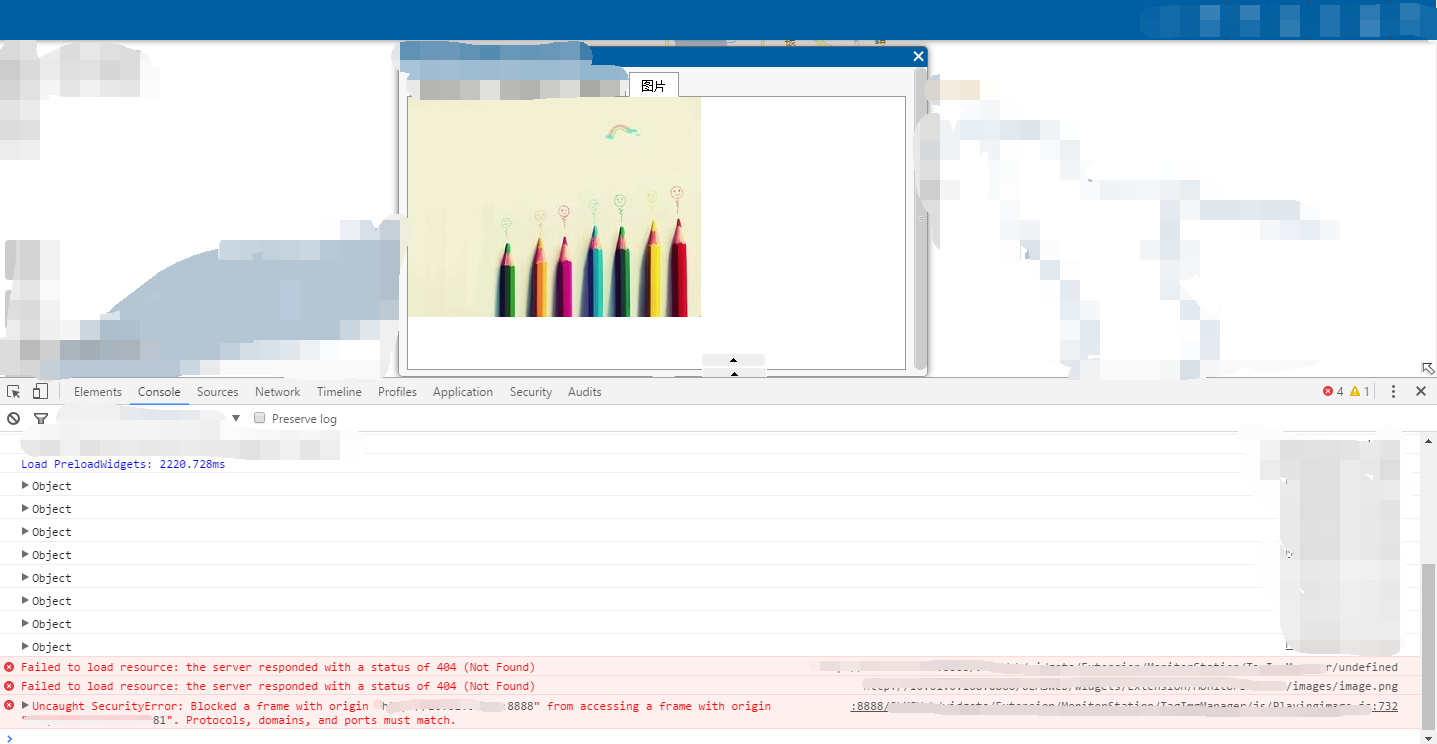
部署web系统的时候,发现了跨域问题,子系统是用Iframe嵌入到系统里面的,导致父窗口获取子系统的webService和图片时发现跨域问题,如下图所示:
问题1:父窗口获取子系统的对象跨域

原因:用这个方式直接传递参数会涉及到跨域问题
父窗体传递参数:
window.MonitorStationInfo.ID= selectedRow.ID;//父窗体传递参数
子窗体获取参数:
var pointid=window.parent.parent.MonitorStationInfo.ID//子窗体获取参数
解决办法:使用Cookie传递参数
父窗体传递参数:
document.cookie = "pointid=" + escape(row.MonitorID);//父窗体通过Cookie保存参数
子窗体获取参数:
var arr = document.cookie.match(new RegExp("(^|)pointid=([^;]*)(;|$)")); var pointid = unescape(arr[2]);//子窗体获取父页面通过Cookie传递过来的参数
问题2:在父窗体显示子系统来源的图片跨域
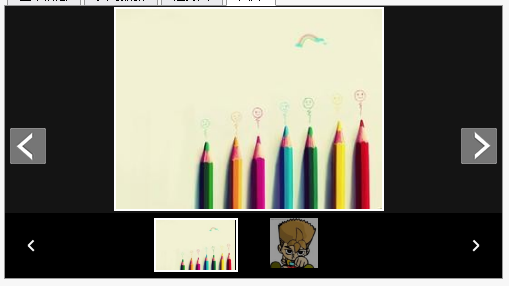
再点击子窗口里面的图片时,会在父窗口弹出放大的图片,如下图所示:
点击前:

点击后

实际效果:

原因:
在使用jquery动态加载放大的图片时,我是使用系统顶层的document(top.document)来操作dom的
这样会在父窗体显示放大的图片导致跨域
解决办法:
让放大的图片在子系统中显示:在使用jquery动态加载放大的图片时,使用子系统的document(window.parent.document)来操作dom的