Google Chrome 浏览器开发人员工具,让网页开发变得更轻松
无论是 IE 6/7 的 Internet Explorer Developer Toolbar 或者是 IE 8 自带的 Developer Tools,还是 Firefox 的 Firebug ,以及 Safari 的 Web Inspector 和 Opera 的 Dragonfly,他们的宗旨只有一个——帮助程序员方便、更高效地进行网页开发。
作为浏览器中生力军,Google Chrome 浏览器 (4.0及以上版本) 也自带了丰富的开发人员工具,让您可以随时随地对任何网页的 CSS、 HTML 和 JavaScript 进行实时编辑、调试以及监控。
Google Chrome 浏览器开发人员工具不仅仅能帮助您诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助您最大限度地了解您的网页或网络应用程序对CPU以及内存的使用情况。
本篇教程将从以下几部分系统地讲解如何使用 Google Chrome 浏览器开发人员工具来帮助您的开发:
· 准备工作
· 如何使用元素 (Elements) 面板
· 如何使用资源 (Resources) 面板
· 如何使用脚本 (Scripts) 面板
· 如何使用时间轴 (Timeline) 面板
· 如何使用剖析 (Profiles) 面板
· 如何使用存储 (Storage) 面板
· 如何使用审计 (Audits) 面板
· 如何使用 JavaScript 控制台 (Console)
准备工作
要开始使用开发人员工具,请先下载 Google Chrome 浏览器。(如果您想试用最新版本的的开发人员工具,可以下载开发版或测试版(英文网页)Google Chrome 浏览器。)
在 Google Chrome 浏览器安装完成后,您可以打开自己感兴趣的网页或网络应用程序,然后通过下面任何一种方式进入开发人员工具:
· 点击位于浏览器用户界面右上角的“页面”下拉菜单 ![]() ,然后选择“开发人员”→“开发人员工具”。
,然后选择“开发人员”→“开发人员工具”。
· 右键点击网页上的任一元素,在弹出菜单中选择“审查元素”。
· 在 Windows 或 Linux 操作系统上,使用 Ctrl+Shift+I 快捷键打开开发人员工具(或使用 Ctrl+Shift+J 直接进入 JavaScript 控制台)。
· 在 Mac 上,使用 Command+Option+I 快捷键打开开发人员工具(或使用 Command+Option+J 直接进入 JavaScript 控制台)。
现在您应该已经看到开发人员工具的窗口了吧?在窗口的最上方的工具栏里排列着 8 个图标,分别对应不同的功能,每一个图标点击后都会打开相应的调试面板,帮助您获取各种不同的信息,如 DOM 树、资源占用情况、页面相关的脚本等。通过 Ctrl+[ 和 Ctrl+] 键,可以在这些项之间进行切换。工具栏最右方还提供了一个搜索框,方便在当前面板中进行搜索。

工具窗口下部的按钮可以让调试窗口停靠到主窗口内,切换 JavaScript 控制台状态,以及其它一些功能。当然您也可以使用 Esc 键来更快地切换 JavaScript 控制台状态。直接点击控制台图标会使控制台调试界面会占据了整个开发工具窗口。窗口右下角显示的是错误和警告计数,点击它们也会打开控制台。
![]()
接下来的单元,让我们一起来一一分解这些图标所对应面板具有的强大功能吧!
元素(Elements)面板
在元素(Elements)面板中,可以看到整个页面的 DOM 树结构和每个元素的所有属性,同时也可以实时地修改这些元素及其属性,并可以实时看到修改后的效果。
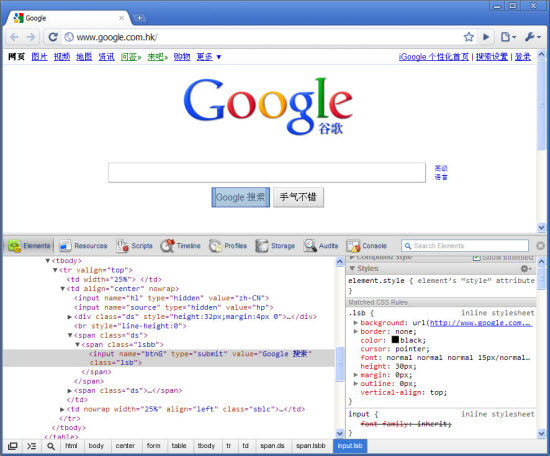
我们这里以 Google 简体中文首页为例,鼠标右键单击“ Google 搜索” 按钮,选择“审查元素”,您会看到如下的窗口界面(注:此处使用的内嵌工具窗口模式,如您的工具窗口为独立窗口模式,可通过点击窗口左下方的“停靠” 图标 ![]() 将其变为内嵌模式):
将其变为内嵌模式):

