04.页面架构
第1章--CSS Reset
第2章--布局解决方案
居中布局
课堂交流区
水平列表的底部对齐
如图所示,一个水平排列的列表,每项高度都未知,但要求底部对齐,有哪些方法可以解决呢?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水平列表的底部对齐</title> <style type="text/css"> html, body { height: 100%; width: 100%; } .parent { display: flex; align-items:flex-end; height: 30%; width: 50%; margin: auto; } .children { float: left; width: 25%; margin-bottom: 10px; } #item_1 { height: 50%; background-color: #006899; } #item_2 { height: 33%; background-color: #9f0000; } #item_3 { height: 17%; background-color: #00970a; } #item_4 { height: 40%; background-color: #009999; } </style> </head> <body> <div class="parent"> <div class="children" id="item_1"></div> <div class="children" id="item_2"></div> <div class="children" id="item_3"></div> <div class="children" id="item_4"></div> </div> </body> </html>
实现一个幻灯布局
一个幻灯片效果如图:

已知结构如下:
<div class="slide">
<!-- 图片省略 -->
<!-- 以下是指示器 -->
<div class="pointer"><i></i><i></i><i></i></div>
</div>
要求如下:幻灯(slide)宽高未知,指示器(pointer)在底部且水平居中,距离底部10px,指示器中的圆直径为10px,个数未知,背景为黑色,间距为5px,请完成CSS。
.slide { display: flex; align-items:flex-end; height: 200px; width: 400px; margin: auto; margin-top: 200px; background-color: #9dc3e6; } .pointer { margin-left: 50%; transform: translateX(-50%); text-align: center; margin-bottom: 10px; } .pointer i { display: inline-block; width: 10px; height: 10px; margin-left: 5px; border-style: solid; background-color: black; border-radius: 50%; }
