

- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <HorizontalScrollView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <TextView
- android:id="@+id/textview1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center_vertical"
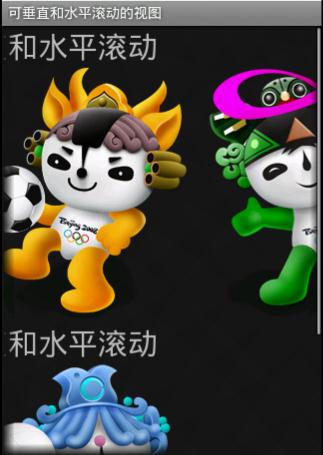
- android:text="垂直和水平滚动"
- android:textSize="30dp" />
- <ImageView
- android:id="@+id/imageview1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/textview1"
- android:src="@drawable/item1" />
- <ImageView
- android:id="@+id/imageview2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/imageview1"
- android:layout_below="@id/textview1"
- android:src="@drawable/item2" />
- <TextView
- android:id="@+id/textview2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/imageview1"
- android:text="垂直和水平滚动"
- android:textSize="30dp" />
- <ImageView
- android:id="@+id/imageview2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/textview2"
- android:src="@drawable/item3" />
- </RelativeLayout>
- </HorizontalScrollView>
- </ScrollView>
- package net.blogjava.mobile;
- import android.app.Activity;
- import android.os.Bundle;
- public class Main extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- }