jPlayer插件的使用
本文讲一下本人在使用jPlayer插件时的整个过程、出现的BUG已经解决办法。
最近在做bootstrap项目,项目中需要一个响应式、兼容IE7的视频播放插件,经过上网查找,找到了所谓可以兼容到IE6的响应式视频播放插件——jPlayer。注:本代码的功能是打开自动循环播放,如果不需要,可以修改个别属性。
一、下载插件包。
官网下载插件包:点击打开链接,这种网站当然有中文版:点击打开链接 (PS:感觉网站布局有点丑,像高仿网站 。但仍挡不住我对它爱的深沉
。但仍挡不住我对它爱的深沉 ),就现在来看,中文网的版本更新慢于英文网站。打开官网,首页就有一个大大的Download按钮,也可以点击菜单栏里的Download选项进行下载。
),就现在来看,中文网的版本更新慢于英文网站。打开官网,首页就有一个大大的Download按钮,也可以点击菜单栏里的Download选项进行下载。
二、在html中使用。
下载的插件包中有很多文件,官网给的比较全,还有各种例子,在example文件夹中,你可以看相关代码的效果。
在使用前的注意事项:
这些在官网的“开发文档”栏目有的,建议用前一定要阅读一下它的文档。
建立html文件(头尾这边就省略了),引用jPlayer相关js、css文件(css文件有多种样式可供选择这边随便引用一种):
-
<link href="./dist/skin/pink.flag/css/jplayer.pink.flag.css" rel="stylesheet" type="text/css" />
-
<script type="text/javascript" src="./lib/jquery.min.js"></script>
-
<script type="text/javascript" src="./dist/jplayer/jquery.jplayer.min.js"></script>
开始写html,主要是视频放置位置和一些控制按键(这些代码可以上网搜一下,都有的):
-
<div id="jp_container_1" class="jp-video jp-video-360p" role="application" aria-label="media player">
-
<div class="jp-type-single">
-
<!-- 视频放置位置 -->
-
<div id="jquery_jplayer_1" class="jp-jplayer"></div>
-
-
<!-- 控制按键 -->
-
<div class="jp-gui">
-
<!-- 视频中间的play大按钮 -->
-
<div class="jp-video-play">
-
<button class="jp-video-play-icon" role="button" tabindex="0">play</button>
-
</div>
-
-
<div class="jp-interface">
-
<!-- 视频中间的play大按钮 -->
-
<div class="jp-progress">
-
<div class="jp-seek-bar">
-
<div class="jp-play-bar"></div>
-
</div>
-
</div>
-
<!-- 播放时间 -->
-
<div class="jp-current-time" role="timer" aria-label="time"> </div>
-
<!-- 剩余时间 -->
-
<div class="jp-duration" role="timer" aria-label="duration"> </div>
-
<!-- 文字,显示播放的主题 -->
-
<div class="jp-details">
-
<div class="jp-title" aria-label="title"> </div>
-
</div>
-
<!-- 控制按键 -->
-
<div class="jp-controls-holder">
-
<!-- 声音按键 -->
-
<div class="jp-volume-controls">
-
<button class="jp-mute" role="button" tabindex="0">mute</button>
-
<button class="jp-volume-max" role="button" tabindex="0">max volume</button>
-
<div class="jp-volume-bar">
-
<div class="jp-volume-bar-value"></div>
-
</div>
-
</div>
-
<!-- 播放控制 -->
-
<div class="jp-controls">
-
<button class="jp-play" role="button" tabindex="0">play</button>
-
<button class="jp-stop" role="button" tabindex="0">stop</button>
-
</div>
-
<!-- 全屏按钮 -->
-
<div class="jp-toggles">
-
<button class="jp-repeat" role="button" tabindex="0">repeat</button>
-
<button class="jp-full-screen" role="button" tabindex="0">full screen</button>
-
</div>
-
</div>
-
</div>
-
</div>
-
<!-- 底部附加文字内容 -->
-
<div class="jp-no-solution">
-
<span>Update Required</span>
-
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
-
</div>
-
</div>
-
</div>
剩下的就是JS代码了:
-
<script type="text/javascript">
-
$(document).ready(function(){
-
-
$("#jquery_jplayer_1").jPlayer({
-
ready: function () {
-
$(this).jPlayer("setMedia", {
-
title: "Big Buck Bunny",
-
m4v: "http://www.jplayer.org/video/m4v/Big_Buck_Bunny_Trailer.m4v",//视频文件
-
ogv: "http://www.jplayer.org/video/ogv/Big_Buck_Bunny_Trailer.ogv",//视频文件
-
webmv: "http://www.jplayer.org/video/webm/Big_Buck_Bunny_Trailer.webm",//视频文件
-
poster: "http://www.jplayer.org/video/poster/Big_Buck_Bunny_Trailer_480x270.png"//视频初始时图片
-
}).jPlayer("play")//自动播放
-
},
-
swfPath: "../js/jPlayer/dist/jplayer/jquery.jplayer.swf",//当不支持html5的时候启用swf flash
-
supplied: "webmv, ogv, m4v", //包含的文件格式
-
size: {
-
"640px",
-
height: "360px",
-
cssClass: "jp-video-360p"
-
},
-
useStateClassSkin: true,
-
autoBlur: false,
-
smoothPlayBar: true,
-
keyEnabled: true,
-
remainingDuration: true,
-
toggleDuration: true
-
-
}).jPlayer("play").jPlayer("repeat");//自动播放 自动循环
-
})
-
</script>
-
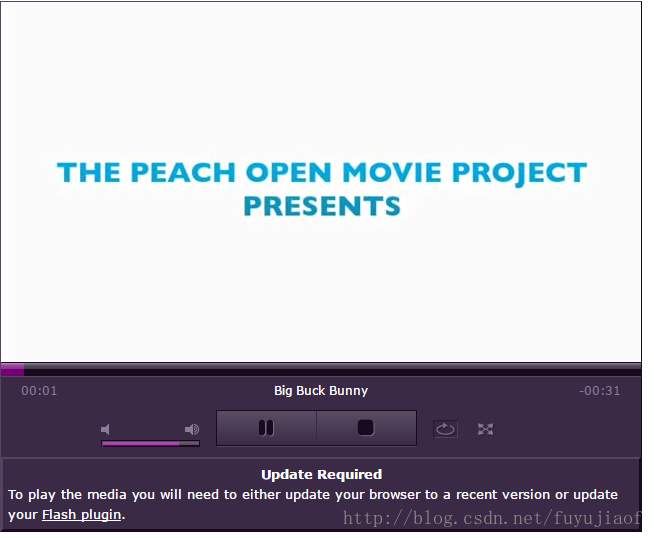
打开网页,查看效果:
底部这些显示样式都是可以更改的,可以引用它自己其余的css样式,也可以自己在css文件中设置。
三、遇到的BUG以及处理:
1.本人引用是在自己的html文件中引用的,文件中还包括其他的代码,当按照上边代码写的时候。报错:
$(...).jPlayer is not a function-
1.没有引用成功jpalyer.js文件或者引用路径有问题;
-
2.没有引用jQuery文件或者引用路径有问题;
-
3.有可能你在html最后又引用了另一个版本的jquery.js文件,导致不能识别是用哪个jquery
2.当把视频文件换成自己本地的flv文件后,视频无法播放,出现播放区域无的现象,经上网查询得知:
jPlayer在引用本地文件时,直接访问本地的html是无效的,要将html放到服务器上,以IP地址的形式访问才行。3.至于兼容性问题,不需要手动自己处理,jPlayer官网上已经说明他的兼容问题,经过上边操作,是可以成功在IE7中展示的,如果出现无法展示情况,可能是:
js代码中最后的设置属性后的逗号没有去除另外,如果不是这个问题,IE也没有报错,就是展示不出来,那就只有可能是你配置的问题。
完。