多列布局
全屏布局
第3章--响应式
浏览网页使用的设备屏幕大小迥异,如何保证页面在不同设备上都正常显示呢?
-- 解决方法:响应式
优点:无需为不同设备编写对应的页面 --> 降低开发成本、维护成本
缺点:页面中某些部分在某些设备上会被隐藏(资源加载了,但是只是用CSS隐藏了)
为什么在手机端的页面会很小呢?
所有的移动端的页面都引入了viewport视窗
刚开始所有的元素都是加载到一个比较大的viewport视窗中,
之后通过某种比例等比缩小到屏幕的显示区域,
因此文字图片都显得很小
viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
width设置为设备宽度
initial-scale为0时,初始化不会进行等比缩小
user-scalable为no时,用户无法手动缩放
响应式布局:针对不同设备(电脑、pad、手机)
1. 最基本要求:少用定宽属性,使用自适应(都是定宽则会出现水平滚动条)
2. 如果左边的菜单是定宽,右边的主内容为自适应,在电脑和pad端都可行,但是在手机端会出现主内容宽度过窄
想要实现菜单和主内容在手机端布局成上下排列(即布局方式改变了)-- 媒体查询 @media
@media screen and (max-320px) { /*screen表示在显示设备中 max-width:viewport视窗的最大宽度 在显示设备中且视窗<=320px时, 该CSS生效*/ } @media screen and (min-769px) { /* 在显示设备中且视窗>=769px时,该CSS生效*/ } @media screen and (min-769px) and (max-1000px) { /* 宽度区间[769, 1000]内 */ }
实例:
实现不同宽度设备对应不同布局:
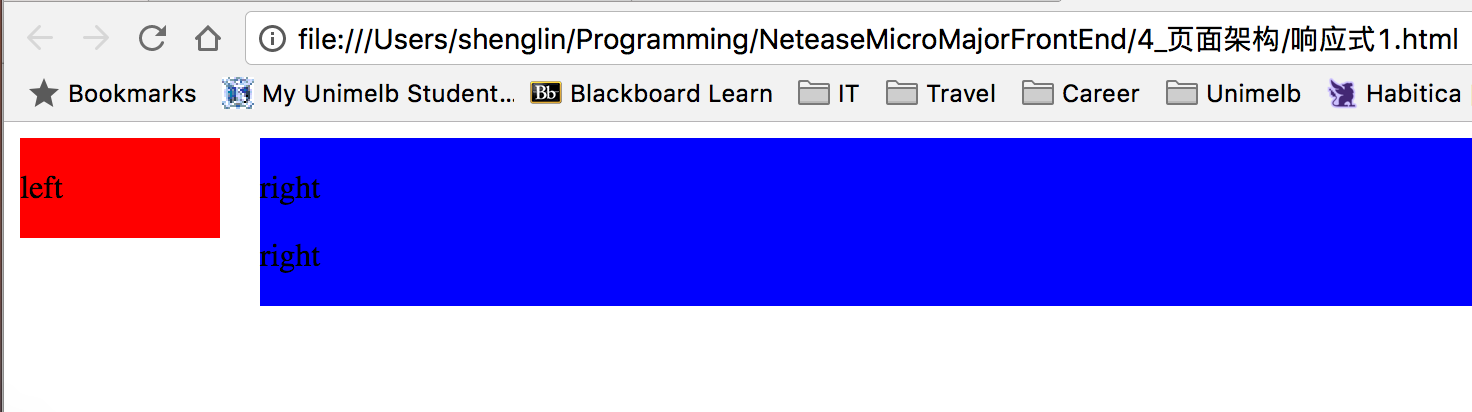
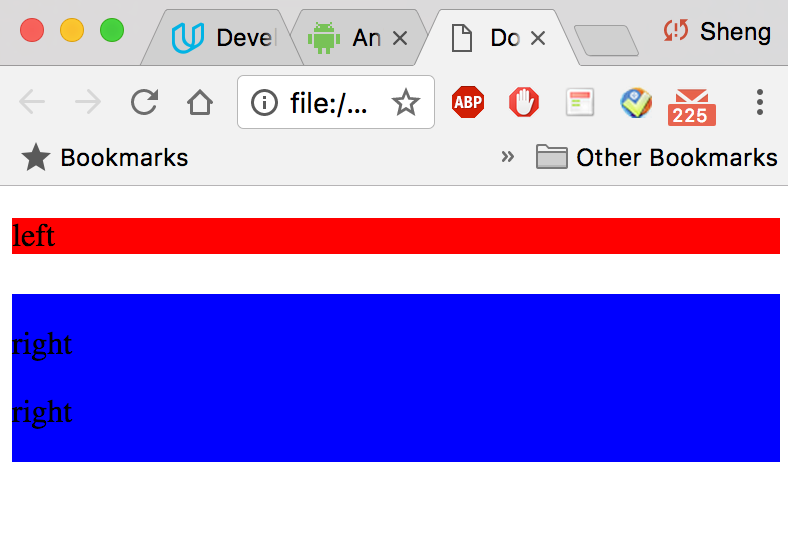
<style type="text/css"> .left { float: left; width: 100px; margin-right: 20px; background-color: red; } .right { overflow: hidden; background-color: blue; } @media screen and (max- 769px) { .left { float: none; width: auto; margin-right: 0; margin-bottom: 20px; } } </style> <div class="parent"> <div class="left"> <p>left</p> </div> <div class="right"> <p>right</p> <p>right</p> </div> </div>
宽度大时:

宽度小时:

课堂交流区 实例1:
高清屏的背景图片适配
当我们把一个图标做成CSS中的背景图,在视网膜屏上预览时会发现图标是模糊的,所以我们会同时准备一个2倍大小的图标给高清屏,
那么怎么实现在普通屏下是普通背景图,而在高清屏下是用的高清图呢?
