1,一套代码,多套公用
2,运行我们想要的类型 npm run dev : (mp-weixin)
3,打包我们想要的类型npm run build : 。。。。
4,template + view
5,引入一个模块
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>6,import uniBadge from "../../../components/uni-badge.vue";//1.导入组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步)
7,components: { uniBadge //2.注册组件(这步属于传统vue规范,但在uni-app的easycom下可以省略这步) }
8,
9,以前是html标签,比如<div>,现在是小程序组件,比如<view>。
10,
11,
12,选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。
13,单位方面,px无法动态适应不同宽度的屏幕,rem无法用于nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用rpx,全端支持。
14,每个可显示的页面,都必须在 pages.json 中注册。如果你开发过小程序,那么pages.json类似app.json。如果你熟悉vue,这里没有vue的路由,都是在pages.json里管理。
15,app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
16,
17,
18,
19,
20,
21,
22,应用生命周期仅可在App.vue中监听,在其它页面监听无效。
23,
24,
24,
25,
26,
27,
28,
29,使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
30,
31,
32,定义在 App.vue 中的样式为全局样式,作用于每一个页面。在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
33,
34,
35,
36,
37,
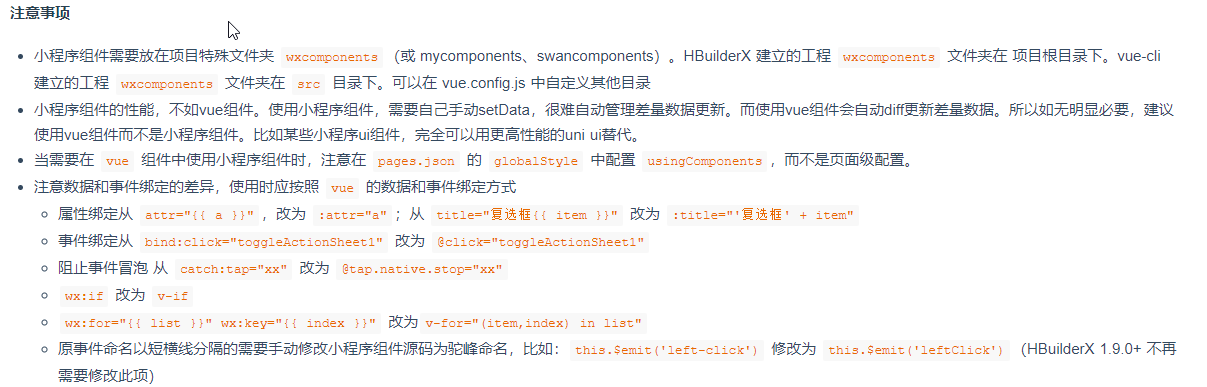
38,![]()
39,
40,
41,
42,