下载地址:https://www.jb51.net/softs/555253.html
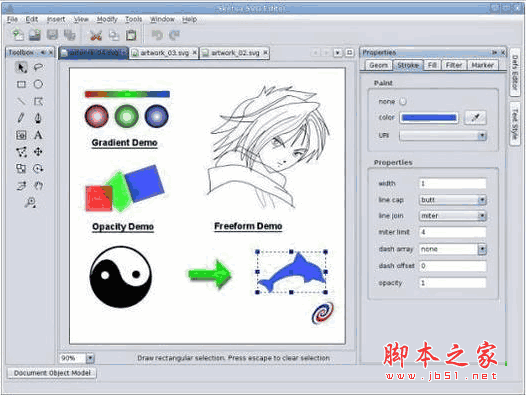
Sketsa SVG Editor中文版是一款强大好用的矢量图绘制工具,该工具的最大特色就是集成了中文语言,且支持xml格式,允许用户允许放大或者缩小尺寸到任意分辨率而不会产生失真效果,Sketsa SVG Editor集成了调色板、DOM编辑器、资源编辑器、SVG特定成形工具等实用绘图工具,是您进行矢量图绘制的又一选择,需要此款工具的朋友们可以前来下载使用。
基本介绍
Sketsa SVG Editor 是一款基于SVG的跨平台矢量绘图应用程序。它用于创建矢量图形,可以在任何分辨率缩放和打印输出,且保持高品质细节和清晰度。它支持优化内容创建的各种工具,包括属性调色板、DOM编辑器、源代码编辑器、资源编辑器、SVG特定形状的工具、转换工具,以及附加的插图工具。它使用SVG作为其原生文件格式。
安装教程
1)第一步:双击主程序开始安装

2)第二步:用户协议,选择我同意
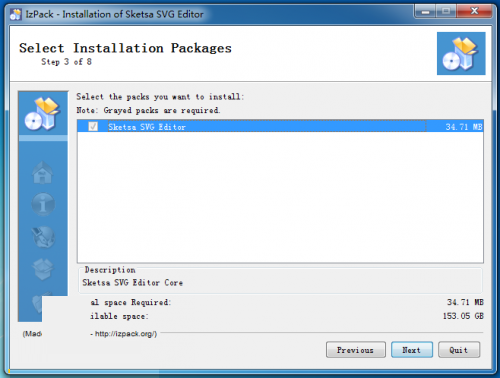
3)第三步:选择要安装的包(貌似只有一个包“Sketsa SVG Editor”,而且还是必选的)

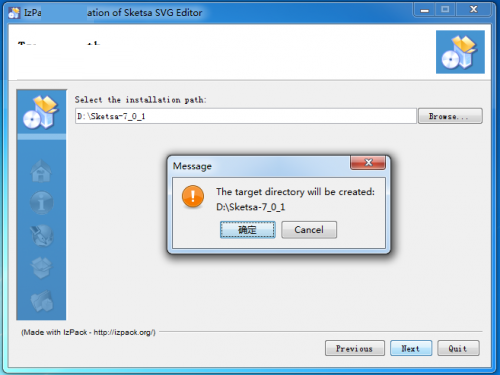
4)第四步:确认安装路径,如果输入了原先不存在的路径,向导会提示是否创建新文件夹

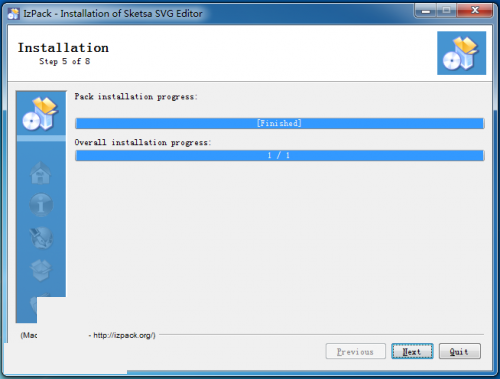
5)第五步:读条界面

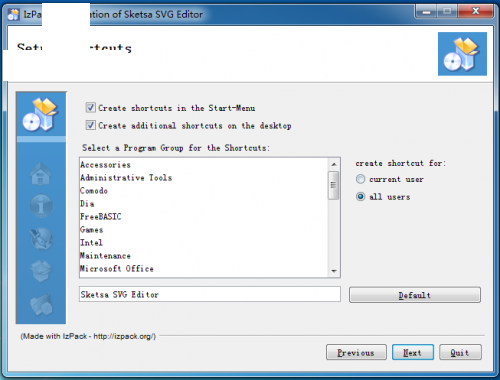
6)第六步:确认是否在桌面和开始菜单创建快捷方式

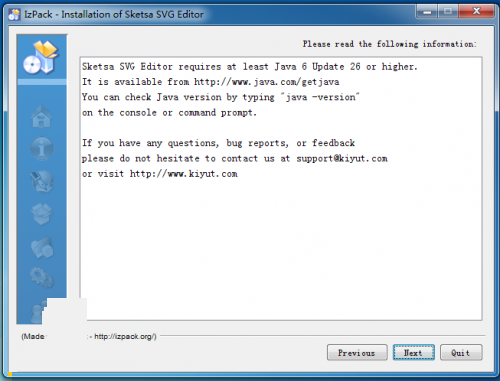
7)第七步:提示信息,大意是说这个软件需要“Java 6 Update 26”或以上的Java版本

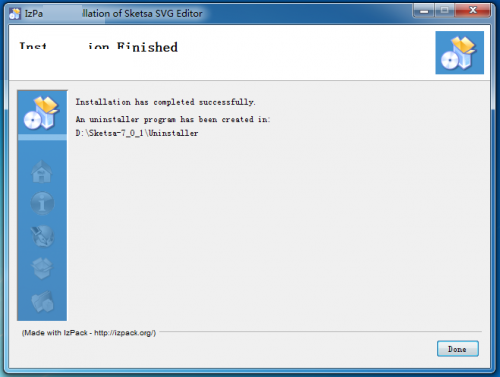
8)第八步:提示安装成功

安装完毕!
软件特色
SVG文件格式
Sketsa使用SVG作为本地文件格式。SVG是一个开放的标准语言描述二维(2D)的XML图形由W3C开发。作为一个XML语法可以从使它很容易操作,不同的XML工具生成SVG受益,搜索和编辑SVG文件。
工具调色板和画布
它的可视化设计工具使设计人员能够选择,绘制和编辑对象容易。它支持SVG的特殊形状的工具:,,。它还支持额外的插画工具如曲线形状的自由曲面的形状和钢笔工具铅笔工具。
对象属性
设计师可以快速检查和更改对象的性质,如几何,行程,填写,或滤镜效果在一个集中的位置。在每一个类别可以更改该值,自动显示在画布上。
源代码编辑器
Sketsa提供了基础设计的图形文件的源引用访问。集成的XML文本编辑器允许他们直接查看并编辑SVG源报价。它内置了SVG的验证,以确保源引用SVG的变化是有效的。
资源编辑器
这是一个集中的位置,资源为当前选择的SVG文档。它相当于与SVG的元素。这是实现对象重用的地方。
出口栅格或位图
Sketsa允许您导出SVG的作品转换为光栅图像。它支持JPEG和PNG。
DOM编辑器
SVG的特殊形状的工具,,
附加说明:自由形状工具和铅笔工具钢笔工具;曲线的形状
基本的文本支持
转换工具:旋转,倾斜,规模,和翻译
光栅化或出口到JPEG和PNG
完全用Java写的
要求:
Java 6 Update 13或更高
1024×768,16位(千色)彩色显示器或更高
鼠标或等效的指向装置