答:https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
http://www.cnblogs.com/sese/p/5977486.html
http://mutian.wang/tech/1386
使用@media媒体查询resolution的方式,设定图片不同分辨率的url即可
课堂交流区 实例2:
完成响应式布局的实现
已知一个自适应布局的HTML结构如下:
<div class="parent">
<div class="side"></div>
<div class="main"></div>
</div>
请完成以下响应式要求:
1、默认情况,PC电脑(假设视窗都大于等于1000px)访问:两列布局,.parent宽960px且水平居中,左列.side宽300px,右列.main宽650px,列间距10px。

2、当用平板(假设视窗都大于400px且小于1000px)访问:两列布局,.parent宽度撑满,右列.main自适应剩余宽度,两列间距仍旧为10px。

3、当用手机(假设视窗都小于等于400px)访问:上下两行布局,.parent宽度撑满,.side和.main宽度也撑满,行间距为10px。

html, body { height: 100%; } @media screen and (min- 1000px) { /* for laptop and pc */ .parent { width: 960px; height: 100%; margin: auto; } .side { float: left; width: 300px; height: 100%; margin-right: 10px; background-color: #4eb3b8; } .main { float: left; width: 650px; height: 100%; background-color: #ff1a97; } } @media screen and (min- 400px) and (max- 1000px) { /*for pad */ .parent { width: 100%; height: 100%; margin: auto; } .side { float: left; width: 300px; height: 100%; margin-right: 10px; background-color: #4eb3b8; } .main { float: none; width: auto; margin-left: 310px; height: 100%; background-color: #ff1a97; } } @media screen and (max- 400px) { /*for mobile phones*/ .parent { width: 100%; } .side { width: 100%; margin-bottom: 10px; background-color: #4eb3b8; } .main { width: 100%; background-color: #ff1a97; } }
响应式的单元测验
媒体查询条件中,(max-320px)表示的是
- A.当视窗宽度小于320px时
- B.当屏幕宽度小于320px时
- C.当视窗宽度小于等于320px时
- D.当屏幕宽度大于320px时
已知CSS如下:
.a{float:left;600px;margin:10px;}
@media screen and (max-959px){
.a{400px;padding:10px;}
}
@media screen and (max-320px){
