图层包含的要素可以是矢量形式的也可以是栅格形式的。
这里介绍其中一种:添加TileLayer.(加载Image类型的图层)
引用:"esri/layers/TileLayer"
举例:1.获取图层信息
var houseLayer = new TileLayer({
url:"https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id:"houses",//为每一个tile图层设置id
opacity:0.9});
var streetLayer = new TileLayer({
url:"https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id:"streets",
visible:false});
2.添加到图上(两种方式)
var map = new Map({
basemap:"oceans",
layers:[houseLayer]});
或者map.add(streetLayer);
3.因为地图初始时是用三维球体显示,所以这里用SceneView来显示
var view = new SceneView({
container:"viewDiv",
map:map});
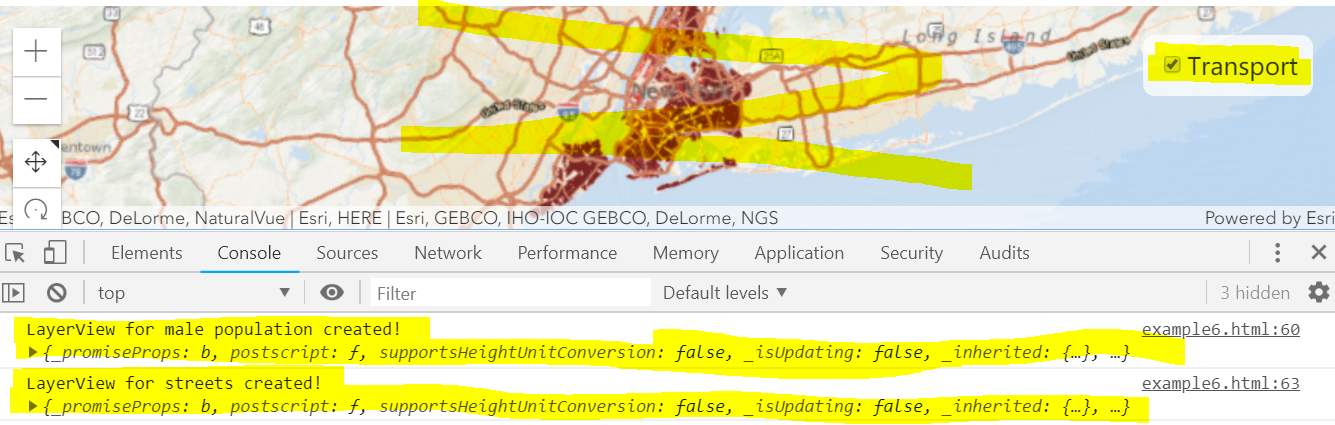
4.当然也可以获取加载之后的图层信息
view.on("layerview-create",function(event){
if(event.layer.id === "houses"){
console.log("house created!",event.layerView)}
if(event.layer.id === "streets"){
console.log("street created!",event.layerView)}
})
5.开始的时候streets图层的visible属性是false,怎么样将他显示呢,这里添加个性化显示功能:随着checkbox状态的改变而改变
var toggle = document.getElementById("streetLayer");
toggle.addEventListener("change",function(){
streetLayer.visible = toggle.checked});