Flash制作和软件使用
2014-11-09
——君子善假于物也
引子
虽说FLASH在随着HTML5的发展而受阻,尤其移动终端都不再支持它了,但是在一段时间内还是重要的。近期朋友说要结婚,想弄个电子请柬,想着和编程差不多吧(以前反编译过算是未加密的游戏,参考下来游戏设计都是as1,as3.0代码),我一口答应下来。
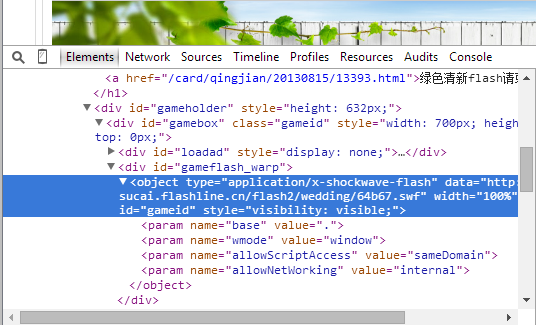
后来想想主要是有点动画,可以不写或者几句代码,最多的语句帧stop(),然后插帧成画。大致了解了一点点,flash制作软件使用,朋友前几天给了个网址,觉得这个不错,可是不可以下载或者下载fla原始档要等价币。于是拿出前端的一小步本事,谷歌浏览器下按F12,审查元素,或Ctrl+Shift+J打开控制台,输入document.getElementById("gameid").data获取地址。


swf文件
然后拿工具反,好多反不了,就反2个,而且点击某项出错。于是从网上重新看看有没有其他网站也有这个资源,碰巧找到了,君子善假于物也,而且可以反出来99%的fla。具体swf文档格式规范除了官网(没去看过)可以参考这里(这是一个比较好的十六进制文件浏览编辑器了,可以用模板):http://www.sweetscape.com/010editor/templates/files/SWFTemplate.bt。
