
本节依然要注意书写先后顺序会影响加载速度,如果颠倒甚至不会出现预期效果
1、创建底图并显示
var map = new Map({
basemap:"dark-gray",
ground:"world-elevation"
});
var view = new SceneView({
container:"viewDiv",
map:map,
camera:{
position:[-74.0338, 40.6913, 707],
tilt:81,
heading:50
}
});
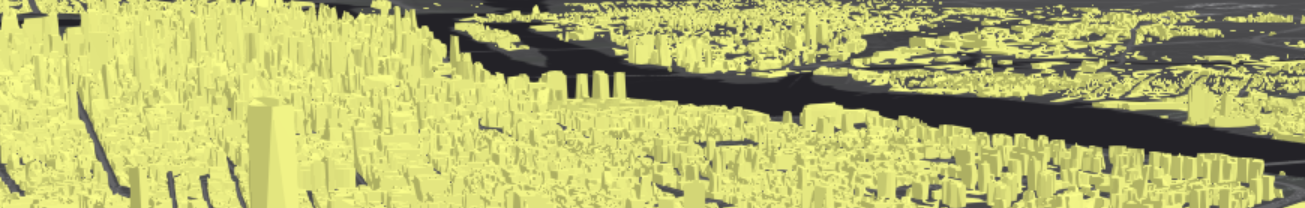
2、加载场景图层+设置显示效果并添加到地图中去
var layer = new SceneLayer({
portalItem:{id:"2e0761b9a4274b8db52c4bf34356911e"},
popupEnabled:false,
renderer:{
type:"simple",
symbol:{
type:"mesh-3d",
symbolLayers:[{
type:"fill",
material:{
color:[244,247,134]
}
}]
}
}
});
map.add(layer);