一、OSI,Open System Interconnection,开放式系统互联
国际标准化组织(ISO,International Organization for Standardization)制定了OSI模型,该模型定义了不同计算机互联的标准,是设计和描述计算机网络通信的基本框架。
① 物理层:包括对连接到网络上的设备描述其各种机械的、电气的、功能的规定(给予电气特性发送高低电压(电信号),高电压对应数字1,低电压对应数字0)
数据传送单位:比特流bit
典型设备:中继器、集线器、双绞线
②数据链路层:定义电信号的分组,一组构成一个数据包叫做帧,一帧分为报头head和数据data两部分
head部分固定18个字节,发送者/源地址6个字节,接收者/目标地址6个字节,数据类型6个字节。源地址和目标地址为网卡的MAC地址,通常用12位十六进制数表示。
数据传送单位:数据帧Frame
典型设备:网桥、网卡、以太网交换机
③网络层:引用网络地址来区分不同的广播域和子网
协议有ip、arp、rarp、icmp、igmp等
ip地址数据包也分为head和data部分
head长度为20-60字节
数据传送单位:数据包Packet
典型设备:路由器、三层交换机
④传输层:端口到端口的通信,端口号范围为0-65535
协议有tcp、udp
数据传送单位:数据端Segment
典型设备:四层交换机、四层交换器
⑤会话层:建立、终止和管理会话
数据传送单位:会话层及以上的高层次中,数据传送单位统称为报文
⑥表示层:数据的格式表示、压缩与解压缩、加密解密
⑦应用层:网络服务与最终用户的一个接口
协议有http、https、ftp、sftp、dns、telnet、pop3、dhcp、smtp、snmp等
二、TCP/IP模型

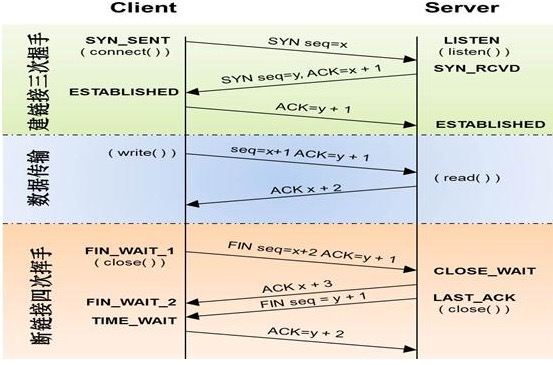
三、三次握手和四次挥手

以上,SYN表示建立连接,ACK表示响应,seq表示发送的随机数,FIN表示关闭连接。
1.三次握手过程:
①客户端发送SYN,请求与服务端建立连接,并同时发送一个随机数seq到服务端
②服务端确认建立连接信息,返回ACK(值为客户端发送的seq+1);并同时发送SYN请求与客户端建立连接,和发送随机数seq
③客户端确认建立连接信息,返回ACK(值为服务端发送的seq+1)
服务端允许的连接数有限制,且存在一个backlog即半连接池,建立连接的请求会首先进入到半连接池,然后服务端会在空闲时从半连接池获取请求并建立连接。
2.四次挥手
①客户端发送FIN,请求关闭连接,并同时发送一个随机数seq到服务端
②服务端确认关闭连接信息,返回ACK(值为客户端发送的seq+1)
③服务端发送FIN,请求关闭连接,并同时发送一个随机数seq到客户端
④客户端确认关闭连接信息,返回ACK(值为服务端发送的seq+1)
先请求关闭连接的不一定是客户端,实际上一般是服务端先关闭连接,避免占用服务端的资源。