大致格式是:swf文件是由1个head和1个body构成的,body是由大量的tag组成,一个tag都包括一个头和一个数据体,头有2种类型,短tag型和长tag型。也可参考swf百科。
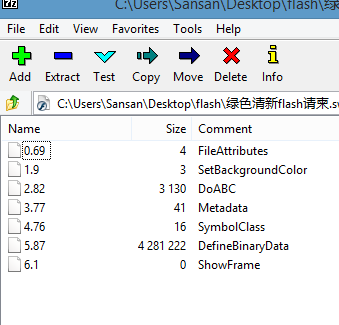
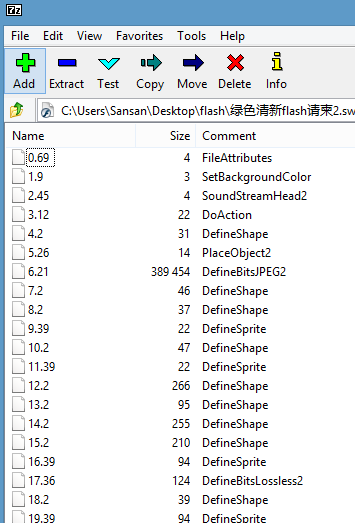
下图是7z初步浏览(可以初步浏览大部分壳文件,如pe,elf等文件格式):


还有就是反出来导出的是as1.0的,我电脑上是x64,win8.1,正好装了Flash CC(仅64位,仅支持ActionScript3.0)。用这个打开不好,提示转as3.0,代码有的丢失,且不能再生成swf,如_root不能再直接样用了,按钮事件也没有了,其他都要符合对象设计思想。
由于还不太了解还是用低版本的Flash8来搞,我只修改文件就可以了,下面是重新设计了。
认识flash工具

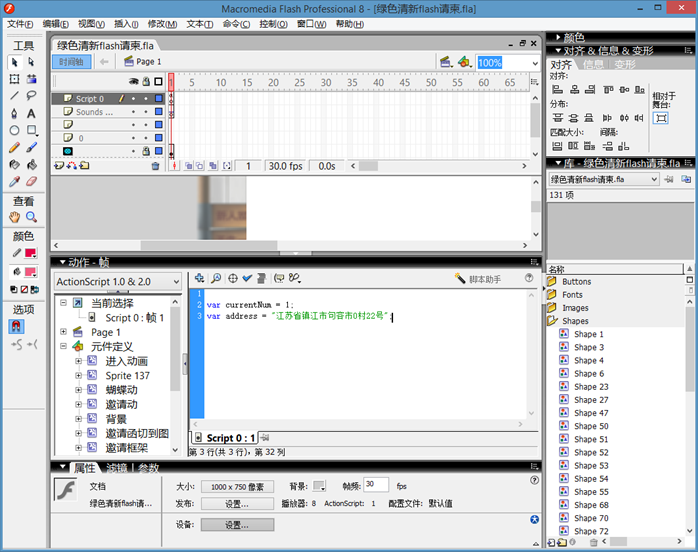
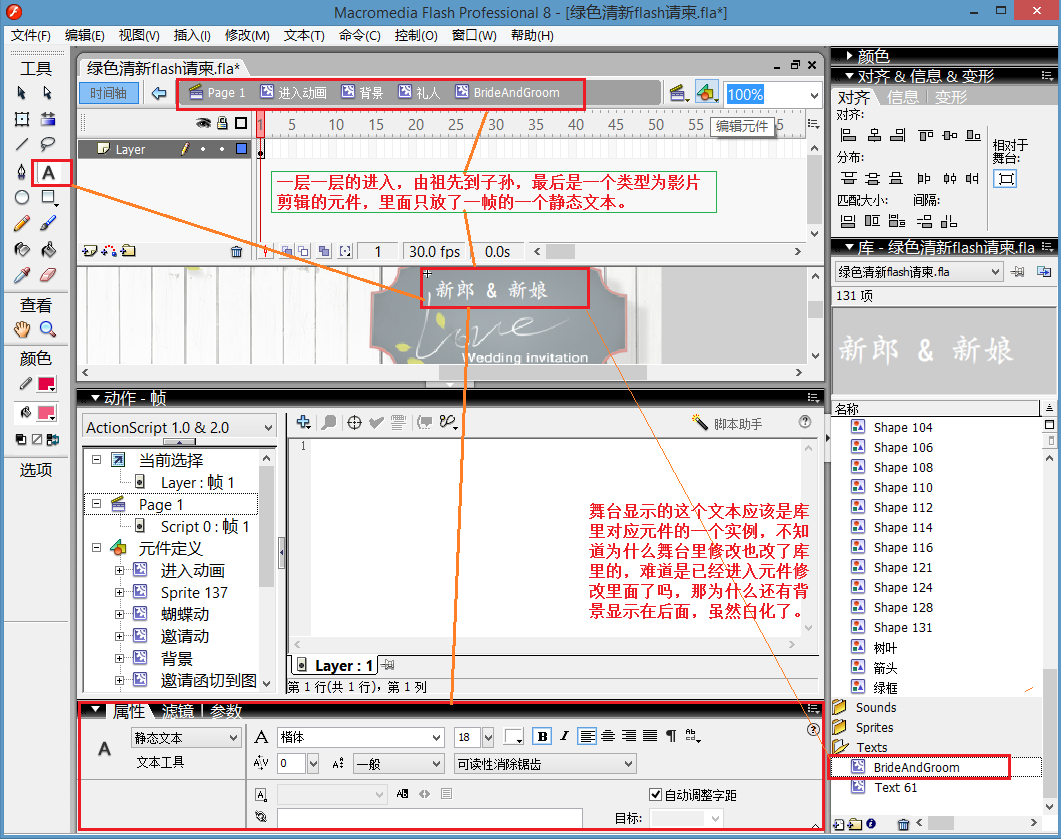
这里不谈as1.0的旧规范。首先,我要改文字可以通过舞台上双击目标一层一层进入最终目标,这里我已经替换原来的影片剪辑元件(每个字又是图形元件分布在帧的不同层)了,因为原来使用字体不知道为什么点击后会破坏掉文字,现在显示为静态文本。

到此需要了解一些知识。
舞台,就是所有要显示的东西或者活动的一个平台容器。而在舞台上工作的就是元件了。
元件是可反复取出使用的图形、按钮或一段小动画,元件中的小动画可以独立于主动画进行播放,每个元件可由多个独立的元素组合而成。说的直白些,元件就相当于一个可重复使用的模板,使用一个元件就相当于实例化一个元件实体。使用元件的好处是,可重复利用,缩小文件的存储空间。
Flash元件有三种:一是图形元件、二是按钮、三是影片剪辑(还有说这些——绘制对象、补间、像素图形,组,也可看作"元件")。
- 影片剪辑(MovieClip)---可以独立于主时间轴播放的动画剪辑,可以加入动作代码,人们常称mc。影片剪辑通常使用在:1、元件里要加代码。2、元件在时间轴上只有一帧,但元件里的动画要循环播放。3、模拟按钮元件。4、需要用代码来控制其实现特殊功能。
- 图形(Glyph)---依赖主时间轴播放的动画剪辑,不可以加入动作代码。其它类型转为图形后无法直接编辑,要双击打开后才可以编辑,如果是由按钮和影片剪辑转换的,那么按钮和影片剪辑将无法用外部的代码来控制,所以一般不这样使用。图形主要使用在不需要循环的动画或做静止的背景,以及做为运动补间动画的关键帧时使用。
