从使用说起:
若干年前,有一天发现,通过js代码创建的html元素及ajax加载的html,无法被$([selector]).click(function(){...})绑定上事件,于是发现了jQuery的一个插件,livequery,然后就有了下面的这种写法:
$("body").livequery("p",function(){
$( this ).click(function(){
$(this).after( "<p>Another paragraph!</p>" );
});
});
或者
$("body>p").livequery("click",function(){
$(this).after( "<p>Another paragraph!</p>" );
});
这么久以来,有需要就这么写,也没有深究过livequery是如何监视dom变化的。最近的项目中大量使用了livequery,但也造成了一个问题,页面时间长了不刷新会变的非常卡,虽然在livequery绑定之前先expire可以缓解这个问题,但这毕竟是个心结,究竟怎么监视dom变化的?难道真如别人所说,定时器?
找到livequery的项目地址https://github.com/brandonaaron/livequery ,发现作者已经重构了livequery的核心方法,高版本的浏览器通过DOM Mutation对象实现,IE8及以下使用htcPath实现。
重点来了,作者在文档中说,事件绑定功能已经被移除,因为jQuery本身的delegation事件绑定已经很完美了。难道jQuery的的delegation可以实现异步dom的事件绑定吗,不对啊,之前试过,不好使啊,jQuery文档也没有对这些进行说明。但经过实验,$(selector).on(childSelector,event,function),这种写法,确实可以。但$(selector).on(event,function)不可以。
详情如下:
//不可以
window.onload = function(){
$("body>p").click(function(){
$( this ).after( "<p>Another paragraph!</p>" );
});
};
//不可以
window.onload = function() {
$( "body>p" ).on( "click", function() {
$( this ).after( "<p>Another paragraph!</p>" );
});
};
//可以
window.onload = function() {
$( "body" ).on( "click","p", function() {
$( this ).after( "<p>Another paragraph!</p>" );
});
};
虽然问题说到这里,livequery貌似没什么用了,因为用jQuery就可以实现想要的效果。但既然是奔着livequery的源码来的,那还是善事善终吧。
代码概览:

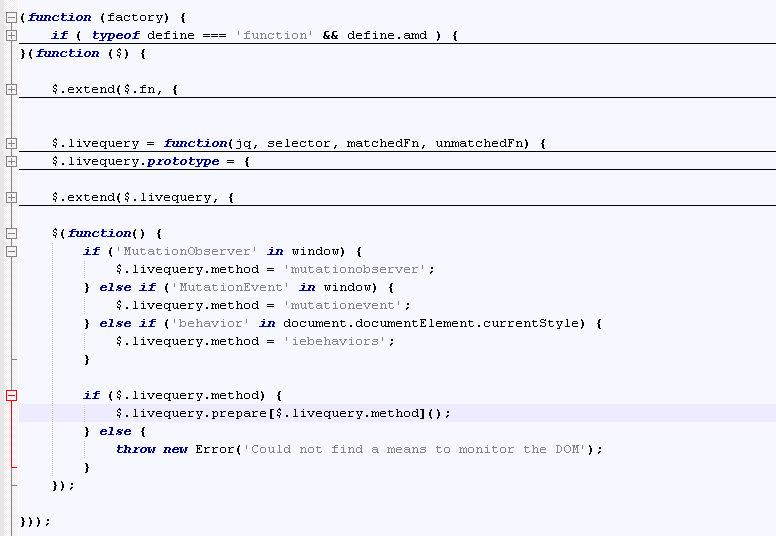
代码还是js惯用的风格: (function(xxx){...})(xxx)。首先定义了一个参数为factory的function,接着调用此function,并把livequery的核心函数作为参数。
function(factory)函数的目的是让livequery支持Amd规范,浏览器端针对模块的异步加载机制;及支持Browserify,CommonJS风格的模块加载机制。这些都不是重点,暂不讨论。重点是factory(jQuery)这一句。于是代码可以简写成:(function($){....})(jQuery)。
在livequery函数中,$.extend($.fn,{...})这一段,为jQuery扩展了两个插件:livequery,expire。
$.livequery = function(...){...}这一段定义了一个livequery类,并在接下来的$.livequery.prototype = {...}这一段中,为livequery类定义了added、removed等一系列函数。
$.extend($.livequery, {...})这一段为livequery扩展了一些静态属性及函数。其中比较重要的有queries,记录了所有的livequey创建的livequery对象;handle主要是一些用户处理livequery对象的方法,还有find、findOrCreate等。
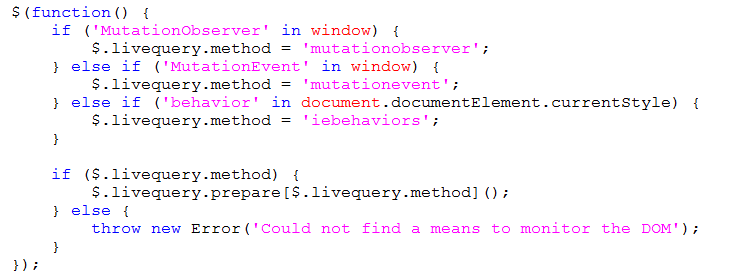
该文件加载完毕后,最先执行的可以说是$(function(){...})这一段。这段代码的作用是,根据当前浏览器的环境,确定监视Dom变化的方式。
如何监视Dom中元素的变化:

