导入Nav组件 import Nav from '@/components/Nav' export default { // 2)注册Nav组件 components: { Nav, } } </script>
新增页面三步骤
""" 1) 在views文件夹中创建视图组件 2) 在router.js文件中配置路由 3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签) """
<template> <div class="tan-page"> <Nav></Nav> </div> </template> <script> import Nav from '@/components/Nav' export default { name: "TanPage", components: { Nav } } </script> <style scoped> .tan-page { width: 100vw; height: 100vh; background-color: tan; } </style>
// ... import TanPage from "./views/TanPage"; export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ // ... { path: '/tan', name: 'tan', component: TanPage } ] })
...
<li>
<router-link to="/tan">土页</router-link>
</li>
...
# 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期 # 2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、 组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点, 每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时, 就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑) # 3)生命周期钩子函数就是 vue实例 成员
export default { // ... beforeCreate() { console.log('组件创建了,但数据和方法还未提供'); // console.log(this.$data); // console.log(this.$options.methods); console.log(this.title); console.log(this.alterTitle); }, // 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成 // 1)请求来的数据可以给页面变量进行赋值 // 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面, // 可以在beforeMount、mounted钩子中添加逻辑处理 created() { console.log('组件创建了,数据和方法已提供'); // console.log(this.$data); // console.log(this.$options.methods); console.log(this.title); console.log(this.alterTitle); console.log(this.$options.name); }, destroyed() { console.log('组件销毁完毕') } }
<template> <div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li @click="changePage('/')" :class="{active: currentPage === '/'}"> <!--<a href="/">主页</a>--> <!--<router-link to="/">主页</router-link>--> 主页 </li> <li @click="changePage('/red')" :class="{active: currentPage === '/red'}"> <!--<router-link to="/red">红页</router-link>--> 红页 </li> <li @click="changePage('/blue')" :class="{active: currentPage === '/blue'}"> <!--<router-link to="/blue">蓝页</router-link>--> 蓝页 </li> <li @click="changePage('/tan')" :class="{active: currentPage === '/tan'}"> <!--<router-link to="/tan">土页</router-link>--> 土页 </li> </ul> </div> </template> <script> export default { name: "Nav", data() { return { // 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置, // 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新 // currentPage: localStorage.currentPage ? localStorage.currentPage: '' // 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage currentPage: '' } }, methods: { changePage(page) { // console.log(page); // 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空 // this.currentPage = page; // 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据 // localStorage.currentPage = page; // 任何一个标签的事件中,都可以通过router完成逻辑条件 // console.log(this.$route); // 管理路由数据 // console.log(this.$router); // 管理路由跳转 this.$router.push(page); // 路由的逻辑跳转 } }, // 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签 created() { // console.log(this.$route.path); this.currentPage = this.$route.path; } } </script> <style scoped> .nav { width: 100%; height: 60px; background-color: orange; } .nav li { float: left; font: normal 20px/60px '微软雅黑'; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; } </style>