最近因为使用uniapp做小程序,所以后面在程序发布预览时,经常出现:微信小程序Error系统错误,source size 2126KB exceed max limit 2MB等问题;
…
而我最初的解决方案是使用压缩工具的;
…
但是在后来随着文件图片增多,这种方案的弊端就很明显了;
…
故而,就想到了 分包。
2. 分包文件目录配置结构:
┌─pages // 根文件
│ ├─index
│ │ └─index.vue
│ ├─mine
│ │ └─mine.vue
│ ├─home
│ │ └─home.vue
│ └─login
│ └─login.vue
│
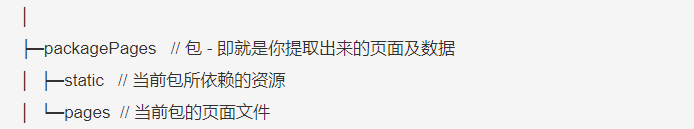
├─packagePages // 包 - 即就是你提取出来的页面及数据
│ ├─static // 当前包所依赖的资源
│ └─pages // 当前包的页面文件
│ ├─index
│ │ └─index.vue
│ ├─other
│ │ └─other.vue
│
├─pagesB // 可以分多个包文件
│ ├─static
│ └─detail
│ └─detail.vue
│
├─static // 项目的主资源文件夹
├─main.js // 下面的就不说了
├─App.vue
├─manifest.json
└─pages.json
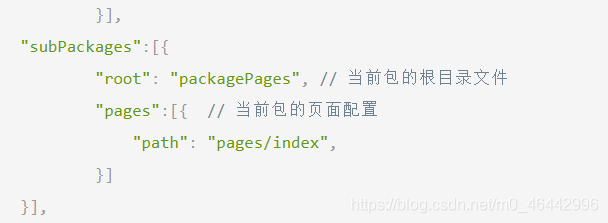
3. pages 配置详解:
// pages.json
{
"pages":[{ // 与默认配置一致
"path": "pages/index",
"style": {
"navigationStyle": "custom"
}
}],
"subPackages":[{
"root": "packagePages", // 当前包的根目录文件
"pages":[{ // 当前包的页面配置
"path": "pages/index",
}]
}],
"preloadRule": {
"packagePages/index/index": {// 分包中的主目录
"network": "all",// 默认all,即适用所有网络
"packages": ["__APP__"]// 进入packagePages/index/index后,加载整个项目
}
},
}
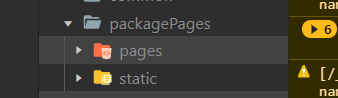
已知问题:分包配置后无法读取static文件夹
如果你发现你分包后,在包文件下找不到 static ,那么你可能是将static文件配置错了。

解决方法:
static 在配置文件 packagePages 下,

所以,你这里的 root 根文件名 必须 和 packagePages一致