appdelegate.m:
// // AppDelegate.m // wzy_ios_demo // // Created by admin on 2020/12/8. // #import "AppDelegate.h" #import "MyUiView.h" #import "ViewController.h" @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame: [[UIScreen mainScreen] bounds]]; //画全屏的灰色背景 CGRect firstFrame = self.window.bounds; MyUiView *firstView = [[MyUiView alloc] initWithFrame:firstFrame]; firstView.backgroundColor = [UIColor grayColor]; [self.window addSubview:firstView]; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; ViewController *controller = [ViewController new]; [controller.view addSubview: firstView]; self.window.rootViewController = controller; return YES; } @end
MyUiView.m:
// // MyUiView.m // wzy_ios_demo // // Created by admin on 2020/12/8. // #import "MyUiView.h" @interface MyUiView () //分类 @property (strong, nonatomic) UIColor *circleColor; @end @implementation MyUiView -(instancetype) initWithFrame:(CGRect)frame { self = [super initWithFrame: frame]; if (self) { self.backgroundColor = [UIColor clearColor]; self.circleColor = [UIColor greenColor]; self.userInteractionEnabled = YES; } return self; } -(void) drawRect:(CGRect)rect { CGRect bounds = self.bounds; CGPoint center; center.x = bounds.origin.x + bounds.size.width / 2.0; center.y = bounds.origin.y + bounds.size.height / 2.0; float radius = MIN(bounds.size.width, bounds.size.height) / 2.0; //取小的,防止竖屏能放下但横屏放不下 UIBezierPath *path = [[UIBezierPath alloc] init]; [path addArcWithCenter: center radius: radius startAngle: 0 endAngle: 2.0 * M_PI clockwise: YES]; path.lineWidth = 20; [self.circleColor setStroke]; [path stroke]; } -(void) setCircleColor:(UIColor *)circleColor { _circleColor = circleColor; [self setNeedsDisplay]; } -(void) touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { NSLog(@"%@ was touched", self); float red = (arc4random() % 100) / 100.0; float blue = (arc4random() % 100) / 100.0; float green = (arc4random() % 100) / 100.0; UIColor *randomColor = [UIColor colorWithRed: red green:green blue:blue alpha: 1.0]; self.circleColor = randomColor; } @end
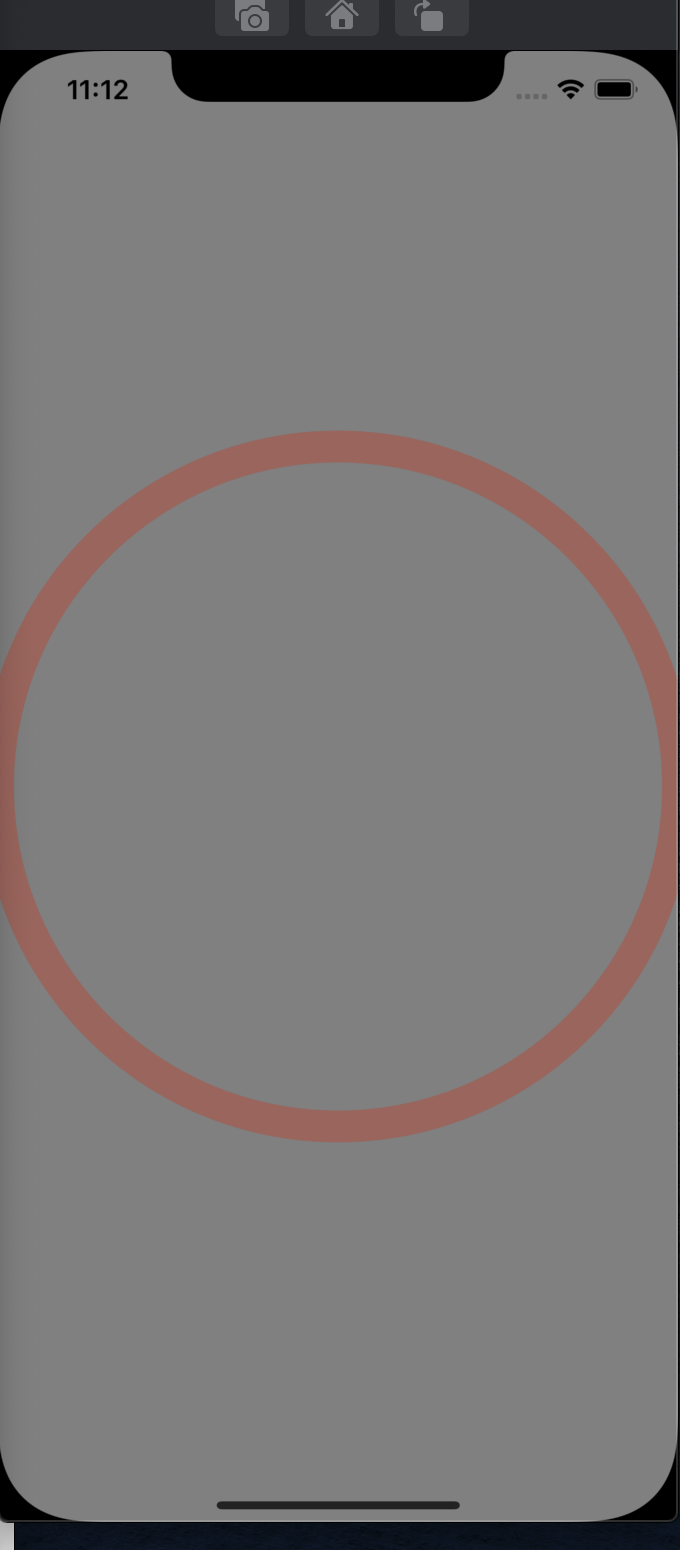
效果: