1.准备工作
采取结构与样式相分离思想:
1. 创建 目录文件夹 (用于存放我们这个页面的相关内容),例如study目录。
2. study 目录内新建 images 文件夹,用于保存图片。
3. 新建首页文件 index.html(以后我们的网站首页统一规定为 index.html )。
4. 新建 style.css 样式文件。我们本次采用外链样式表。
5. 将样式引入到我们的 HTML 页面文件中。
6. 样式表写入清除内外边距的样式,来检测样式表是否引入成功。
2.CSS属性书写顺序(重点)
建议遵循以下顺序:
1. 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
2. 自身属性:width / height / margin / padding / border / background
3. 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
4. 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
样例:
.jdc {
display: block;
position: relative;
float: left;
100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
3.页面布局分析
为了提高网页制作的效率,布局时通常有以下的布局流程:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成的。
3.制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
4.开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
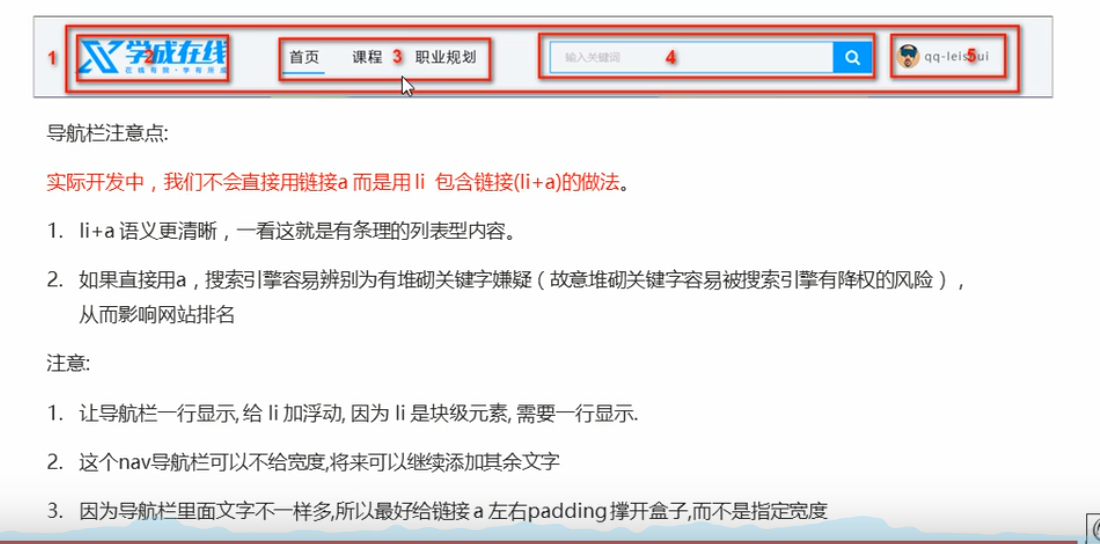
导航栏注意点: