一、标签
在django中,标签写在{% 标签 %}中
1.if else标签
①通过if进行条件判断
from django.shortcuts import render def index(request): context={'age':18} return render(request,'index.html',context=context)
…… <body> {% if age > 18 %} #条件表达式用{%%}括起来 <p>成年人</p> {% elif age == 18 %} <p>刚成年</p> {% else %} <p>未成年</p> {% endif %} #需要用endif结尾 </body> ……
②使用in进行if条件判断
def index(request): context={ 'name':['libai', 'wangwei', 'dufu'] } return render(request,'index.html',context=context)
…… <body> {% if 'libai' in name %} <p>libai</p> {% elif 'wangwei' in name %} <p>wangwei</p> {% elif 'dufu' in name %} <p>dufu</p> {% else %} <p>No one</p> {% endif %} </body> ……
2.for标签
DTL的for in 没有break和continue用法
①.基本的for标签循环
def index(request): context={'books':['红楼梦','西游记','水浒传','三国演义'], 'person':{'name':'alice','age':18,'hobby':'tennis'}} return render(request,'index.html',context=context)
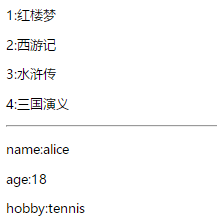
{% for book in books %} <p>{{ forloop.counter }}:{{ book }}</p> <!--forloop.counter表示当前循环的下标,从1开始--> {% endfor %} <hr> {% for k,v in person.items %} <p>{{ k }}:{{ v }}</p> {% endfor %}
结果显示

②for in empty的用法
如果再在上面的context中定义一个'd':[ ],并且在index.html的body中增加如下一段
{% for f in d %}
<p> {{ f }} </p>
{% empty %}
<p> 结果为空 </p>
{% endfor %}
empty表示如果如果d为空,那么循环自动执行empty下的内容,使其不至于没有返回值。
reversed表示反向遍历,即如果for book in books reversed,则会从列表的最后一个值向前依次遍历
forloop.counter:当前循环的下标,以1作为起始值
forloop.counter0:当前循环的下标,以0作为起始值
forloop.revcounter:当前循环的反向下标,以1作为起始值
forloop.revcounter0:当前循环的反向下标,以0作为起始值
forloop.first:是否是第一次遍历
forloop.last:是否是最后一次遍历
二、django自带过滤器
过滤器语法格式:{{ para1 | filter:para2 }}
1.add过滤器:将两个数相加或字符串、列表等进行拼接
def add(request): context={'l1':[1,'hello','hi'],'l2':['nice',True]} return render(request,'add.html',context=context)
…… <body> <p>{{ 4|add:2|add:6}}</p> <!--12--> <p>{{ '4'|add:'hello' }}</p> <!--4hello--> <p>{{ l1|add:l2 }}</p> <!--[1,'hello','hi','nice',True]--> <!--不能将整数和字符串拼接,否则会报错,例如{{ 4|add:'hello' }}--> </body> ……
2.cut过滤器:从字符串、列表、元组等移除一部分
def cut(request): context={'a':'abc','b':'bcd'} return render(request,'cut.html',context=context)
…… <body> <p>{{ a|cut:'a' }}</p> <!--bc--> <p>{{ 'good job'|cut:' ' }}</p> <!--goodjob--> </body> ……
3.capfirst过滤器:首字母大写
<p>{{ 'hello world'|capfirst }}</p> <!--Hello World-->
4.default过滤器:如果对象为空(空字符串、空列表、空字典等),则显示为defaulte指定的值
<p>{{ ''|default:'空字符串' }}</p> <!--空字符串--> <p>{{ []|default:'空列表' }}</p> <!--空列表--> <p>{{ {}|default:'空字典' }}</p> <!--空字典-->
5.date过滤器:将日期按照指定格式处理并显示
from datetime import datetime def date(request): context={'time':datetime.now()} return render(request,'date.html',context=context)
{{ time|date:'Y/m/d H:i:s' }} <!--2018/12/17 19:42:06-->

三、自定义过滤器和标签
1.自定义标签和自定义过滤器的区别:
①通过@register.simple_tag和@register.filter区分是自定义标签还是自定义过滤器
②自定义标签可以接受多个参数;而自定义过滤器只能接收两个参数,并且第一个参数为使用时管道符|前面的变量
③自定义标签不能在控制语句if中使用,而自定义过滤器可以
2.自定义标签或者过滤器的步骤
①将要创建自定义标签或过滤器的app加入settings文件的installed_apps中
②在app中创建templatetags目录,类型为包即packages
③在templatetags目录下创建py文件,在文件中创建标签或过滤器
④在模板中的第一行通过{% load py文件名 %}导入创建标签或过滤器的py文件
⑤在模板中使用自定义标签或过滤器
示例:在templatetags目录下创建名为myTags的py文件
from django import template from django.utils.safestring import mark_safe register=template.Library() #前面三行为必须的 @register.simple_tag #通过@register.simple_tag装饰成标签 def tag_multi(x,y,z): #返回参数相乘的结果 return x*y*z @register.filter #通过@register.filter装饰成过滤器 def filter_multi(x,y): #返回参数相乘的结果,装饰器只能接收两个参数 return x*y
在模板中
{% load myTags %} <!--在模板中第一行通过load引用创建标签和过滤器的py文件-->
……
<body>
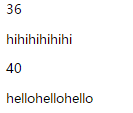
<p> {% tag_multi 2 3 6 %} </p>
<p> {% tag_multi 2 3 'hi' %} </p> <!--以上两条使用自定义标签-->
<p> {{ 5|filter_multi:8 }} </p>
<p> {{ 'hello'|filter_multi:3 }} </p> <!--以上两条使用自定义过滤器-->
……
</body>
</html>
浏览器结果显示

四、 其他可能会用到的标签
{% csrf_token %}:第一次使用post方式提交表单时,需要在表单中添加该标签,才不会被django的csrf中间件阻止
如果视图中的变量名称较长,可在模板中通过with标签对原变量取别名,方便后续在模板中使用,假如视图函数中有一个变量名为abcdefghijklmnopq,可通过以下两种方式进行,通过这两种方式,在with和endwith之间可通过别名使用原来的变量
{% with abcdefghijklmnopq as var %} {% endwith %}
{% with var = abcdefghijklmnopq %} {% endwith %}
需要显示内容并使用双大括号括起来,而不希望双大括号之间的内容被渲染成变量,可通过verbatim标签实现,例如上述例子中就是要显示{{age}}而不是显示变量age代表的数值
{% verbatim %} {{ age }} {% endverbatim %}