索引
软件框架
问题1:什么是软件框架?
举个简单的例子,对于一个公司来说,公司中有各个职能部门,每个部门各司其职,通过部门之间的配合来完成工作,这些部门就形成了一个公司的组织架构。从某种意义上来说,公司就是一种框架。那么对应到软件设计上来说,软件框架是由其中的各个模块组成的,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发。
一个公司,它是针对某一市场而成立的,而软件框架的设计,也是针对某一类软件问题而设计的,其目的主要是提高软件开发效率。
MVC简介
MVC的全拼为Model-View-Controller,最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。
MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
当前主流的开发语言如Java、PHP、Python中都有MVC框架。
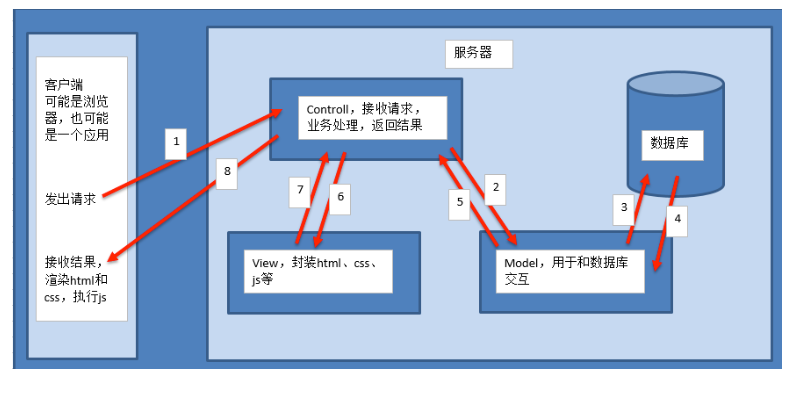
Web MVC各部分的功能
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。

Django简介
Django,发音为[`dʒæŋɡəʊ],是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。由于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
点击查看django官方网站
点击查看django源码
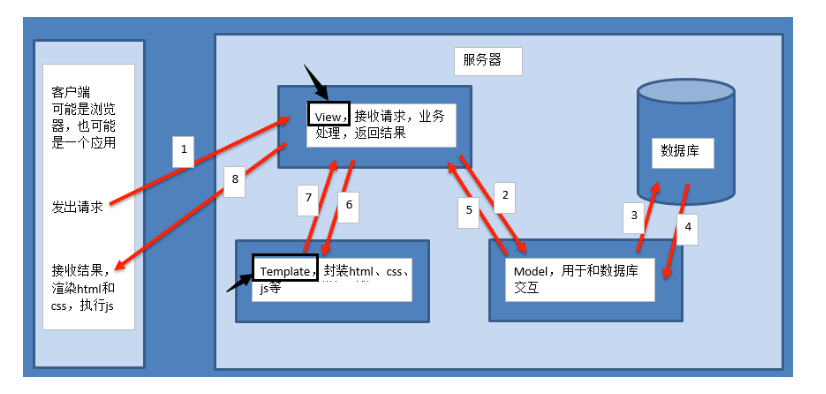
Django框架遵循MVC设计,并且有一个专有名词:MVT
MVT各部分的功能
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
-
差异就在于黑线黑箭头标识出来的部分

Django1.11文档 https://docs.djangoproject.com/en/1.11/
安装Django包(我用的1.11.11)
创建图书管理项目
3.设计模型
模型设计
我们之前操作数据库是通过写sql语句,那么能不能不写sql语句就可以操作数据库呢? 可以,就是通过接下来要给大家讲的ORM框架。
ORM框架
O是object,也就类对象的意思,R是relation,翻译成中文是关系,也就是关系数据库中数据表的意思,M是mapping,是映射的意思。在ORM框架中,它帮我们把类和数据表进行了一个映射,可以让我们通过类和类对象就能操作它所对应的表格中的数据。ORM框架还有一个功能,它可以根据我们设计的类自动帮我们生成数据库中的表格,省去了我们自己建表的过程。
django中内嵌了ORM框架,不需要直接面向数据库编程,而是定义模型类,通过模型类和对象完成数据表的增删改查操作。
使用django进行数据库开发的步骤如下:
-
1.在models.py中定义模型类
-
2.迁移
-
3.通过类和对象完成数据增删改查操作
下面我们以保存图书信息为例来给大家介绍Django中进行数据库开发的整个流程。
1.定义模型类
模型类定义在models.py文件中,继承自models.Model类。
说明:不需要定义主键列,在生成时会自动添加,并且值为自动增长。
设计图书类
图书类:
-
类名:BookInfo
-
图书名称:btitle
-
图书发布日期:bpub_date
模型类的设计
根据设计,在models.py中定义模型类如下:
from django.db import models class BookInfo(models.Model): btitle = models.CharField(max_length=20) bpub_date = models.DateField()
2.迁移
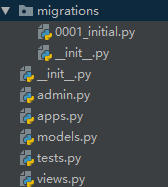
迁移前目录结构如下图:

迁移由两步完成:
- 1.生成迁移文件:根据模型类生成创建表的迁移文件。
- 2.执行迁移:根据第一步生成的迁移文件在数据库中创建表。
生成迁移文件命令如下:
python manage.py makemigrations
执行生成迁移文件命令后,会在应用booktest目录下的migrations目录中生成迁移文件。
生成迁移文件后的目录结构:

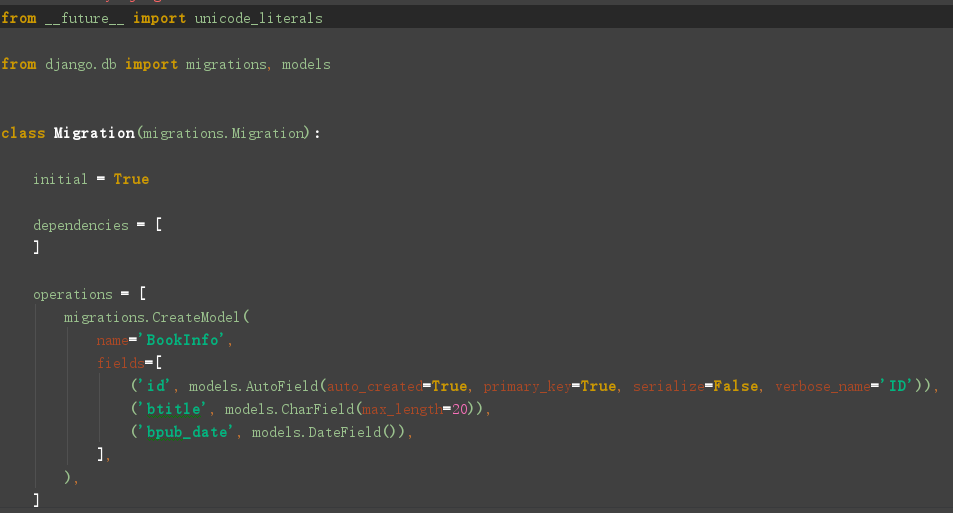
打开上图中的迁移文件,内容如下:

Django框架根据我们设计的模型类生成了迁移文件,在迁移文件中我们可以看到fields列表中每一个元素跟BookInfo类属性名以及属性的类型是一致的。同时我们发现多了一个id项,这一项是Django框架帮我们自动生成的,在创建表的时候id就会作为对应表的主键列,并且主键列自动增长。
执行迁移命令如下:
python manage.py migrate
当执行迁移命令后,Django框架会读取迁移文件自动帮我们在数据库中生成对应的表格。
默认生成的表名称
我们上面生成的表的名字叫做booktest_bookinfo,booktest是应用的名字,bookinfo是模型类的名字。
数据表的默认名称为:
<app_name>_<model_name>
例:
booktest_bookinfo
设计英雄类
英雄类:
-
类名:HeroInfo
-
英雄姓名:hname
-
英雄性别:hgender
-
英雄简介:hcomment
-
英雄所属图书:hbook
-
图书-英雄的关系为一对多
打开booktest/models.py,定义英雄类代码如下:
class HeroInfo(models.Model): hname = models.CharField(max_length=20) hgender = models.BooleanField() hcomment = models.CharField(max_length=100) hbook = models.ForeignKey('BookInfo')
这里要说明的是,BookInfo类和HeroInfo类之间具有一对多的关系,这个一对多的关系应该定义在多的那个类,也就是HeroInfo类中。
hbook = models.ForeignKey('BookInfo')这句代码就让BookInfo类和HeroInfo类之间建立了一对多的关系。
在我们之后迁移生成表的时候,Django框架就会自动帮我们在图书表和英雄表之间建立一个外键关系。
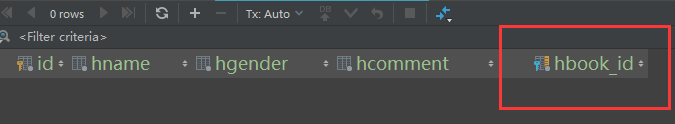
最后我们可以看到数据库中生成的英雄表如下图:

