一:什么是内存泄漏
javaScript会在创建变量时分配内存并且在不适用变量时会自动的释放内存,这个释放内存的过程极为垃圾回收,程序运行需要内存,只要程序提出要求操作系统或者运行时就必须提供内存,对于持续运行的服务进行必须及时释放不在用到内存,否则内存占用越来越高,进一步导致系统的性能,有时会导致进程崩溃
二:内存泄漏的识别
如果连续几次垃圾回收之后内存占用一次比一次大,证明就有内存泄漏 需要实时查看内存的占比情况
三:怎么在chrome浏览器中查看内存占用情况
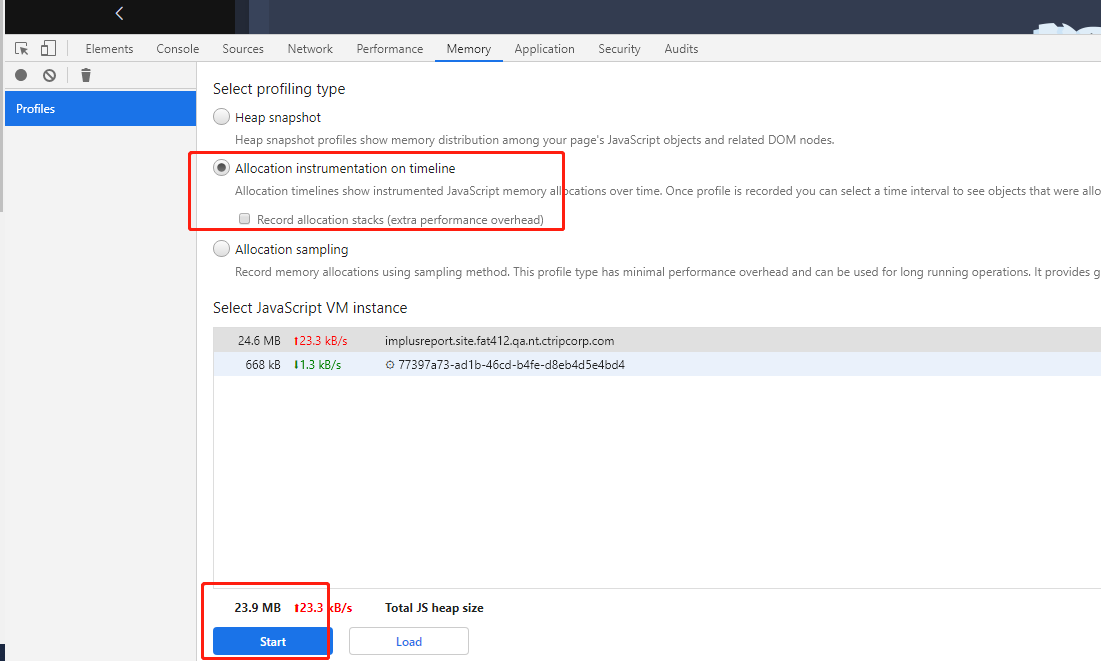
1:观察chrome浏览器,打开开发者模式,选择Memory
2:在顶部勾选Memory
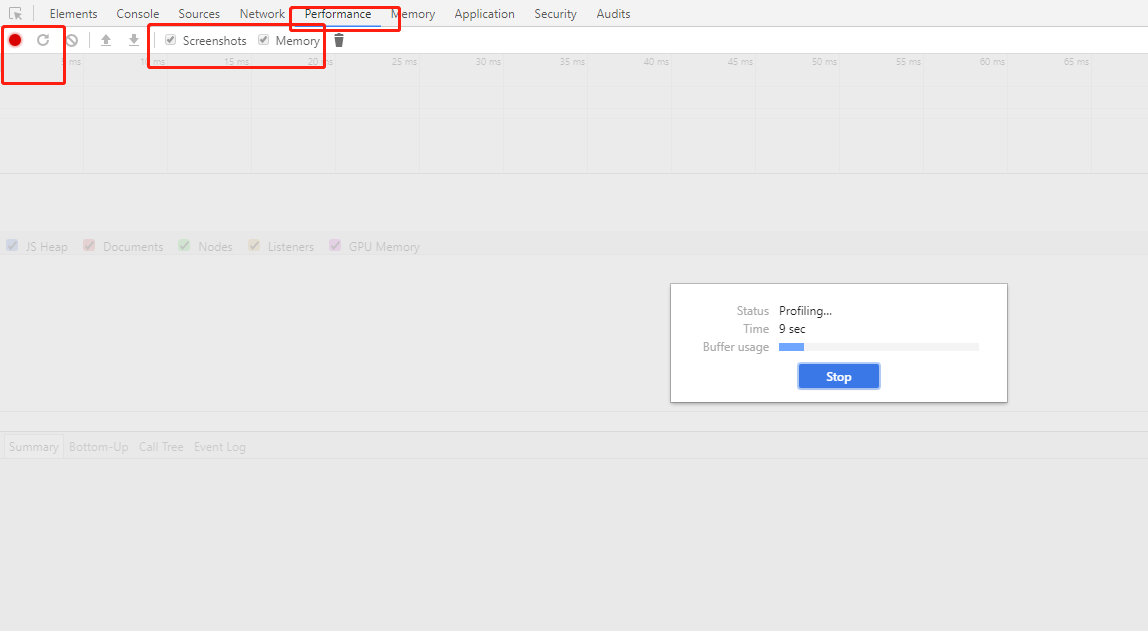