.a{float:none;auto;}
}
请问,当视窗宽度为300px时,.a的样式是
- A..a{float:none;auto;}
- B..a{float:left;400px;margin:10px;padding:10px;}
- C..a{float:none;auto;margin:10px;}
- D..a{float:none;auto;margin:10px;padding:10px;}
要做响应式网站,就必须设置viewport
- A.×
- B.√
通过viewport,可以设置是否允许用户手动缩放网页
- A.√
- B.×
viewport的默认宽度就是屏幕的水平分辨率
- A.×
- B.√
第4章--页面优化
页面优化的好处:
提升网页响应速度
对搜索引擎、屏幕阅读器友好
提高可读性、可维护性
如何优化:
减少请求:
图片合并:小图标的合并(PS课程中提到过)
CSS文件合并:
将多个css文件合并;
少量css样式内联;
避免使用import方式引入css文件(每个import都会产生一个请求,且这些请求是串行的)
减少资源文件大小:
减少图片大小:
选择合适的图片格式:半透明的小图标:PNG;色彩绚丽尺寸比较大:JPG
压缩图片:常用无损压缩工具 ImageOptim/ ImageAlpha/ JPEGmini
减少css文件大小:
css值缩写,如margin: 5px 10px;
其他可缩写属性:padding/ border/ border-radius/ font/ background等等
省略值为0的单位:如
margin: 0px 10px; --> margin: 0 10px;
background-position: 50% 0%; --> background-position: 50% 0;
line-height: 0.5; --> line-height: .5;
颜色值最短表示:
red
#333
rgb(255, 255, 0)
rgba(255, 255, 0, 0.5)
如:color: rgb(204,204,204); --> color: #cccccc; --> color: #ccc;
css选择器合并:
.m-logo, .m-help ... { ... }
css文件压缩:去空格等
YUI Compressor, cssmin等工具
提升页面性能:
规范文件的加载顺序:
将css文件放在<head>中,在head中找到css文件进行下载并解析;当在body中遇到相应元素时,就可以直接将解析好的对应css样式应用到元素上;这样用户看到的页面就很顺畅
如果将css文件放到底部的话,很可能第一次渲染的时候没有将这些样式应用到元素上
将js文件放在<body>的底部,因为js的加载和执行会阻塞其他资源的加载和页面的执行和渲染,而且js的很多逻辑也是等到页面加载完成后才开始处理的
减少标签数量:标签数量很多,当js遍历页面的DOM时会对性能产生影响;对可读性也有提升
如<div class="list"> <ul>...</ul> </div> --> <ul class="list">...</ul>
选择器长度:
尽可能书写较短的选择器名字、省略不必要的父类选择器
尽量避免耗性能的属性:
比如expression的计算量较大、filter、border-radius、box-shadow、gradients等
给图片设置宽高:
img标签中的图片尽量不要进行缩放,尽量直接使用原图大小
因为:浏览器在解析html代码时,有可能在图片下载完成前就对页面的布局进行了定位,如果没有给图片设置固定宽高或原图宽高与设置宽高不同,浏览器在图片下载完成后,需要进行回流和重绘,将图片重新渲染一遍。
