摘要
上一篇文章主要介绍了ion-list的使用, ion-popup的使用, 通过sass自定义样式, localStorage的使用, 自定义指令和服务. 这篇文章实现的功能有消息的置顶与删除, 了聊天详情页面, 可伸缩输入框, 下拉刷新聊天记录, 要介绍的知识点有:
- filter orderBy的使用
- 引入angular-elastic模块
- 下拉刷新
- keyboard插件的使用
- 如何在真机中调试
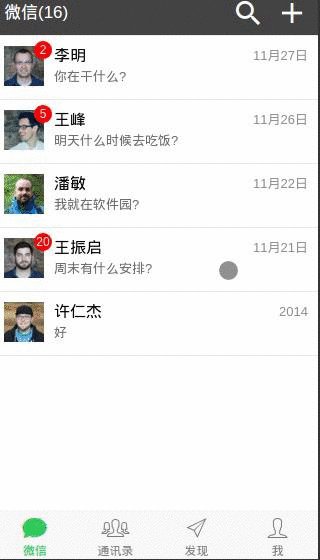
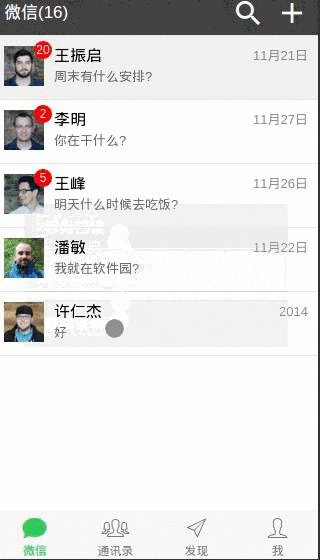
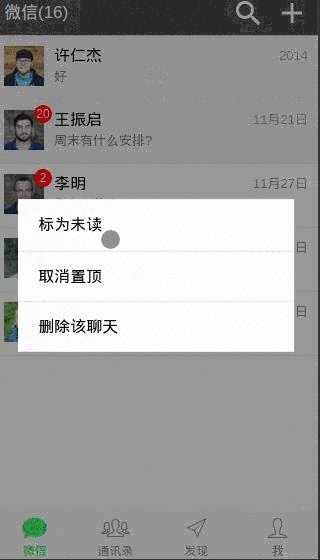
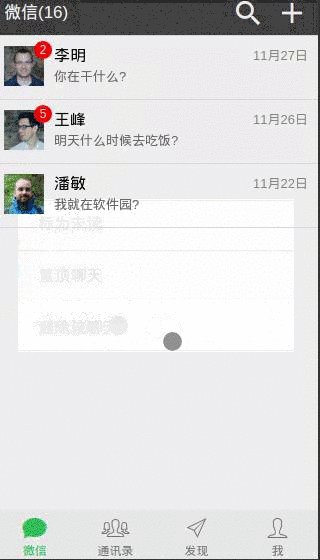
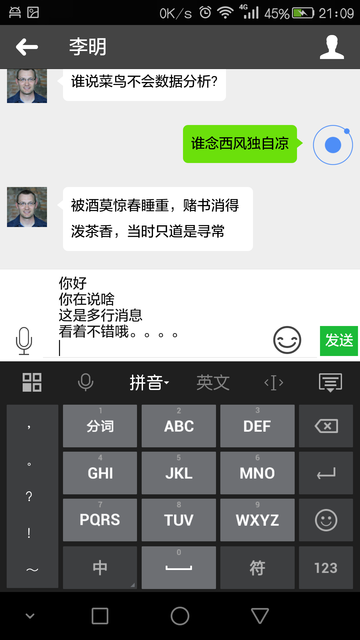
先看效果图(键盘弹起会覆盖聊天记录, 已修复):


