//通配符选择器,他可以选中页面中所有元素
*{}
//选择器分组(并集选择器),通过选择器分组可以同时选中多个选择器对应的元素
//语法:选择器1,选择器2,选择器n{}
.class1,calss2,class3{}
//复合选择器(交集选择器),可以选中同时满足多个选择器的元素
//语法:选择器1选择器2选择器n{}
.class1.class2{}
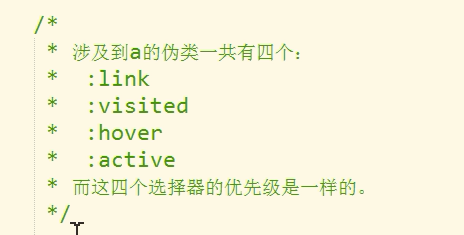
//伪类选择器,设置元素特殊状态的选择器
//语法 例子:a:link{}
//属性选择器:为所有具有相同属性或相同属性值的元素设置样式
p[title]{
选取p标签中有title属性的设置样式
}
p[title="hello"]{
选取P标签title属性值为hello的设置样式
}
p[title ^="ac"]{
选取属性值以ac开头的
}
p[title $="ac"]{
选取属性值以ac结尾的
}
p[title *="ac"]{
选取属性值包含ac的
}
//后代选择器
.dd span{
选择class为dd元素的后代span元素设置样式
}
//后代的后代选择器
.dd div span{
选择class为dd元素的后代div元素的后代 span设置样式
}
//子元素选择器
.dd > span{
选择class为dd的元素的子元素span设置样式
}
//伪元素 为元素特殊位置设置样式
//子元素选择器