注意上图中booktest_heroinfo表中有一列hbook_id,这一列名为什么不叫hbook? hbook_id是根据HeroInfo类的关系属性hbook生成的,对应着图书表中的主键id。
4.管理站点
使用Django的管理模块,需要按照如下步骤操作:
- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.自定义管理页面
1.管理界面本地化
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
打开settings.py文件,找到语言编码、时区的设置项,将内容改为如下:
LANGUAGE_CODE = 'zh-hans' #使用中国语言 TIME_ZONE = 'Asia/Shanghai' #使用中国上海时间
2.创建管理员
创建管理员的命令如下,按提示输入用户名、邮箱、密码。
python manage.py createsuperuser
打开浏览器,在地址栏中输入如下地址后回车。
http://127.0.0.1:8000/admin/
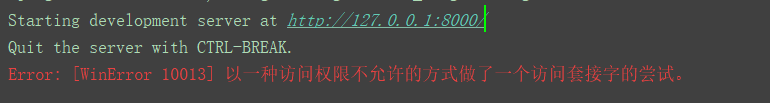
 如果启动时出这样的错误,修改端口。
如果启动时出这样的错误,修改端口。
输入前面创建的用户名、密码完成登录。
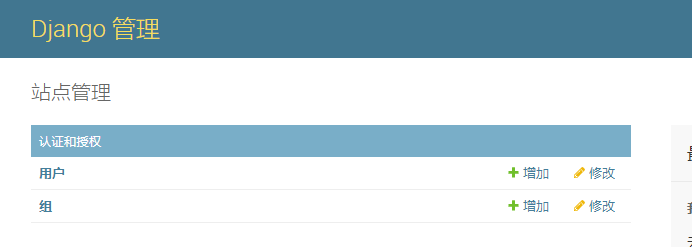
登录成功后界面如下,但是并没有图书、英雄的管理入口,接下来进行第三步操作。

3.注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。
打开booktest/admin.py文件,编写如下代码:
from django.contrib import admin from booktest.models import BookInfo,HeroInfo admin.site.register(BookInfo) admin.site.register(HeroInfo)
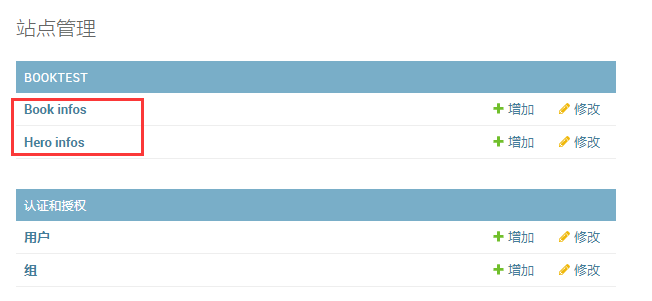
到浏览器中刷新页面,可以看到模型类BookInfo和HeroInfo的管理了。

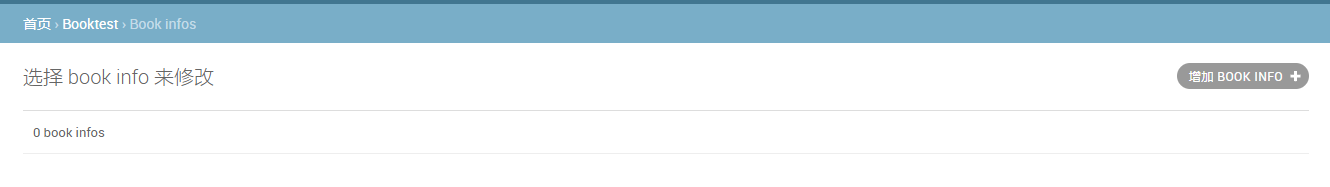
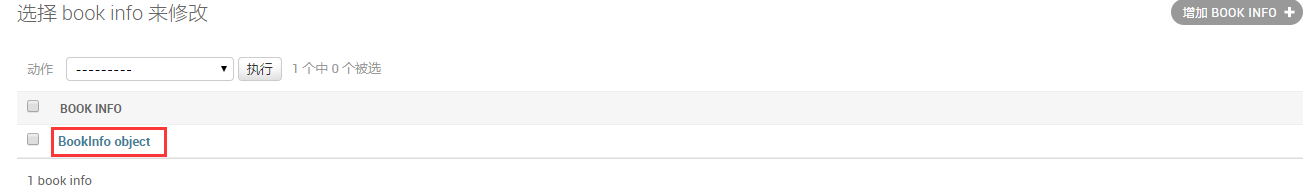
点击类名称"BookInfo"可以进入列表页。