3:点击坐上角的record
4:在页面上进行各种操作,模拟用户的使用情况
5:一段时间后,点击对话框的stop按钮,面板上就会显示这段时间的内存占用情况



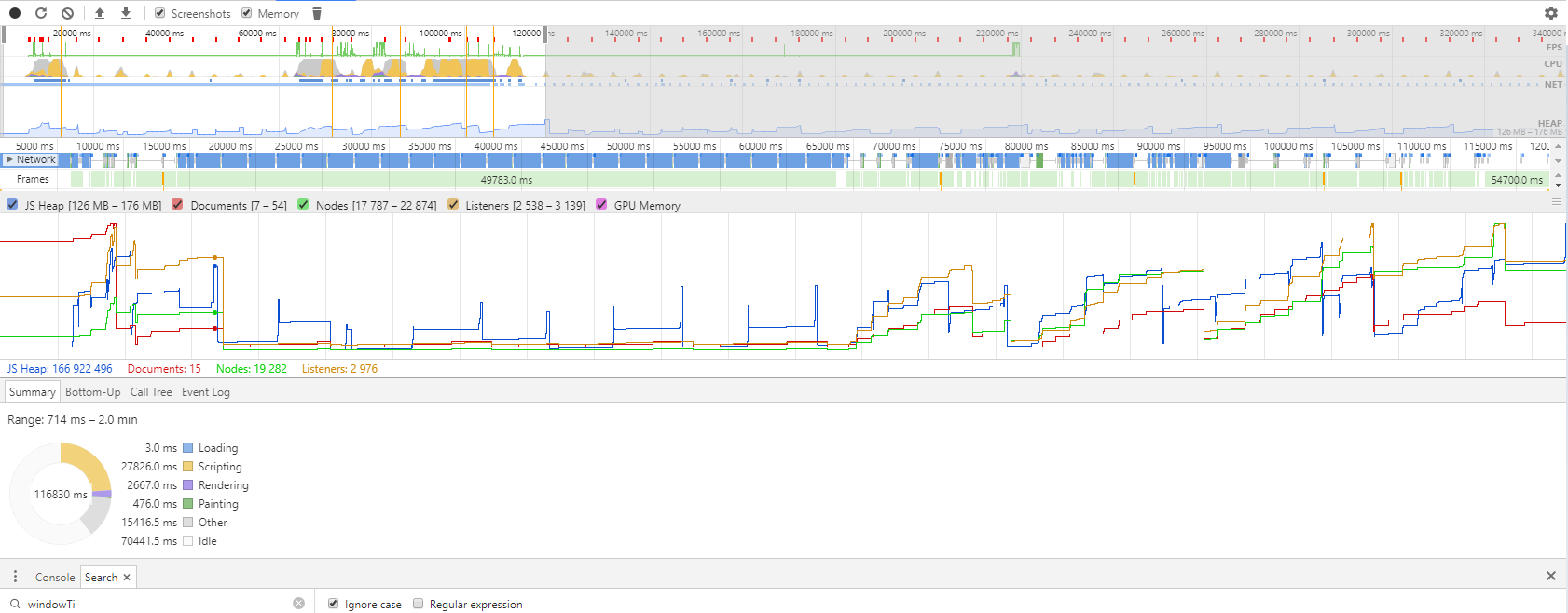
6:观察几分钟查看这个蓝色波动是否有逐渐消失
6.1:有消失证明没有泄漏
6.2:没有消失证明页面有内存泄漏
四:怎么判断当前是否存在内存泄漏
注:查看查看 JS Heap size 和 DOM Nodes的数量
1:多次快照之后,比较每次快照中内存的占用情况,如果呈上升趋势那么可以可能存在内存泄漏
2:某次快照之后,当前内存占用的趋势图,如果走势不平稳呈上升趋势,可能存在内存泄漏
3:如果内存占用处于平稳趋势,证明没有内存泄漏