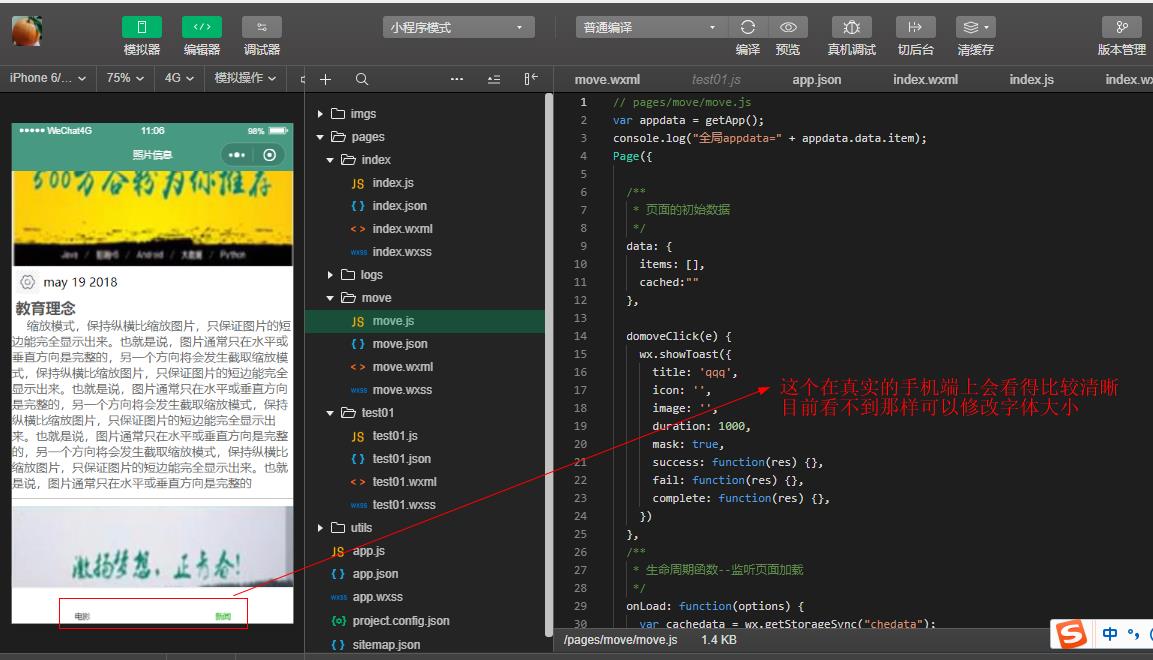
1:先看看一个小Demo截图效果




2:Demo已经上传至我的GiuHub仓库(国外的服务器,比较慢,需要有些耐心等待)
https://github.com/zrf518/mp_demo.git
3:小程序的一些学习笔记

==在页面的各自json文件中配置如下,可以下拉刷新的效果== "enablePullDownRefresh": true, "backgroundTextStyle":"dark" //--dark , light 两种颜色 ==上下平均分布== display:flex; flex-direction:column; justify-content:space-around; align-items:center; ==缓存的使用== A 页面的js代码: onLoad: function () { wx.setStorageSync("chedata","峰哥好!") B页面来使用缓存的数据 Page({ data: { cached:"" }, onLoad: function(options) { var cachedata = wx.getStorageSync("chedata"); console.log("前="+cachedata); this.setData({ items: appdata.data.items, cached: cachedata }) console.log("cachedata=" + this.data.cached); }, ********** <view>{{cached}}</view> ==全局数据的处理与使用== /** * 生命周期函数--监听页面加载 */ 1:在app.js中先定义写好的规定数据,或者再在A页面赋值这个data里面的字段赋值(一般我们是先从数据库查询出来,再赋值), App({ data: { items: [{ name: "小张" }, { name: "小郑" }, { name: "好好学习,天天向上" }] }, 2:在其他的页面来使用 var appdata = getApp();//先声明全局的对象 Page({ data: { items: [] }, onLoad: function(options) { this.setData({ items: appdata.data.items, //--赋值给data中的items,方便在wxml中来 wx:for={{items}}绑定列表 }) }, *** ==从一个页面点击跳转到tabbar页面,需要加上 open-type="switchTab"== 默认不写为:navigate(有后台的功能),redirect(重定向的含义,没有后退的功能)也是不可以的 错误的: <navigator url="/pages/move/move" >点击查看电影列表</navigator> 正确的: <navigator url="/pages/move/move" open-type="switchTab">点击查看电影列表</navigator> navigate 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 redirect 对应 wx.redirectTo 的功能 switchTab 对应 wx.switchTab 的功能 *****