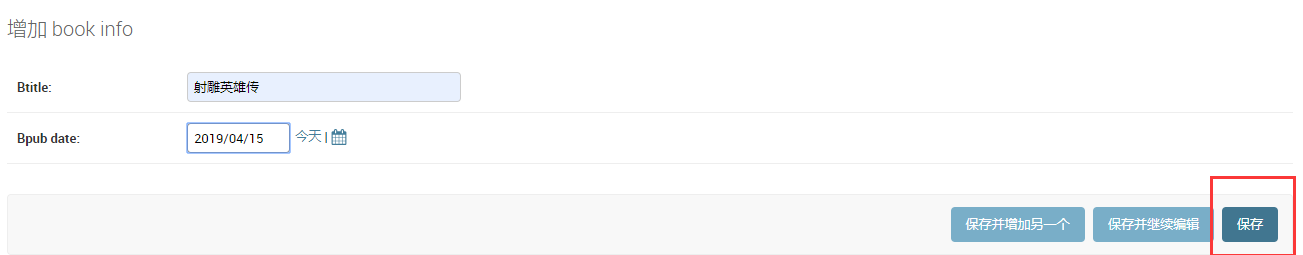
在列表页中点击"增加"可以进入增加页,Django会根据模型类的不同,生成不同的表单控件,按提示填写表单内容后点击"保存",完成数据创建,创建成功后返回列表页。

在列表页中点击某行的第一列可以进入修改页。

按照提示进行内容的修改,修改成功后进入列表页。在修改页点击“删除”可以删除一项。
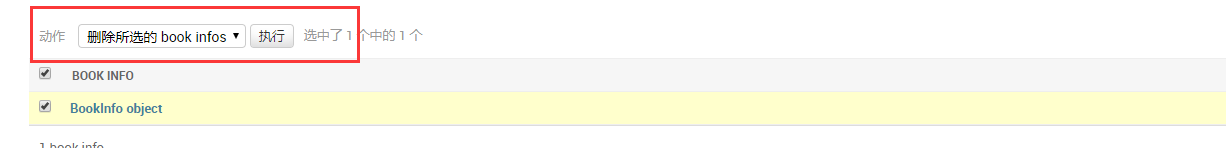
删除:在列表页勾选想要删除的复选框,可以删除多项。

点击执行后进入确认页面,删除后回来列表页面。
4.自定义管理页面
在列表页只显示出了BookInfo object,对象的其它属性并没有列出来,查看非常不方便。 Django提供了自定义管理页面的功能,比如列表页要显示哪些值。
打开booktest/admin.py文件,自定义类,继承自admin.ModelAdmin类。
-
属性list_display表示要显示哪些属性
class BookInfoAdmin(admin.ModelAdmin): list_display = ['id', 'btitle', 'bpub_date']
-
修改模型类BookInfo的注册代码如下
admin.site.register(BookInfo, BookInfoAdmin)
-
刷新BookInfo的列表页,所有属性都显示出来了