- 按钮(Button)---有"常规"、"弹起"、"按下"和"点击"四帧的特殊影片剪辑,可以加入动作代码,长称btn。按钮使用一般比较多,在动画过程中使用少,多使用在控制流程中。
- 绘制对象,用绘图工具,并选择了绘制对象按钮时绘制的图形,如下图中选择矩形工具,并点箭头所指绘制对象工具,绘制出来的图形就是绘制图形,它可以直接进行修改,在它上面建立绘制新的图形不会影响它的完整性,可以用来制作变形动画,遮罩等等。
- 像素图形,直接用绘制工具绘制出的图,如上图中下排左侧的红色方块,被选择后会有反向像素点显示,可以直接修改,主要用来制作变形或遮罩,如果它上面有新绘制的像素图形,会影响它的完整性。
- 文字元件上还会略有不同,对文字的操作如果是变形动画要执行两次打散操作将其转为像素图形,如果是运动补间则要把文字转为图形或影片剪辑。
- 补间,这种"元件"应该说是一种失败的图形元件,通常在制作运动补间动画时没有成功或是没有转换为元件就直接对绘制的图形执行了补间动画命令生成的,这种元件很容易出错,所以建议不要使用。
- 组,严格意义上说组也不应该算是元件,组是把场景的一些元素组全在一起(ctrl+G),其功能只是方便管理,可以做运动补间动画。