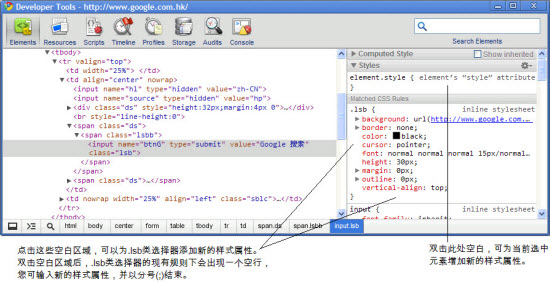
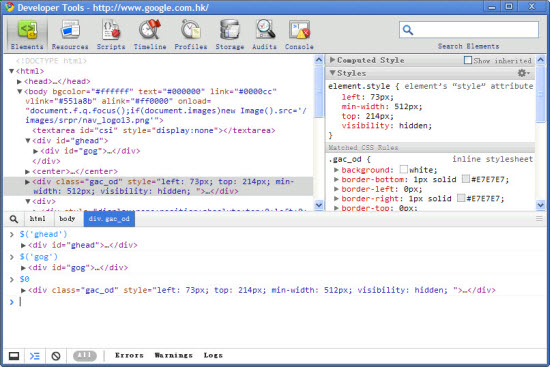
在工具窗口右侧,显示的是被选元素的样式信息,如有兴趣,可以尝试通过双击现有属性来修改该元素的 style 属性或应用的某个选择器中的属性值,也可以通过取消勾选的方式去掉一些属性,同时观察页面的实时变化。那怎样给现有的元素或者选择器增加一个属性值呢?不用着急,鼠标双击您所想修改的元素的 element.style 部分或者它应用的选择器的空白部分(如下图所示),即可添加属性。需要注意的是,添加任何属性都必须以分号结束。

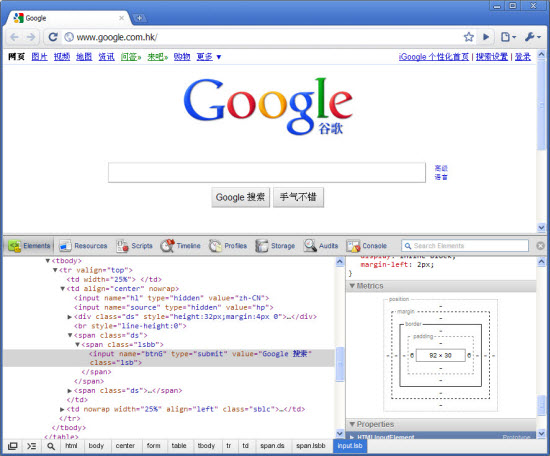
拖动工具窗口最右侧的滚动条,在展开的 Styles 模块下方还有 Metrics、Properties、Event Listeners 几大模块。Metrics 模块以图形方式展示出左侧面板中选中元素的盒模型并标出了各部分的详细数值,在调试页面布局问题时,这样的展示方式往往更直观、更清晰。

向上拖动工具窗口中部的滚动条,找到“图片”元素,点击后,可看到在页面上相应的元素被选中,这时我们将工具窗口右侧的滚动条拖到最下方,展开 Event Listeners 中个各项,可看到这个链接(元素)的相关事件监听函数。通过 Event Listeners 项右侧的“齿轮”图标,您可以选择是只显示选中节点上的注册的事件,还是显示整个事件流中所有注册的事件。

点击工具窗口左下角的放大镜图标 ![]() 可进入“审查模式”,选中后,放大镜变为蓝色,这时随鼠标在主窗口的页面中的移动,你会看到相应的元素被高亮标识出来,点击后,工具窗口会显示选中元素的 DOM 节点信息。
可进入“审查模式”,选中后,放大镜变为蓝色,这时随鼠标在主窗口的页面中的移动,你会看到相应的元素被高亮标识出来,点击后,工具窗口会显示选中元素的 DOM 节点信息。
另外值得注意的一点是,在 Google Chrome 浏览器开发人员工具里,所有脚本和样式表是按语法着色的,调试起来更加清晰。
资源(Resources)面板
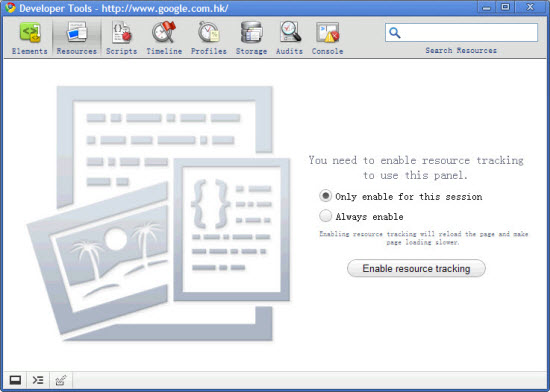
在资源面板中,你可以看到从网络上下载的所有资源。打开资源面板的时候,您通常会看到如下的界面:

由于资源跟踪会对性能产生一定影响,可以选择只对本次会话进行追踪还是对所有会话都进行资源跟踪。
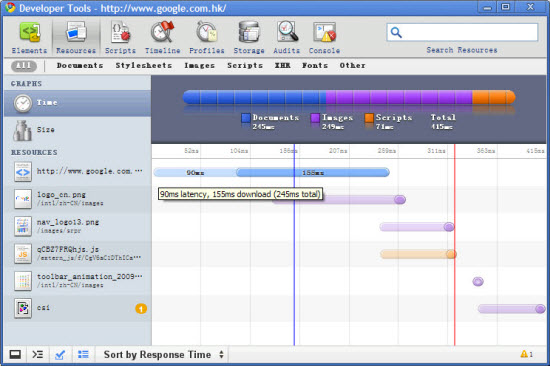
选择好后点击启用资源追踪(“Enable resource tracking”)按钮,你会看到如下的状态:

这是加载此网页使用网络资源的时间表。每个水平的棒状图示代表一个资源占用网络的时间,而在每个棒状图示的左侧颜色较浅的部分代表延迟时间(Latency),即从向服务器发出请求到服务器第一次响应之间的时长。鼠标移至棒状图示上,可看到每个部分所花销的精确时间。
图中蓝色和红色的两条垂直线分别代表 DOMContent 加载完成和 Load 事件被触发的时间点。在了解了网页各部分加载所花费的的时间后,您可以进行有效改进从而提高网站的效率。
位于时间表上方的轴,列出了可供选择的不同类型的资源,您可以选择查看所有资源,或仅查看某一类的资源。
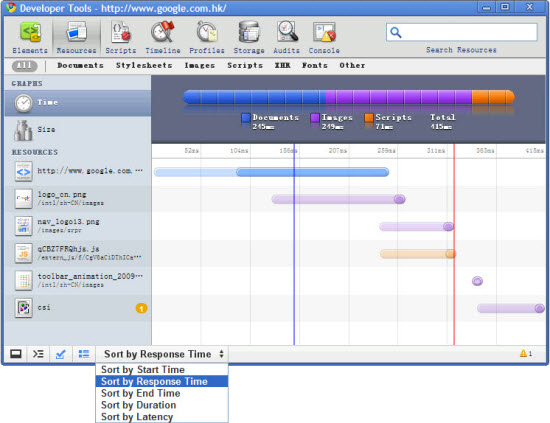
通过时间表下方的下拉菜单,你可以指定排序方式。同时您还可以通过下拉菜单左侧的“列表”选择使用宽行或窄行的方式来查看所有资源的信息。

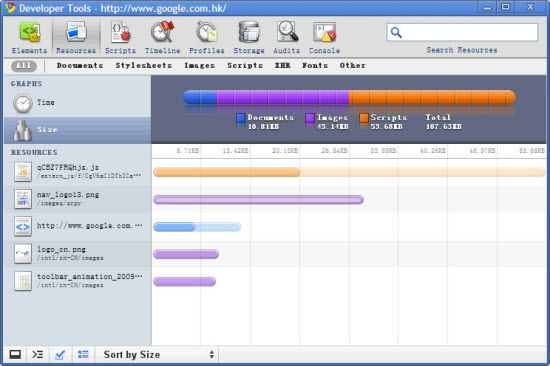
点击左侧工具栏的 Size 图标,可以看到下载的各项资源的大小。

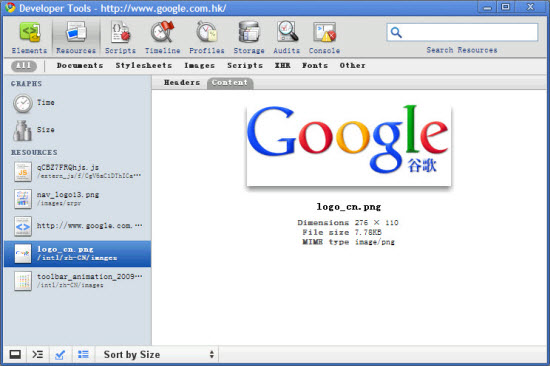
点击左侧各项资源,则可以看到它的详细信息,例如点击 logo_cn.png 这项,我们将会看到:

打开“ Headers ”标签页可以查看完整的头信息。您甚至可以直接将资源图标拖入浏览器窗口,在浏览器中直接直接访问该项资源。
脚本(Scripts)面板
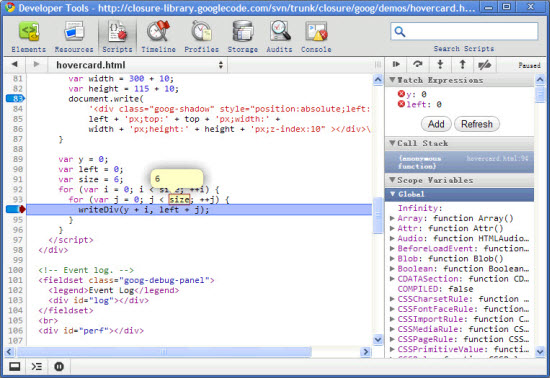
在脚本面板里,您可以方便的调试 JavaScript 代码。下面的图中标注了在脚本面板里的几个主要功能:

图中的①—③的3个图标分别代表:
① 单步调试,不进入函数体内部
② 单步调试,进入函数体内部
③ 跳出当前函数
设置断点后按 F5 刷新,页面会在执行到断点语句处停下,如图:

您可以在右侧添加所需观察的变量,来进行跟踪变量值的变化,也可查看堆栈调用情况及全局变量和函数的信息,也可以将鼠标移到感兴趣的变量名上直接查看此变量当前的值。
在脚本面板中,您可能会用到以下快捷键帮助调试:
Windows/Linux | Mac | 功能 |
Ctrl+/ | F8 或 Command+/ | 继续运行 |
Ctrl+’ | F10 或 Command+’ | 单步调试,不进入函数体内部 |
Ctrl+; | F11 或 Command+; | 单步调试,进入函数体内部 |
Shift+Ctrl+; | Shift+F11 或 Shift+Command+; | 跳出当前函数 |
Ctrl+. | Ctrl+. | 进入上一层调用栈 |
Ctrl+, | Ctrl+, | 进入下一层调用栈 |
时间轴(Timeline)面板
时间轴面板为您的网页及网络应用程序做了一个详细的性能分析,告诉您载入页面的时间究竟花在哪些地方。从加载资源到解析 JavaScript 脚本、计算样式表及页面渲染的所有步骤,您都可以在这里看到它们消耗的时间和内存。
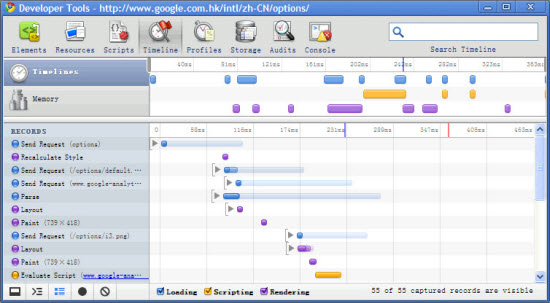
打开时间轴面板,您会看到这样的界面:

这次我们以 Google 的更多产品页举例,看一下这个面板的功能:
1. 首先,在 Google Chrome 浏览器标签页中打开:http://www.google.com.hk/intl/zh-CN/options/
2. 如果您尚未打开开发人员工具,请按照准备工作这一章节的介绍打开开发人员工具,并切换到时间轴(Timeline)面板
3. 点击“开始记录”图标,您会看到圆点变为红色
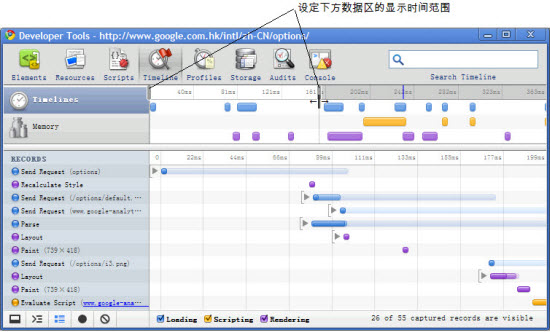
4. F5 刷新页面,待页面载入完成后,再次点击“开始记录”图标,红色圆点变为灰色,您会看到时间轴面板里记录下来的时间消耗情况:

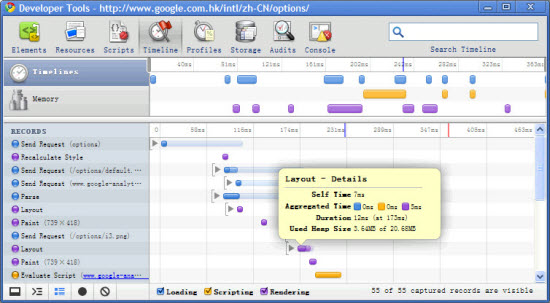
鼠标移到棒状图示上,会看到相应的事件在载入、脚本解析及渲染三步骤所花费的详细时间:

您还可以拖动上半部分区域的时间轴上的灰色竖条,设定下方详细数据区的时间范围,如下图所示:

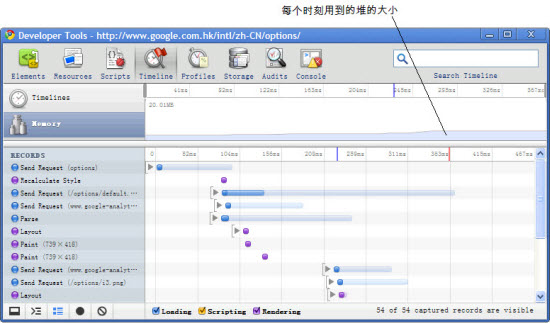
切换到 Memory 行,并重新记录,可以观察页面载入的过程中每个时刻使用堆的大小。

