伯乐在线转注:2016年12月7日有一条《Firebug 宣布停止开发更新》的资讯,不少朋友误认为以后用不到 Firebug 了。其实在 2015 年 Firebug 已经在着手整合到 Firefox DevTools 中。正因为有些误解,Firefox 官方在 12 月 20 日发文明确这一情况。下一个版本的 Firebug(代号为 Firebug.next)将构建在 Firefox DevTools 之上,Firebug 也将被合并到内置工具中。
火狐调试工具-DevTools
咱们做写js代码的时候,遇到的一个最大的问题就是调试问题,很多开发者在写js代码的时候,经常都非常痛苦。但是我们如果掌握好相应的调试工具,那么就可以比较游刃有余的解决js的调试问题。工欲善其事,必先利其器。
调试工具比较好的有火狐的firebug,另外chrome的自带调试工具也非常不错(英文版)。
掌握好这些调试工具,可以更好的学习js,也可以大大提高咱们完成js的排错能力。因此,我建议所有要使用js的人员都最好能好好的掌握一下这些工具。
本来火狐的firebug一直以来都是我认为最好的调试工具,但是现在Firebug官方已经宣布了停止Firebug的维护,咱们新版本的火狐已经无法再使用它。
以下是在官网找到的Firebug最新版本(最多只支持火狐47):

虽然非常可惜,但是好在火狐还有自带的调试工具,而Firebug团队也推荐大家可以使用火狐的DevTools工具。
下面就是我总结的这款工具的一些基本的使用方式。
安装并打开调试工具
下载火狐浏览器(我下载的firefox54)安装即可
咱们打开火狐浏览器,直接按F12即可打开这个调试工具。
PS:有些用户火狐安装插件,可能导致F12没有效果,可以在设置中打开(如下图):
找到开发者选项:

点击Web控制台打开

这时候可以看到调试工具已经打开:

调试工具的页面总体介绍
1 查看器:可以在下方看到页面的HTML代码,而选中某个HTML元素也可以看到它对应的CSS样式(结合审查元素工具使用非常好)
2 控制台:咱们用得最多的一个面板,可以自定义决定咱们要看哪些高度数据(console打印的数据都在这里展示)
3 调试器:可以为js添加debug功能
4 样式编辑器: 查看当前页面的所有样式
5 性能:分析js的每一个操作的性能
6 内存:当前页面的一些堆栈内存
7 网络:查看当前每一次请求
对咱们比较重要的工具有:审查工具,控制台,网络
现在,咱们就单独介绍一下这三个工具的使用:
工具一:审查工具
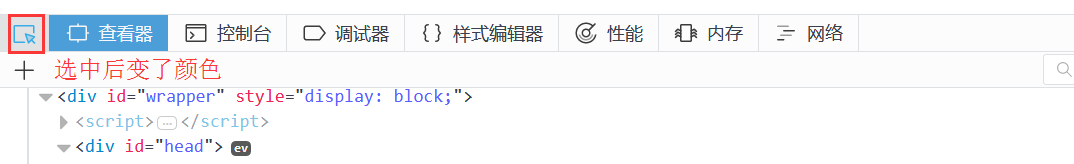
点击这个审查工具,我们就可以查看页面上的所有元素(使用方式如下图):



大家特别注意了,刚我们看得到每个元素与它对应的代码样式后,作用有两个:
第1是查看元素与样式:如果自己的html页面或者样式有问题(比如不小心多加了一个<,有的标签忘了闭合等等很多粗心的问题),在这里可以更加直观的看到(找错就不在话下)。
第2是修改元素与样式:在下面标签与样式都是可以修改的,亲可以自己去试一下。对咱们HTML与CSS的开发也有直观的帮助(不过注意,这里的修改只是一时,页面刷新后修改就作废了)。
工具二:控制台
控制台对咱们来说真的还是很重要,我们可以选择自己要看的是控制台哪一部分内容,其中最重要的是查看对于js代码中console的打印:
注意:网络,CSS这些数据大家可以根据自己的需求打开(点一下文字出现阴影则被选中),日志都是打开的(日志没打开,无法查看console)。

console打应出来的对象(JSON对象或者DOM对象)也可以使用工具查看到它的详细信息。鼠标找到相应的对象即可,这也是一个非常实用的功能。
工具三:网络
网络分左右两部分
左边主要显示当前页面加载的所有资源(如HTML,CSS,JS,图片,...)。当然,要显示哪些资源,需要你自己要确认。
右边部分是对左边的某一个请求的分析(需要选中左边的某一个请求)。

首先在左边状态,我们可以看到,选到垃圾桶可以清空信息。要显示哪些信息自己点击选中就可以,提供了一个所有展示方便我们查看所有请求。
每一个请求都可以看到它的状态,请求方式,路径等。
右边部分对我们开发的调试就非常重要了,如果在开发的时候知道到这里来找数据,很多时候能帮助咱们快速定位到相应的错误。
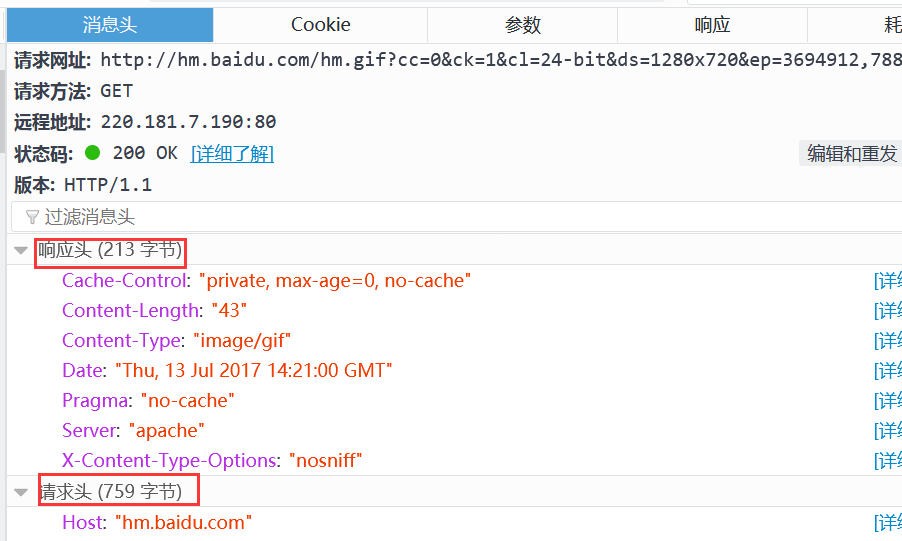
可以看到请求详细信息(包含请求头与响应头)

当前域名对应的Cookie信息:

请求参数(非常重要,开发中经常都需要进入查看)

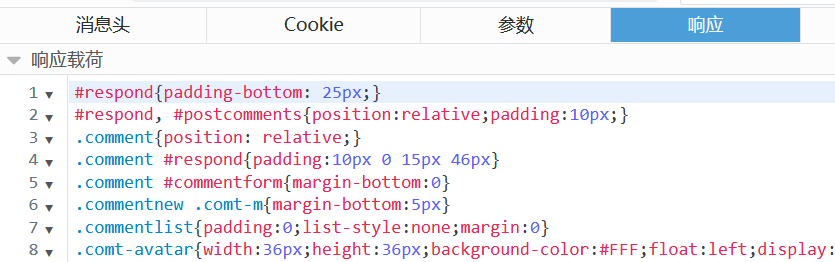
响应数据(非常重要,特别是对于Ajax请求我们要看到响应数据)

简单给大家介绍了这个调试工具,也明白了这个工具不同的面板的一个使用方式。希望对大家JS的开发有一定的帮助。