1:code
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <script src="../assets/vue.js"></script> 9 <script src="../assets/axios.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <table> 15 <tr v-for="(item, index) in info"> 16 <td>{{item.name}}</td> 17 <td>{{item.age}}</td> 18 </tr> 19 </table> 20 <table> 21 <tr v-for="(item ,index) in infoget02"> 22 <td>{{item.name}}</td> 23 <td>{{item.age}}</td> 24 </tr> 25 </table> 26 <table> 27 <tr v-for="(item ,index) in infoget03"> 28 <td>{{item.name}}</td> 29 <td>{{item.age}}</td> 30 </tr> 31 </table> 32 <table> 33 <tr v-for="(item ,index) in infoget04"> 34 <td>{{item.name}}</td> 35 <td>{{item.age}}</td> 36 </tr> 37 </table> 38 </div> 39 <script> 40 new Vue({ 41 el: "#app", 42 data: { 43 info: [], 44 infoget02: [], 45 infoget03: [], 46 infoget04: [] 47 }, 48 methods: { 49 doget: function() { 50 axios.get("http://localhost:5000/api/appsetjson/getappsetting").then(respose => { 51 this.info = respose.data; 52 console.log("请求到数据!"); 53 }).catch(function(error) { 54 console.log("异常" + error); 55 }) 56 }, 57 dopost01: function(name, age) { 58 /* 后端的代码 59 [HttpPost("getdata01")] 60 public dynamic getData01(string name, int age) 61 */ 62 axios({ 63 method: "post", 64 url: "http://localhost:5000/api/appsetjson/postdata01", 65 params: { //类似get请求 66 name: name, 67 age: age 68 }, 69 timeout: 3000 70 }).then(resp => { 71 this.infoget02 = resp; 72 }).catch(function(error) { 73 console.log(error); 74 }) 75 }, 76 dopost02: function() { 77 /* 78 [HttpPost("postdata02")] 79 public dynamic postdata02(tempPerson person) 80 //后端使用跨域的时候新增:SetPreflightMaxAge(System.TimeSpan.FromMinutes(10)) 81 */ 82 axios({ 83 method: "post", 84 url: "http://localhost:5000/api/appsetjson/postdata02", 85 data: { //注意这里是data 86 name: "后端是一个对象", 87 age: 23 88 } 89 }).then(respos => { 90 this.infoget03 = respos; 91 }) 92 }, 93 dopost03: function(name, age) { 94 /* 95 [HttpPost("postdata03/{name}/{age}")] 96 public dynamic postdata03(string name, int age) 97 */ 98 axios({ 99 method: "post", 100 url: "http://localhost:5000/api/appsetjson/postdata03/" + name + "/" + age 101 }).then(respos => { 102 this.infoget04 = respos; 103 console.log(respos); 104 }) 105 } 106 }, 107 mounted() { 108 this.doget(); 109 this.dopost01("小张哥", 22); 110 this.dopost02(); 111 this.dopost03("restFull风格的请求", 19); 112 } 113 }) 114 </script> 115 </body> 116 117 </html>
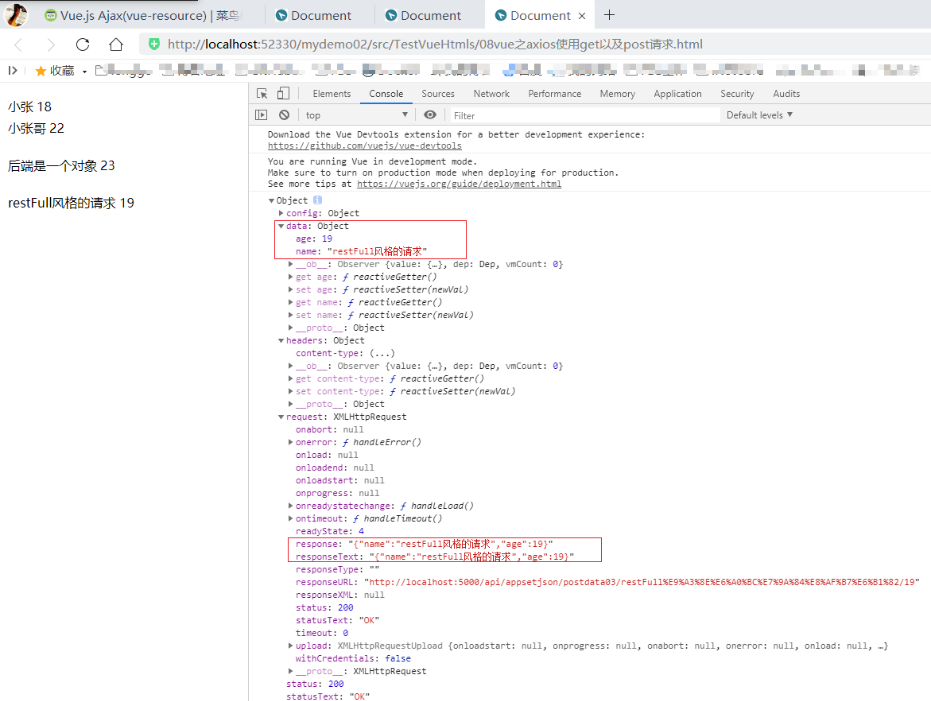
2:测试效果