过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
2. 花费时间: 单位是 秒(必须写单位) 比如 0.5s
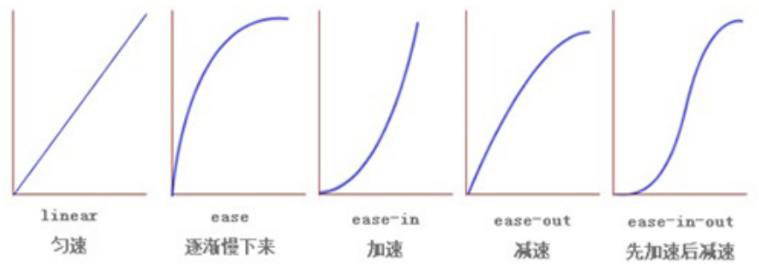
3. 运动曲线: 默认是 ease (可以省略)
4.何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)

记住过渡的使用口诀: 谁做过渡给谁加
样例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS3 过渡效果</title> <style> div { width: 200px; height: 100px; background-color: pink; /* transition: 变化的属性 花费时间 运动曲线 何时开始; */ /* transition: width .5s ease 0s, height .5s ease 1s; */ /* 如果想要写多个属性,利用逗号进行分割 */ /* transition: width .5s, height .5s; */ /* 如果想要多个属性都变化,属性写all就可以了 */ /* transition: height .5s ease 1s; */ /* 谁做过渡,给谁加 */ transition: all 0.5s; } div:hover { width: 400px; height: 200px; background-color: skyblue; } </style> </head> <body> <div></div> </body> </html>
进度条案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS3过渡练习-进度条</title> <style> .bar { width: 150px; height: 15px; border: 1px solid red; border-radius: 7px; padding: 1px; } .bar_in { width: 50%; height: 100%; background-color: red; /* 谁做过渡给谁加 */ transition: all .7s; } .bar:hover .bar_in { width: 100%; } </style> </head> <body> <div class="bar"> <div class="bar_in"></div> </div> </body> </html>