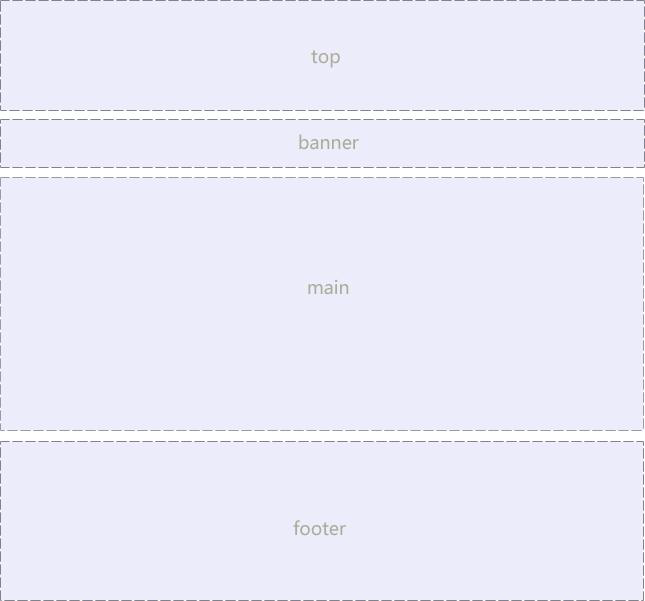
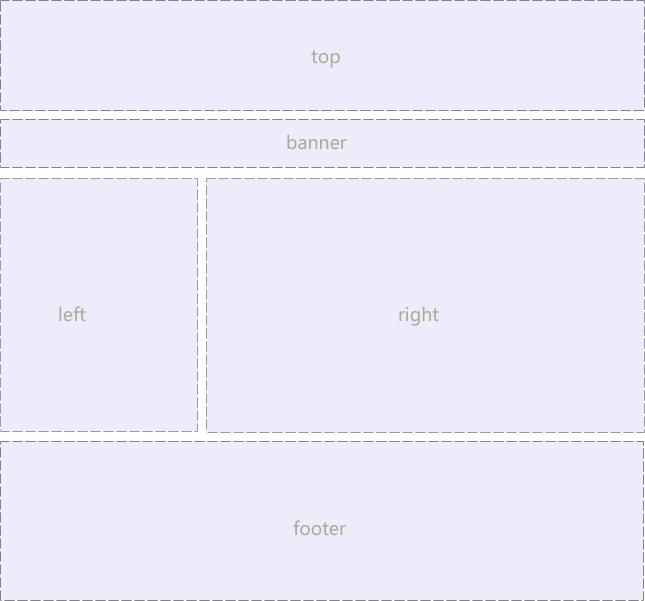
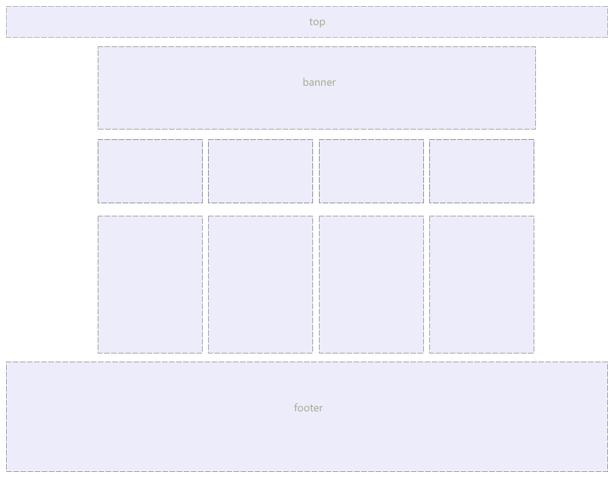
1.常见网页布局



2. 浮动布局注意点
1. 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
2. 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
思考:
我们前面浮动元素有一个标准流的父元素, 他们有一个共同的特点,都是有高度的.
但是, 所有的父盒子都必须有高度吗?

理想中的状态, 让子盒子撑开父亲. 有多少孩子,我父盒子就有多高.
但是不给父盒子高度会有问题吗?…..
显然是会的,父盒子不给高度,会影响父盒子下面的标准流的布局.