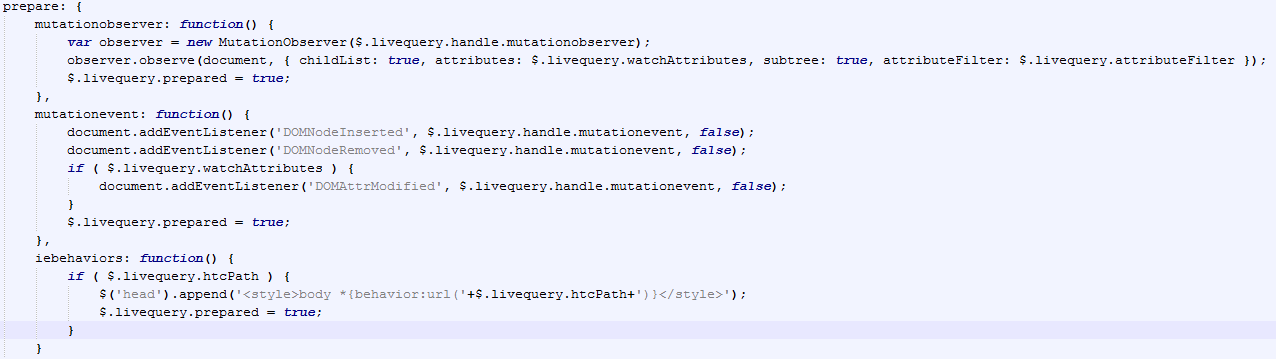
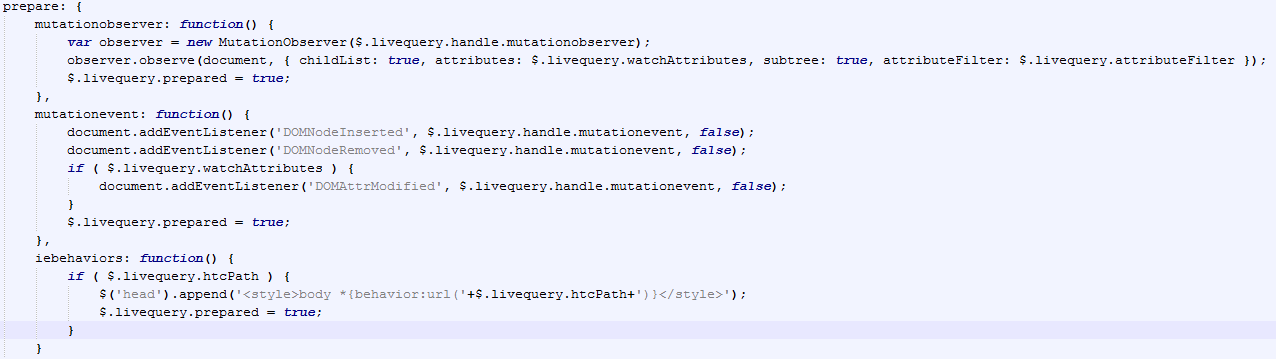
此处根据当前浏览器所支持的监视文档变换的对象,做了不同的记录,以便在根据不同的浏览器调用不同的方法。
window.MutationObserver:html5中提供的监视文档变化的方法,支持该方法的浏览器有:chrome,FireFox,safari, IE11+等。具体详细信息可以参考 http://javascript.ruanyifeng.com/dom/mutationobserver.html#toc4

在IE9、IE10中需要使用MutationEvent:http://msdn.microsoft.com/en-us/library/ie/ff974346(v=vs.85).aspx
如果以上两个对象都不支持则进一步判断是否是低版本的IE:document.documentElement返回文档根元素即html节点,然后调用IE独有的document.documentElement.currentStyle获取元素的样式,并且判断IE独有的样式behaviour是否存在。如果满足这些条件,则表示当前浏览器是低版本的浏览器,使用iebehaviors进行标记。这种情况,livequery将会使用htcPath方式监视文档的变化。

这些代码中可以看到,livequery根据不同的情况,采取了不同的策略监控文档的变化。
通过代码调用livequery时,livequery究竟干了哪些事儿
$("body").livequery("p",function(){
$( this ).click(function(){
$(this).after( "<p>Another paragraph!</p>" );
});
});
当通过以上方式调用livequery时,其实是调用了livequery的静态函数findorcreate。该函数new了一个livequery对象。该对象在构造函数中,给自己分配了一个唯一自增的id,并把自己加入到$.livequery.queries数组中,这个数组记录了所有的livequery对象。紧接着调用了该对象的run方法,在run方法中,通过一系列的调用,最终干了两件事儿:对当前元素进行标记,即存一份数据 data-livequery = id;以当前元素的身份调用指定的函数,即function(){ $(this).click(function(){....})}这段代码。
当有新的元素被创建并加载到dom中时,执行了哪些代码
假设浏览器支持window.MutationObserver对象,文档中有新元素被创建时,浏览器会回调 $.livequery.handle.mutationobserver 方法,该方法又调用了$.livequery.handle.added方法,added方法中会遍历$.livequery.queries数组,如果符合某个livequery对象的条件,则调用该对象的added方法,对象的added方法会干两件事:对当前元素进行标记,以当前元素的身份调用livequery对象所维护的方法。