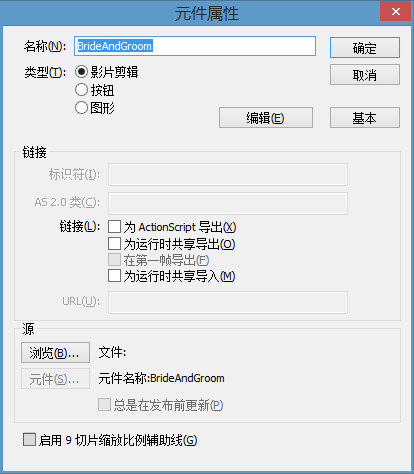
下图是Flash8和FlashCC的元件属性截图,可见元件可以互转,可以想象,元件有个属性记录类型。


影片剪辑和图形元件:影片剪辑顾名思义可以存放影片(即动画),当图形元件和影片剪辑都有动画时,把影片剪辑元件放到主场景时,他会循环地不停的播放。而把图形元件放到主场景,不会播放。
至此如果保留动画等,而改变文字,可以直接修改显示文字的元件就可以了。
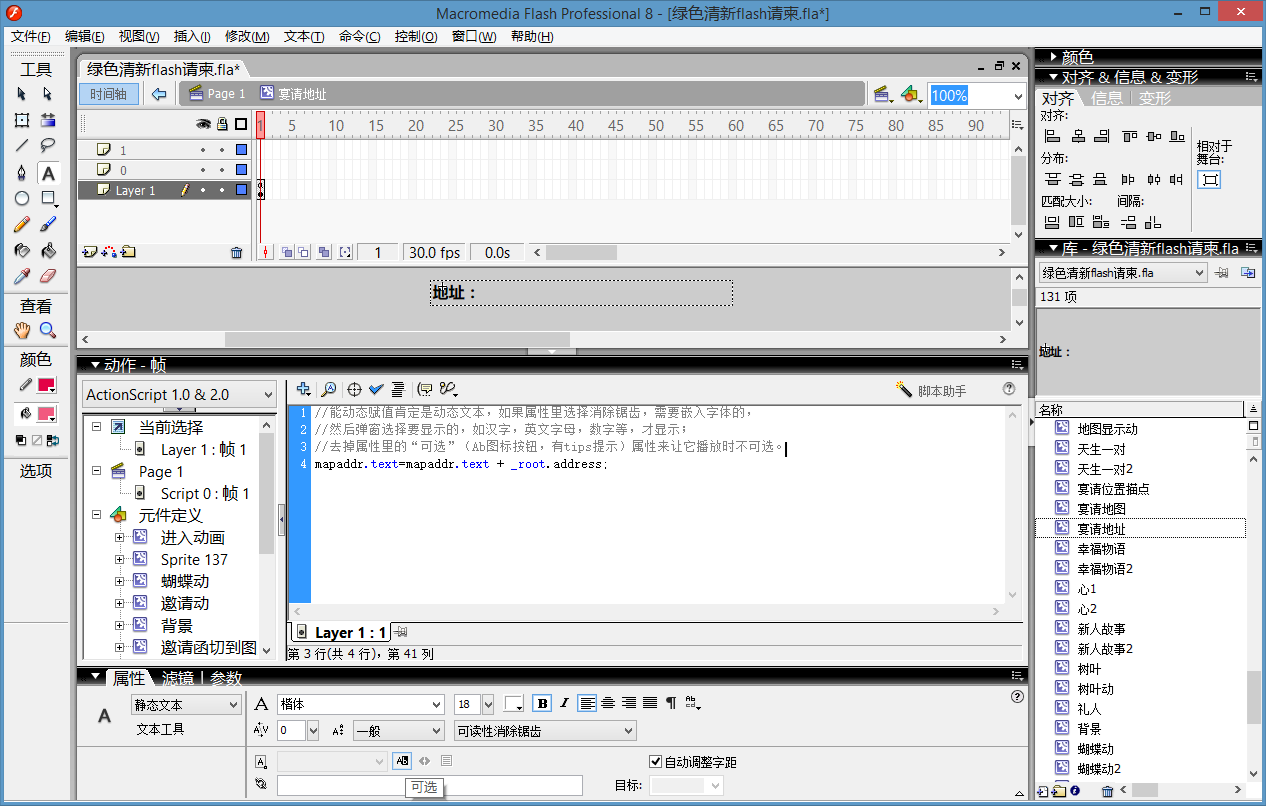
动态文本使用
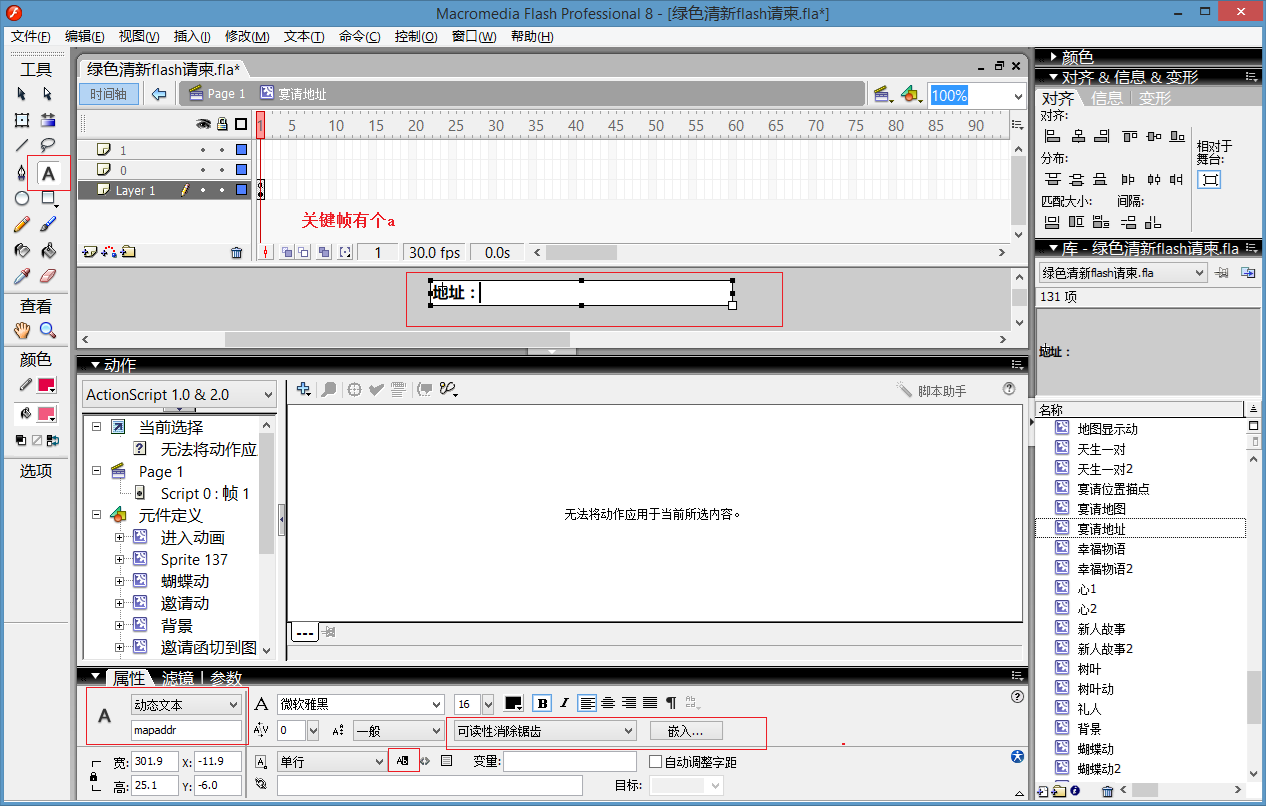
进入动态文本所在元件,即Page1.宴请地址元件的Layer 1:帧1,才可以编写代码。

进入元件上的动态文本编辑框,有a表示有脚本
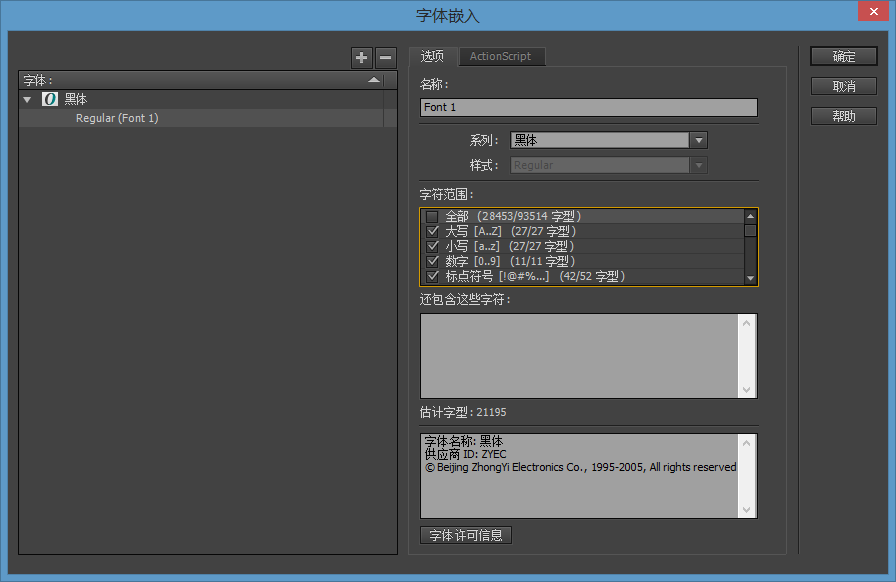
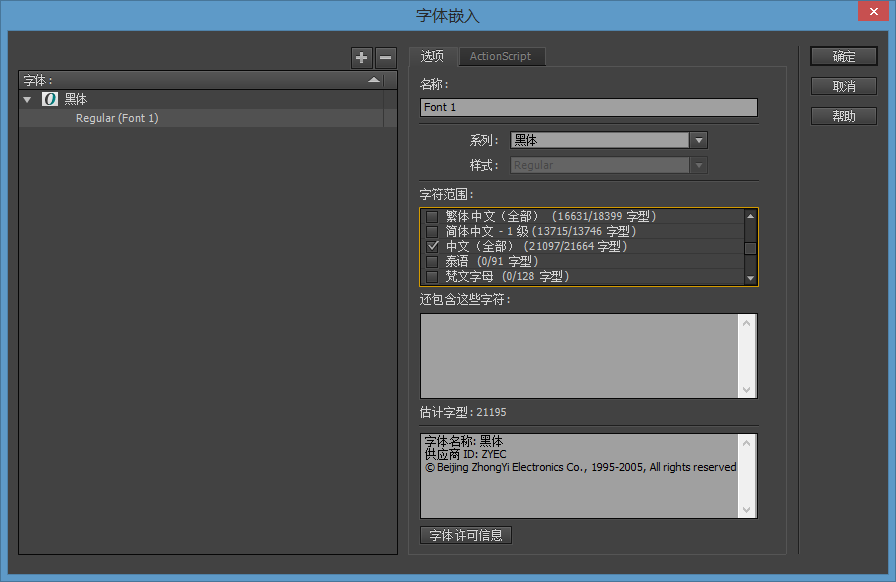
注意:能动态赋值肯定是动态文本,如果属性里选择消除锯齿,需要嵌入字体的,然后弹窗选择要显示的,如汉字,英文字母,数字等,才显示;去掉属性里的"可选"(Ab图标按钮,有tips提示)属性来让它播放时不可选。