清晰效果见视频
filter orderBy的应用
聊天列表需要按时间顺序排列, 同时点击置顶后, 置顶的记录需要排在最上面, 这个效果就使用angularJS内置的过滤器
orderBy来排序, 使用方式
ng-repeat="item in items | orderBy : expression : reverse
这里的expression可以是function, angular expression, Array, 当为数组的时候, 首先按第一个排, 当相等的时候再按第二个排, 以此类推
reverse布尔值, 表示正序还是反序
所以我们只需要设置两个变量, 一个最后一条消息时间, 一个设置置顶的时间就可以实现置顶:
ng-repeat="message in messages | orderBy:['isTop', 'lastMessage.timeFrome1970']:true
可伸缩输入框
细心的人可能会发现, 微信的输入框超过一行后, 高度会变大的, 所以我们也来做一个可伸缩的输入框
Angular Elastic这个是一个autosize textareas的
angularJS插件, 我们需要融入到Ionic中, 首先把该插件源码放到js/目录下, 并在app.js中注入
angular.module('wechat', ['ionic', 'wechat.controllers', 'wechat.routes',
'wechat.services', 'wechat.directives', 'monospaced.elastic'
])//注入monospaced.elastic
然后在textarea中添加msd-elastic指令
<textarea msd-elastic ng-model="foo">
...
</textarea>
做到这里, textare还是不能伸缩的, 因为ion-footer-bar的高度是固定的, 所以我们需要先动态调整ion-footer-bar
的高度, 在elastic.js中向上传播taResize事件, 这个名字可以自己定义
if (taHeight !== mirrorHeight) {
scope.$emit('elastic:resize', $ta, taHeight, mirrorHeight);
ta.style.height = mirrorHeight + 'px';
}
scope.$emit('taResize', $ta); //添加此行
// small delay to prevent an infinite loop
$timeout(function() {
active = false;
}, 1, false);
再在directives.js中创建一个指令:
.directive('resizeFootBar', ['$ionicScrollDelegate', function($ionicScrollDelegate){
// Runs during compile
return {
replace: false,
link: function(scope, iElm, iAttrs, controller) {
//绑定taResize事件
scope.$on("taResize", function(e, ta) {
if (!ta) return;
var scroll = document.body.querySelector("#message-detail-content");
var scrollBar = $ionicScrollDelegate.$getByHandle('messageDetailsScroll');
var taHeight = ta[0].offsetHeight;
var newFooterHeight = taHeight + 10;
newFooterHeight = (newFooterHeight > 44) ? newFooterHeight : 44;
//调整ion-footer-bar高度
iElm[0].style.height = newFooterHeight + 'px';
//下面两行代码, 是解决键盘弹出覆盖聊天内容的bug
//第一行增加内容区高度
//第二行滑动到底部
scroll.style.bottom = newFooterHeight + 'px';
scrollBar.scrollBottom();
});
}
};
}]);
最后再在ion-footer-bar中添加这个指令就行拉, 别忘了把左右图标固定到底部哦~

keyboard插件的使用
ionic-plugin-keyboard插件可以让你更轻松的处理键盘相关的事件
细心的人会发现, 上面的输入框在弹出键盘后会覆盖聊天记录的内容, 所以我们需要引入这个插件, 当弹出键盘的时候, 需要把scroll
滑到底部, 在项目目录下输入下面命令安装插件:
cordova plugin add ionic-plugin-keyboard
然后就可以注册键盘相关消息
window.addEventListener("native.keyboardshow", function(e){
viewScroll.scrollBottom();
});
这样的话, 就不会遮住聊天记录啦, 注意刚刚那个指令中的两行代码哦~
如何在真机中调试
调试键盘消息时, 电脑上不会弹出键盘, 就需要在手机上调试, 但是手机上的打印消息看不到, 如何调试呢?
相信大家跟我一样迫切需要这个功能, 给大家介绍一下利用chrome调试, 很强大哦~
首先手机连上电脑ionic run android安装好应用
再在chrome地址栏中输入chrome://inspect/#devices
然后点击inspect就行拉, 就跟调试网页一样哦, 很方便~

最后
到这里message这块就差不多了, 还有些细节我没写出来, 大家有疑问可以在下面评论哦, 或者直接查看代码, 下一章将开始联系人列表模块.
最近公司开始新项目, 比较忙, 更新有点慢, 但我会坚持下去!