表现尽量使用css实现:
能用css实现的尽量都用css来实现,比如选中状态的样式可以通过css或js实现,尽量使用css

提高代码可读性、可维护性
规范:比如indent用几个空格、变量名/文件名规范等
语义化:对搜索引擎和屏幕阅读器友好,也能增加可读性和可维护性
尽量避免hack:有的时候为了兼容不同浏览器会进行一些hack,需要想一下是否有别的方式代替hack,如果没有办法或代价比较大的时候才用hack的方式;hack的方式也要统一,比如对IE6就用*号、对IE7就用_号。
模块化:把页面中一系列相关的部分做成一个模块,比如导航模块、列表模块等
也使得代码复用性更强,也可以减少代码数量
注释:后期维护、可阅读性
课堂交流区:
请对以下CSS进行优化:
h1{font-weight: bold;} h2{font-weight: bold;} h3{font-weight: bold;width:100px;} .g-bd{ border-top: 1px solid #000; border-right: 1px solid #f00; border-bottom: 1px solid #f00; border-left: 1px solid #000; color: #bbff22; } .m-tab{ margin-top: 10px; margin-right: 10px; margin-bottom: 20px; margin-left: 10px; color: rgb(255,0,0); } .m-tab li a{ display: block; padding: 0px 10px; font-family: "Microsoft YaHei", simsun; font-size: 20px; line-height: 1.5; } .m-side{ width: 200px; background-image: url(bg.png); background-repeat: repeat-y; background-color: #ccc; }
答:
1. h1, h2, h3中font-weight属性重复
2. .g-bd中border属性可简写
3. .g-bd中color属性可缩短表示
4. .m-tab中margin属性可简写
5. .m-tab中color属性可缩短表示
6. .m-tab li a 选择器可省略中间的li (甚至.m-tab也可以省略)
7. .m-tab li a中padding的0px的单位可省略
7. .m-tab li a中的font属性可简写
8. .m-side中background属性可简写
h1, h2, h3{font-weight: bold;} h3{width:100px;} .g-bd{ border: 1px solid #000; border-right-color: #f00; border-bottom-color: #f00; color: #bf2; } .m-tab{ margin: 10px 10px 20px 10px; color: #f00; } .m-tab a{ display: block; padding: 0 10px; font: 20px/1.5 "Microsoft YaHei", simsun; } .m-side{ width: 200px; background: #ccc url(bg.png) repeat-y }
第5章--规范与模块化
站在团队的多人协同开发的角度看待
每个工程师都有自己的规范,人员的更替,使得后期维护成本提高
-- 团队规范:约束团队的每一个成员
规范
文件规范:
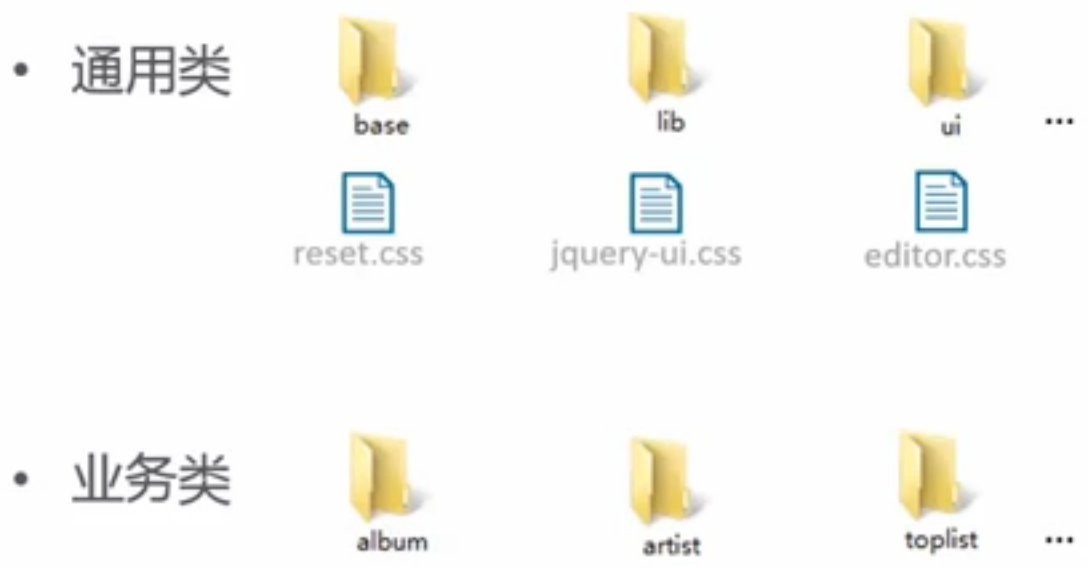
文件分类:可将css文件分类
通用类:共用样式base、第三方库lib、自定义UI控件ui 等
业务类:专辑album、歌手artist、排行榜toplist等
如:

文件引入:
行内样式:不推荐--表现与内容分离(但是某些时候必须用到)
外联引入:推荐 <link rel="stylesheet" href="css/style.css"/>
内联引入:推荐 <style>...</style>
避免使用@import--引起页面重新渲染的性能问题
文件本身:
文件名:由小写字母、数字、中划线组成
文件编码:UTF-8
注释规范:
块状注释:统一缩进、位于被注释对象上面
单行注释:文字两端须有空格、位于被注释对象上面
行内注释:文字两端须有空格、位于分号之后
命名规范:选择器的命名
分类命名:
避免因为选择器重名导致的样式污染
比如对于布局类样式,可以使用"g-"作为前缀等等自定义命名规则
命名格式:
大小写:建议小写
长度:权衡长度和可读性 (正常缩写即可)
语义化命名:
以内容的语义进行命名,比如.nav
不推荐以结构命名(比如.top)
书写规范
单行与多行:单行:节省空间、编辑器可能形成水平滚动条;多行:文件可能需要竖直滚动条
空格与分号:缩进:2个或4个空格;规则内空格,比如key-value之间的空格等;需要保留最后一个属性的分号(为了避免不必要的错误)
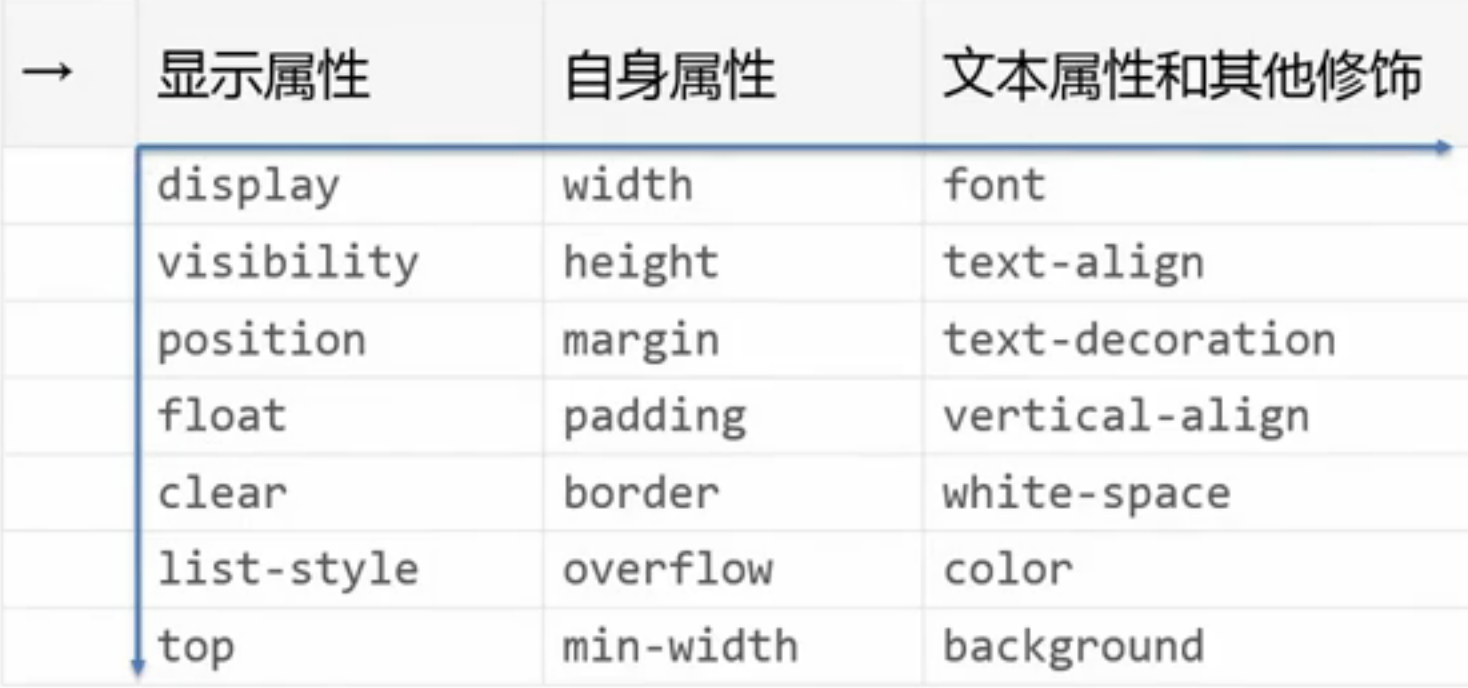
属性顺序:按照属性的重要性按顺序书写
显示属性:display, visibility, position, float, clear, list-style, top等
自身属性:width, height, margin, padding, border, overflow等
文本属性和其他修饰:font, text-align, text-decoration, vertical-align, white-space, color, background等

Hack方式:
统一各浏览器的hack方式:
IE6:_property:value
IE6/7:*property:value
如:.m-list{ color:#000; *color:#888; _color:#fff; }
不要滥用hack
值格式:统一属性值格式,比如颜色(一般选择#xxx的形式);无引号/单引号/双引号
其他规范:
HTML规范:
文档声明:"<!DOCTYPE html>",首行顶格开始
闭合:闭合标签需要闭合,自闭合标签选择使用/>或>结束
属性:选择双引号还是单引号;某些属性是否写属性值,比如: <input readonly>还是<input readonly="readonly">
层级:用缩进体现层级,提高可读性;标签正确嵌套(比如<ul>下嵌套<li>),且不要太深--性能问题
注释:比如使用什么格式?如注释头注释尾 <!-- aa --> ...... <!-- /aa -->
大小写:标签、属性均小写
图片规范:
文件名:语义性、合适长度
保留源文件:切图时需要保留源文件
图片合并:尽可能使用sprite技术,指定划分方式,如按模块、按业务等
模块化
什么是模块化:
一系列相关联的结构组成的整体;
整体带有一定语义,而非表现
比如:翻页模块、图片轮播模块
怎么实现模块化:
为模块分类命名:比如 .m-, .md-
以一个主选择器开头(模块根节点是唯一的)
使用以族选择器开头的后代选择器(模块子节点)


这样就不会引起样式污染了
实例:
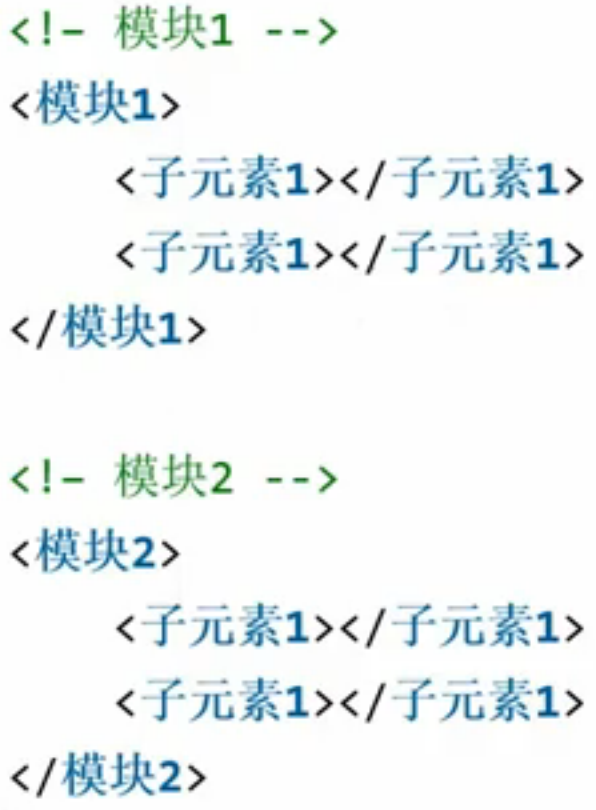