-
最终booktest/admin.py文件代码如下
from django.contrib import admin from booktest.models import BookInfo,HeroInfo class BookInfoAdmin(admin.ModelAdmin): list_display = ['id', 'btitle', 'bpub_date'] class HeroInfoAdmin(admin.ModelAdmin): list_display = ['id', 'hname','hgender','hcomment'] admin.site.register(BookInfo,BookInfoAdmin) admin.site.register(HeroInfo,HeroInfoAdmin)
5.视图及URL
视图
对于django的设计框架MVT,用户在URL中请求的是视图,视图接收请求后进行处理,并将处理的结果返回给请求者。
使用视图时需要进行两步操作:
* 1.定义视图函数
* 2.配置URLconf
1.定义视图
视图就是一个Python函数,被定义在views.py中。
视图的必须有一个参数,一般叫request,视图必须返回HttpResponse对象,HttpResponse中的参数内容会显示在浏览器的页面上。
打开booktest/views.py文件,定义视图index如下
from django.http import HttpResponse def index(request): return HttpResponse("index")
2.配置URLconf
查找视图的过程
请求者在浏览器地址栏中输入url,请求到网站后,获取url信息,然后与编写好的URLconf逐条匹配,如果匹配成功则调用对应的视图函数,如果所有的URLconf都没有匹配成功,则返回404错误。
一条URLconf包括url规则、视图两部分:
-
url规则使用正则表达式定义。
-
视图就是在views.py中定义的视图函数。
需要两步完成URLconf配置:
-
1.在应用中定义URLconf
-
2.包含到项目的URLconf中
在booktest/应用下创建urls.py文件,定义代码如下:
from django.conf.urls import url from booktest import views urlpatterns = [ url(r'^index$', views.index), ]
包含到项目中:打开项目的urls.py文件,为urlpatterns列表增加项如下:
url(r'^book/', include('booktest.urls')),
项目/urls.py文件完整代码如下:
from django.conf.urls import include, url from django.contrib import admin urlpatterns = [ url(r'^admin/', include(admin.site.urls)), url(r'^book/', include('booktest.urls')), ]
也可以直接在项目的urls.py里面直接写路由,不用在app的url里写。之后会写反向解析,这里先不写了:
from django.conf.urls import url from django.contrib import admin from booktest.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', index), ]
请求访问
视图和URLconf都定义好了,接下来在浏览器地址栏中输入网址:
http://127.0.0.1:8000/book/index
网页显示效果如下图,视图被成功执行了。

6.模板
如何向请求者返回一个漂亮的页面呢?
肯定需要用到html、css,如果想要更炫的效果还要加入js,问题来了,这么一堆字段串全都写到视图中,作为HttpResponse()的参数吗?这样定义就太麻烦了吧,因为定义字符串是不会出任何效果和错误的,如果有一个专门定义前端页面的地方就好了。
解决问题的技术来了:模板。
在Django中,将前端的内容定义在模板中,然后再把模板交给视图调用,各种漂亮、炫酷的效果就出现了。
创建模板
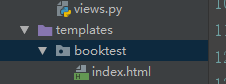
为应用booktest下的视图index创建模板index.html,目录结构如下图:

可以直接在templates下创建index.html文件。
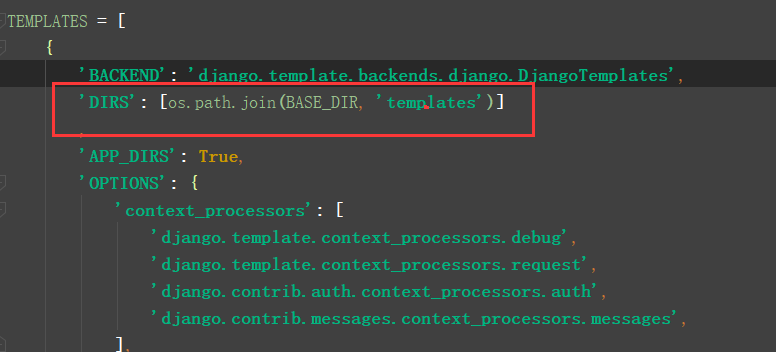
设置查找模板的路径:打开项目的settings.py文件,设置TEMPLATES的DIRS值
'DIRS': [os.path.join(BASE_DIR, 'templates')],

定义模板
打开templtes/booktest/index.html文件,定义<body>里面的代码如下:
<h1>{{ title }}</h1>
{% for li in list %}
<li>{{ li }}</li>
{% endfor %}
在模板中输出变量语法如下,变量可能是从视图中传递过来的,也可能是在模板中定义的。
{{变量名}}
在模板中编写代码段语法如下:
{%代码段%}
视图调用模板
视图调用模板render。,方法render包含3个参数:
- 第一个参数为request对象
- 第二个参数为模板文件路径
- 第三个参数为字典,表示向模板中传递的上下文数据
打开booktst/views.py文件,调用render的代码如下:
from django.shortcuts import render def index(request): context={'title':'图书列表','list':range(10)} return render(request,'booktest/index.html',context)
页面效果: