最近做项目用了JS模板引擎渲染HTML,JS模板引擎是在去年做项目是了解到的,但一直没有用,只停留在了解层面,直到这次做项目才用到,JS模板引擎用了两个 BaiduTemplate 和 ArtTemplate。
项目之初用的是BaiduTemplate引擎,项目完成后发布到互联网,发现数据量大时,加载速度慢了点,就考虑换其它模板引擎是否能提高渲染效率,在网上查找、对比后发现ArtTemplate更好一点,就深入了解与学习了下,两个引擎语法有点差别,但结果是一至的,下面具体介绍一下两个引擎的使用情况:
一、BaiduTemplate 下载地址:http://tangram.baidu.com/BaiduTemplate/
二、ArtTempate 下载地址:https://github.com/aui/artTemplate
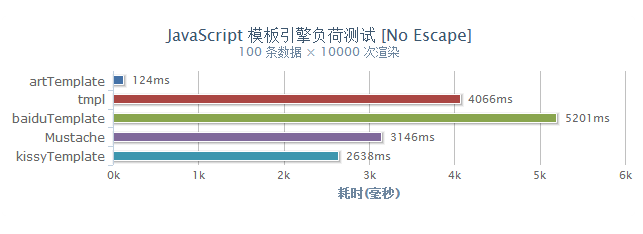
性能测试 http://cdc.tencent.com/?p=5723

BaiduTemplate 代码引入
<script type="text/javascript">
var html;
var bt = baidu.template;
$(function () {
$.ajax({
type: "GET",
url: "/Json/Analysis.js",
dataType: 'json',
success: function (data) {
html = bt('t:Jtlm_Analysis', {
list: data
});
document.getElementById('Jtlm_Analysis').innerHTML = html;
}
});
});
</script>
模板定制
<script id="t:Jtlm_Analysis" type="text/html">
<% for(var i=0;i< list.length;i++){%>
<div class="widget-box transparent collapsed">
<div class="widget-header widget-header-flat">
<h6 class="orange">
<a href="/d/d/<%=list[i].Id%>" alt="<%=list[i].Title%>" title="<%=list[i].Title%>" target="_blank"><%=list[i].Title%></a>
</h6>
<div class="widget-toolbar">
<a href="#" data-action="collapse">
<i class="icon-chevron-up"></i>
</a>
<a href="#" data-action="close">
<i class="icon-remove"></i>
</a>
</div>
<div class="widget-toolbar">
<a>
发布时间:<%=list[i].UpdateOn%>
</a>
</div>
</div>
<div class="widget-body">
<div style="display: block;">
<div class="widget-main">
<p class="alert alert-success">
<%=list[i].Summary%>【<a href="/d/d/<%=list[i].Id%>" target="_blank">详情</a>】
</p>
</div>
</div>
</div>
</div>
<%}%>
</script>
渲染结果

ArtTemplate 代码引入
$.ajax({ type: "GET", url: "Json/HomeJsonFirst.js?r=" + Math.random(), dataType: 'json', success: function (data) { //Tab 切换 html = template('t:layout_2', { list: data.Layout_2 }); document.getElementById('layout_2').innerHTML = html; //看点 html = template('t:layout_6', { title: JLConsts.Group_Layout_6_Name, list: data.Layout_6 }); document.getElementById('layout_6').innerHTML = html; //开心一刻 html = template('t:layout_7', { title: JLConsts.Group_Layout_7_Name, list: data.Layout_7 });
ArtTemplate 模板
<script id="t:layout_8" type="text/html">
<h4>{{title}}<i></i></h4>
{{each list as value i}}
<dl class="cf">
{{each value.HList as a i}}
<dd>
<a title="{{a.Title}}" alt="{{a.Title}}" target="_blank" href="/Detail/d/{{a.Id}}">
<img src="{{a.ImgSrc}}" title="{{a.Title}}" alt="{{a.Title}}" />
</a>
</dd>
<dt>
<a target="_blank" href="/Detail/d/{{a.Id}}" title="{{a.Title}}" alt="{{a.Title}}">{{a.Title}}</a>
</dt>
{{/each}}
</dl>
<ul>
{{each value.List as l i}}
<li>
{{each l.List as a i}}
<a title="{{a.Title}}" alt="{{a.Title}}" target="_blank" href="/Detail/d/{{a.Id}}">{{a.Title}}</a>
{{/each}}
</li>
{{/each}}
</ul>
{{/each}}
</script>

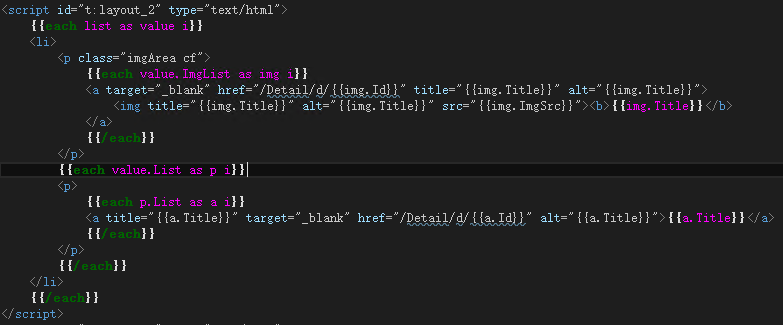
基本遍历模板

多层遍历模板

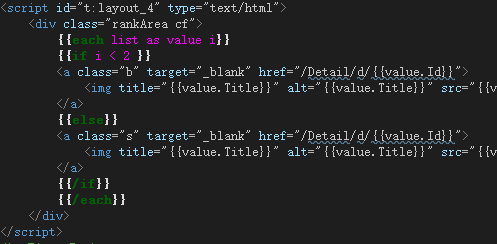
简单的 if else

Json构造结果

通过对比,ArtTemplate渲染的速度更快一点,对于不经常更新的数据,我们可以采用定时生成Json,通过ArtTemplate引擎进行渲染,这样可以大大提高网站的访问速度,