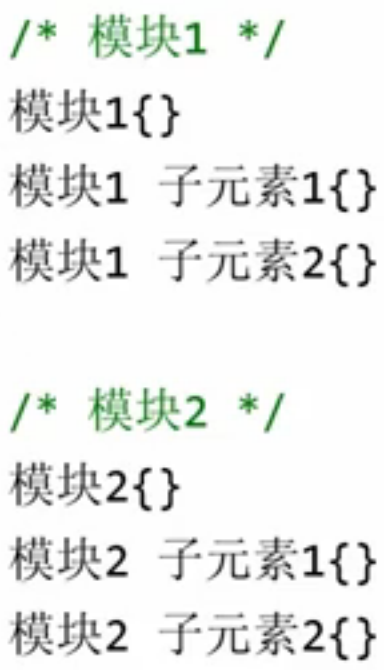
一个导航模块:
![]()
<!-- NAV MODULE --> <div class="m-nav"> <ul> <li class="z-crt"><a href="#">index</a></li> <li><a href="#">link1</a></li> ... </ul> </div> <!-- /NAV MODULE -->
/* 导航模块 */ .m-nav{} .m-nav li, .m-nav a{} .m-nav li{} .m-nav a{} .m-nav .z-crt a{}
现有另一个导航需要实现:
![]()
区别:按钮边框圆角、多了最后一个按钮
实现NAV MODULE模块的扩展
<!-- NAV-1 MODULE --> <div class="m-nav m-nav-1"> <ul> <li class="z-crt"><a href="#">index</a></li> <li><a href="#">link1</a></li> ... </ul> <a class="btn">Login</a> </div> <!-- /NAV MODULE -->
/* 导航模块扩展 */ .m-nav-1 {} .m-nav-1 a {border-radius: 5px;} .m-nav-1 .btn {}
写上新属性即可
为什么要模块化?
(要记住是多人协同开发)
可读性强、维护性强
不会引起样式污染(主选择器)
扩展性、重用性
在学完了本课程后,推荐大家学习网易内部的CSS规范以及模块化方案——NEC:
帮助你对页面的规范和模块有进一步认识。
课堂交流区:
模块化实现
用模块化的思想实现下图所示导航(写出html和css代码,CSS只需写出选择器)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模块化实现</title> <style type="text/css"> .m-nav {} .m-nav .m-elem {} .m-nav .selected {} </style> </head> <body> <ul class="m-nav"> <li class="m-elem seleted">分类方法</li> <li class="m-elem">命名规则</li> <li class="m-elem">代码格式</li> <li class="m-elem">优化方案</li> <li class="m-elem">最佳实践</li> <li class="m-elem">典型错误</li> </ul> </body> </html>
规范与模块化的单元测验
下列浏览器对应的hack方式正确的是?
- A.IE6: property:value!important
- B.IE9: property:value9
- C.IE6: _property:value
- D.IE6/7/8: *property:value
下面哪几项是推荐的css属性书写顺序?
- A.float -> width -> color
- B.width -> text-align -> float
- C.position -> border -> font-size
- D.padding -> position -> font
下面哪些网页内容,适合作为一个模块?
- A.翻页器
- B.登录表单
- C.图标
- D.新歌排行榜
在注释文字的两端加空格,是为了避免注释文字乱码引起css失效的问题。
- A.√
- B.×
选择器分类命名,可以有效避免css样式污染的问题。
- A.×
- B.√