剖析(Profiles)面板
剖析面板由 CPU 分析器和堆分析器组成,它能够帮助您了解网页和网络应用程序的执行时间和内存使用情况。
· CPU 分析器显示的是 JavaScript 脚本里的每个函数分别占用了多少执行时间
· 堆分析器显示每个 JavaScript 对象所使用的内存大小
通过了解资源使用分布,您就可以有效地对代码进行优化,从而提高网站的效率。
我们以 V8 引擎基准测试页面为例,探讨剖析面板的使用。
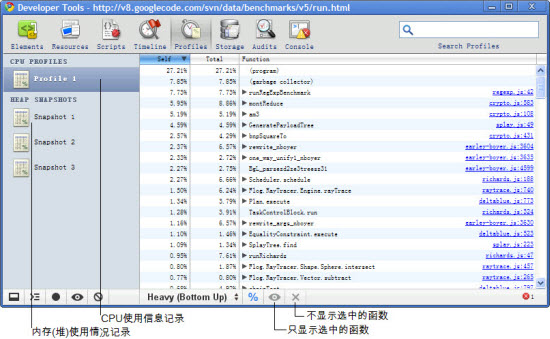
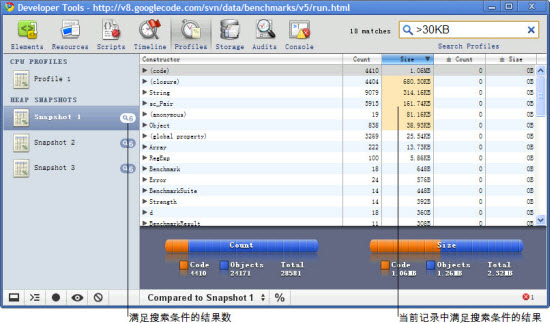
首先在 Google Chrome 浏览器中打开 V8 引擎基准测试页面,并打开开发人员工具的剖析面板,您会看到如下界面:

点击开始按钮,并刷新测试页面,开始信息收集。页面重新载入完成后,浏览器在基准测试中的得分会显示出来,这时点击按钮停止 CPU 使用信息收集,您会看到“ CPU PROFILES ”项目下多出一个记录,这是您此信息收集区间 CPU 消耗的一个详细分解记录,您从中可以看出每个函数占CPU时间的百分比。 如果您仅仅对 JavaScript 代码中的几个函数感兴趣,您也可以选中它们,然后点击 ![]() 按钮,面板中将只显示被选中函数的信息,而
按钮,面板中将只显示被选中函数的信息,而 ![]() 按钮作用恰恰相反,将只显示除选中函数以外其它函数的信息。
按钮作用恰恰相反,将只显示除选中函数以外其它函数的信息。

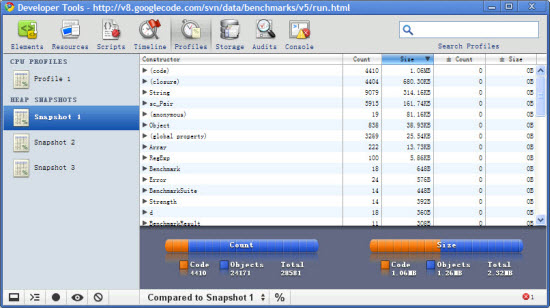
在页面载入的过程中,您可以在任意时刻点击内存信息采集按钮,获取那一时刻内存使用状况信息。内存使用信息记录会显示在“ HEAP SNAPSHOTS ”项下面。

剖析面板的搜索框不仅仅可进行函数名/对象名搜索,同时也支持数值(支持单位后缀,如 ms/s/B/KB/MB 及 % )查找和带比较运算符( <、<=、=、>=、> )的数值查找。例如在搜索框里输入“ >30KB ”,您会看到所有大于30KB的记录条被标为浅橙色,同时左侧的内存使用记录旁也会有数字表明在这个记录中有多少条满足搜索条件的结果。

存储(Storage)面板
通过存储面板,您可以与 HTML 5 的数据库存储和 cookie 进行交互。您可以检查当前页面打开的所有数据库的内容,也可以在这些数据库中进行 SQL 查询。
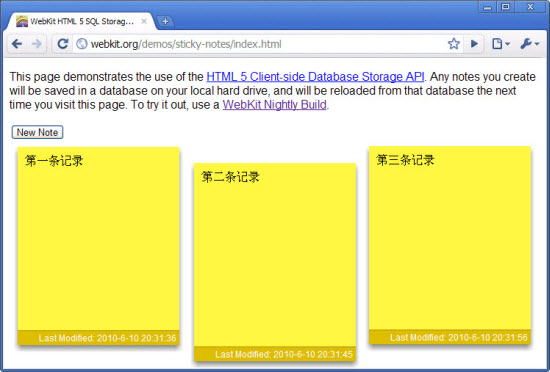
我们以 Webkit 演示页来简单介绍一下此面板的使用方法:
1. 在 Google Chrome 浏览器中打开 Webkit 演示页,并打开开发人员工具的存储面板
2. 在“黄色便条”中键入“第一条记录”,再新建两个便条,分别键入“第二条记录”和“第三条记录”

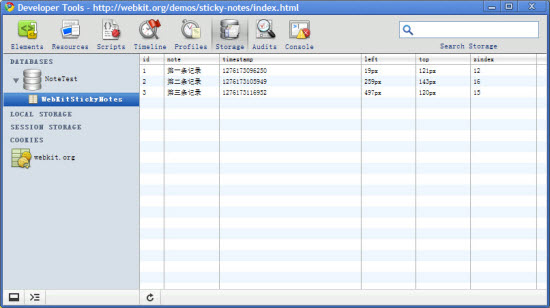
在存储面板中,您可以点击数据库图标,会发现此页面建立了一个名为“ WebkitStickyNotes ”的表,点击此表,可查看里面所有的记录。

您也可以点击数据库图标,然后直接在右侧的命令行窗口键入 SQL 语句进行查询。开发人员工具在您键入 SQL 语句时,具有自动补齐功能,使用起来非常方便。

在 COOKIES 项下,您可以查看到该页保存的所有 Cookies ,也可以通过右键菜单删除它们。
审计(Audits)面板
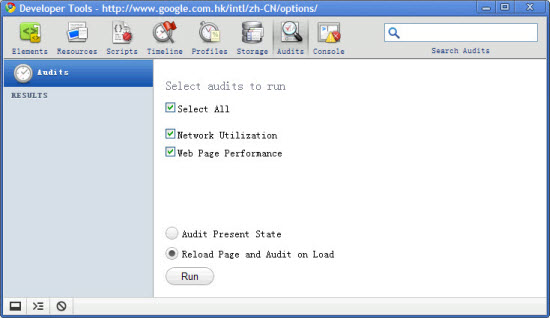
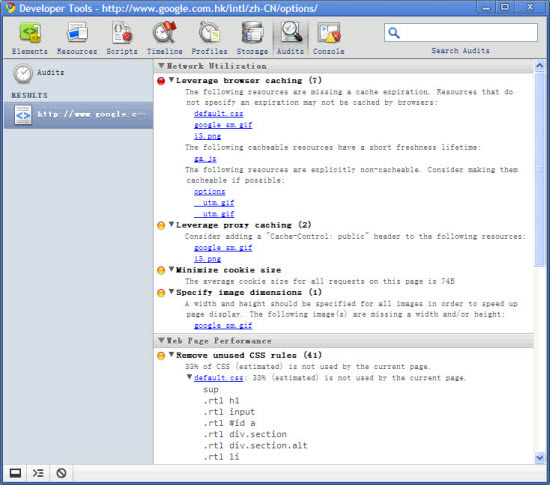
审计面板是在 Google Chrome 浏览器 5.0 中新引入的模块。它可以帮助您检查网页性能和网络利用率。打开审计面板,您将看到这样的界面:

您可选择所需检测的项目或选择“检查全部”(“ Select All ”),然后点击“运行”(“ Run ”)按钮,开发人员工具将为您的网页生成一份详细的审计报告并给出关于网络利用及性能优化方面的建议,如下图所示,为 Google Chrome 浏览器开发人员工具为更多 Google 产品页所生成的审计报告:

JavaScript 控制台(Console)
JavaScript 控制台可与其它面板联合使用,您可以借助它来审查 DOM 元素、调试 JavaScript 代码、查看 HTML 解析错误等。
我们再次以 Google 简体中文首页为例说明 JavaScript 控制台的用法:
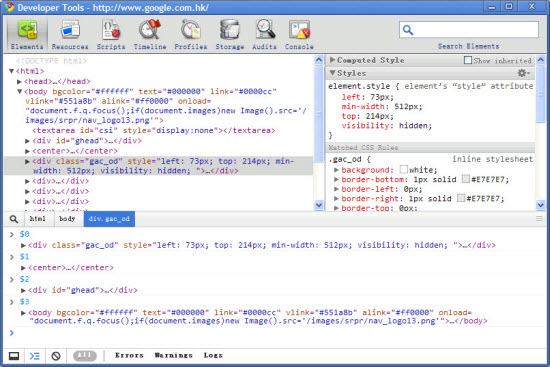
进入 Google Chrome 浏览器开发人员工具的元素面板,点击工具窗口左下角的第二个图标打开 JavaScript 控制台,您可以通过 $(‘element_id’) 来查看一个 DOM 元素,也可以通过“ $N ”(n=0,1,2,...)查看最近选中的元素。

$0 为最近选中的元素,$1 为前一个选中的元素,以此类推:

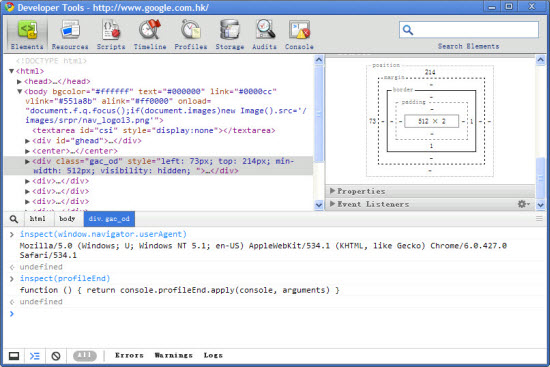
您也可以通过 inspect() 语句获得当前窗口或页面中的对象,例如:使用 inspect(window.navigator.userAgent) 可获得当前浏览器信息,而 inspect(profileEnd) 则会显示 profileEnd 这个函数:

因为控制台会帮您自动补齐命令、对象名以及属性名称等等,所以完全不必担心需要键入太多字符或者敲错。
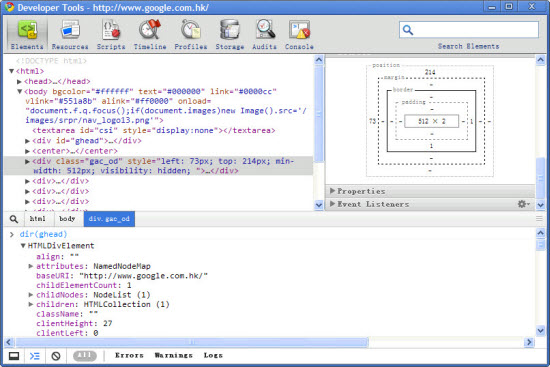
使用 dir() 语句可获得一个元素或对象的详细属性,如输入 dir(ghead) ,您将会看到:

dirxml() 语句的参数如果是函数名,如 dirxml(profileEnd) ,会显示出这个函数,类似于 inspect(profileEnd) 语句;如果参数是元素的 id,例如 dirxml(ghead) 则以 DOM 树形式显示出这个元素,相当于 $(‘ghead’)。
本文对 Google Chrome 浏览器开发人员工具的主要功能做了一个总结,希望能帮助广大的网页工作人员更好的利用这套工具解决在网页开发、调试阶段遇到的一些问题。