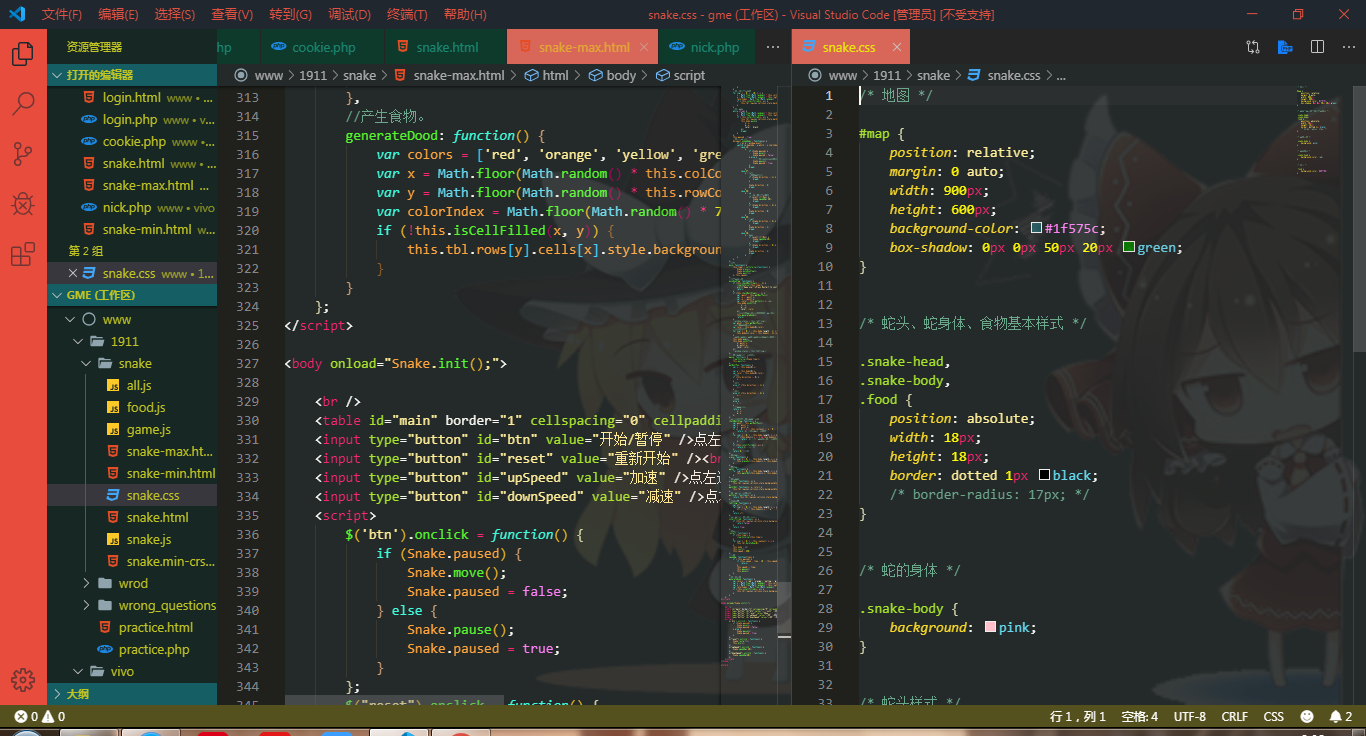
先来一张本人自己配置的主题截图,喜欢的拿去用:

下面说说怎么自定义主题:
1. Ctrl + ,(Ctrl键 + 逗号键):打开设置,也可以依次点击编辑器左上角 => 文件 => 首选项 => 设置;
2. 在搜索栏输入 workbench 打开工作台;点击 “ 在 settings.json 中编辑 ” ;
3. 把下面代码复制进去即可,每行代码都有对应修改的对象注释,可通过调色配置出自己喜欢的主题。
1 {
2 "editor.tokenColorCustomizations": {
3 "functions": "#55f52e",//函数
4 "keywords": "#40fcdd",//关键字
5 "types": "#f8d92c",//类型定义
6 "variables": "#ffa53d",//变量
7 "numbers": "#fffb08",//数字
8 "comments": "#6ba78b",//注释
9 },
10
11 "backgroung.enable":true,
12 "background.useDefault":false,
13 "background.customImages":[
14 "file:///D:/kaierxi.png" //更改路径可以替换背景图
15 ],
16 "background.style":{ //调整背景图的相关设置
17 "content":"''",
18 "pointer-events":"none",
19 "position":"absolute",
20 "top":"0",
21 "left":"0",
22 "width":"100%",
23 "height":"100%",
24 "z-index":"99999",
25 "background.repeat":"no-repeat",
26 "background-size":"contain",
27 "opacity":0.3
28 }
29 "workbench.colorCustomizations": {
30 // 以下代码复制到 settings.json 中,鼠标移到代码上会显示对应的修改对象名称,无法理解就多多尝试吧
31 "editor.background": "#242929",
32 "editorGutter.background": "#20201c",
33
34 "titleBar.activeBackground": "#21272e",
35 "titleBar.activeForeground": "#df5141",
36 "menu.background": "#0e1f20",
37 "menu.foreground": "#e4d760",
38
39 "activityBar.background": "#e74c3c",
40 "activityBar.foreground": "#21272e",
41 "sideBar.background": "#172724",
42 "sideBar.foreground": "#c1c422",
43 "sideBarSectionHeader.background": "#155e63",
44
45 "tab.activeBackground": "#d8675a",
46 "tab.inactiveBackground": "#0e3a2c",
47 "tab.activeForeground": "#ebe70d",
48 "tab.inactiveForeground": "#21d1b4",
49
50 "editor.selectionBackground": "#6e4015",
51 "editor.selectionHighlightBackground": "#522d5e",
52 "editor.findMatchBackground": "#78b8c0",
53 "editor.findMatchHighlightBackground": "#00ffbf",
54 "statusBar.background": "#55511e",
55
56
57 },
58 //以下三行表示本主题所使用的文件图标主题为 material-icon-theme
59 //本主题基于 Monokai Dark Soda 主题修改而成
60 "workbench.iconTheme": "material-icon-theme",
61 "workbench.colorTheme": "Monokai Dark Soda",
62 "window.zoomLevel": 0
63 }
作者:柒月柳无絮 邮箱:896515081@qq.com
纯手打,转载请注明出处,喜欢的请点关注,互相关注共同进步,谢谢~~
