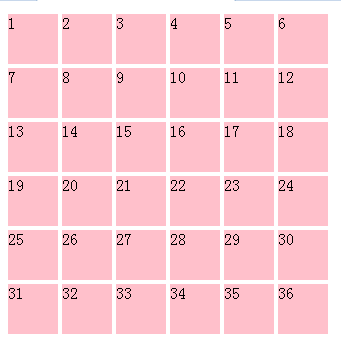
用JS实现如下效果

代码1(用table标签实现):
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.aa{background-color: pink; 50px; height: 50px; float: left; }
.bb{clear: left;}
</style>
</head>
<body>
<script type="text/javascript">
var count=1;
document.write("<table>");
for(var j=1;j<=6;j++){
document.write("<tr>");
for(var i=1;i<=6;i++){
document.write("<td>");
document.write("<div class=aa>"+count+"</div>");
count++;
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>
代码2(用div标签实现):
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.aa{background-color: pink; 50px; height: 50px; float: left; margin-left: 5px; margin-top: 5px;}
.bb{clear: left;}
</style>
</head>
<body>
<script type="text/javascript">
var count=1;
for(var j=1;j<=6;j++){
for(var i=1;i<=6;i++){
document.write("<div class=aa>"+count+"</div>");
count++;
}
document.write("<br class=bb>");
}
</script>
</body>
</html>
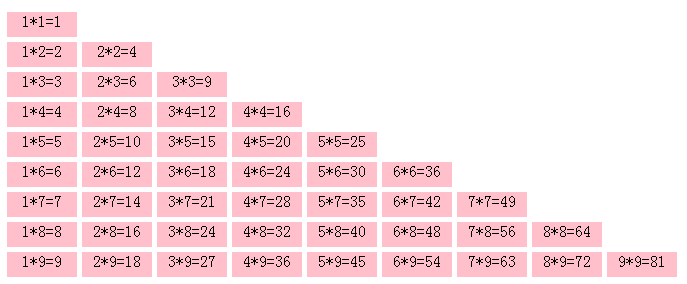
实现如下效果(99乘法表):

代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.aa{background-color: pink; 70px; height: 25px; float: left; margin-left: 5px; margin-top: 5px; text-align: center;}
.bb{clear: left;}
</style>
</head>
<body>
<script type="text/javascript">
var count=1;
for(var j=1;j<=9;j++){
for(var i=1;i<=j;i++){
document.write("<div class=aa>"+i+"*"+j+"="+i*j+"</div>");
count++;
}
document.write("<br class=bb>");
}
</script>
</body>
</html>