获取文件名
//"file:///C|/Documents%20and%20Settings/Administrator/桌面/TO_绿色清新请柬.swf" //文件名TO_XXX, 直接读取XXX function getToNameByFile() { var sName = _root._url, istart, iend, idx; //反编码 sName = unescape(sName) //通过路径获取的文件名 istart = sName.lastIndexOf("\");//open by browser. if(istart < 0){ istart = sName.lastIndexOf("/"); } //去掉文件名里的后缀扩展名 iend = sName.lastIndexOf("."); if(iend < 0){ iend = sName.length; } //无后缀扩展名的文件名 //sName = sName.substring(istart + 1, iend); //获取文件名To_XXX读取XXX idx = sName.indexOf("_", istart + 1); if(idx >= 0){ istart = idx; } return sName.substring(istart + 1, iend); } bk.text = getToNameByFile();
嵌入字体
还有重要一点,发布后文件体积变的老大,十几M。百思不得其解,我嵌入字体只搞了几十个嵌入,而且文本框不多,每个都看了啊。后来在这个空文本框里写个2就好了,百思不得其解。

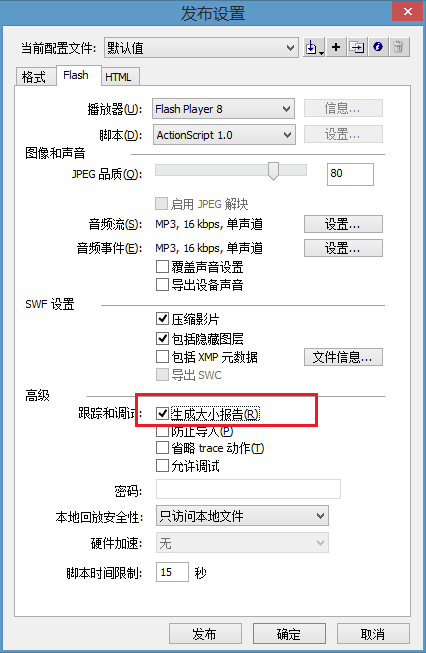
如下图,勾选生成大小报告,会输出一个报告文本。

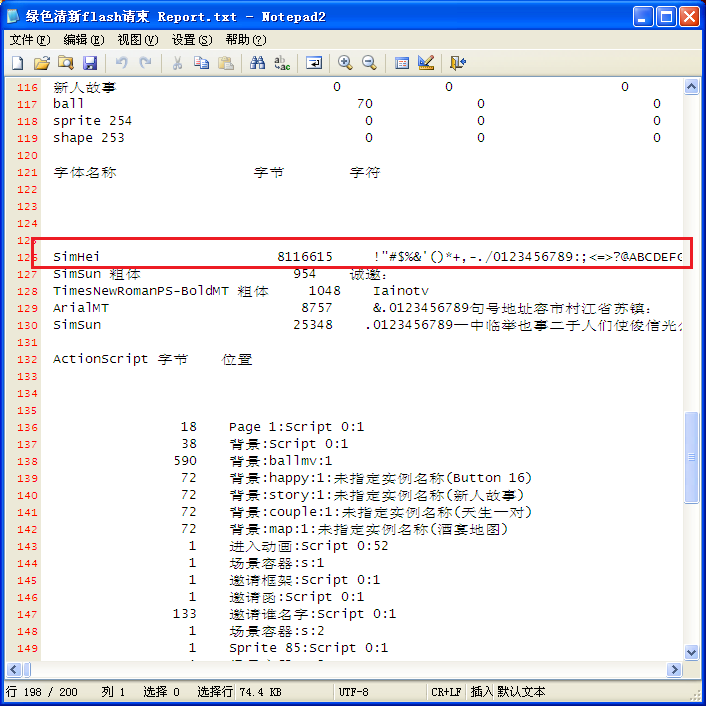
结果


看不到谁使用了这个字体,如果一个工程里有很多文本框岂不是找死,这个不多的工程都没有找到。
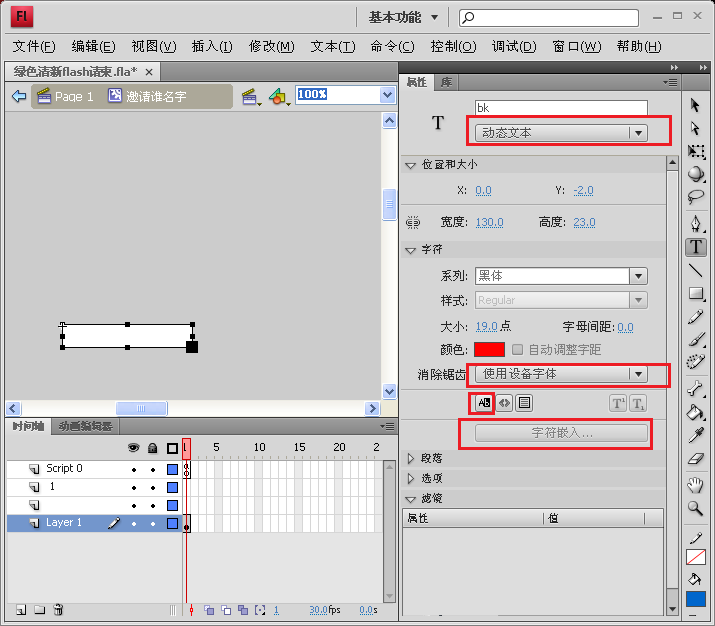
后来发现是留一个邀请谁谁的那个文本框留空,虽然属性设置”使用设备字体”但是,如果选择使用”消除齿距“,然后“字体嵌入…”按钮变得可用就会发现,它勾选了。至此不知道是不是这个原因,如果是,发布坑爹啊。
下面截图可能和前面不一致,前面的是场景重现,下面是FlashCC打开原始fla文件


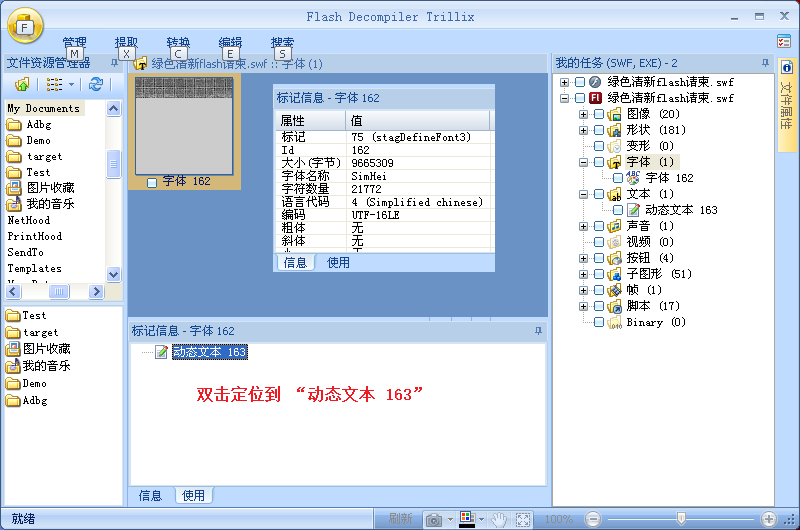
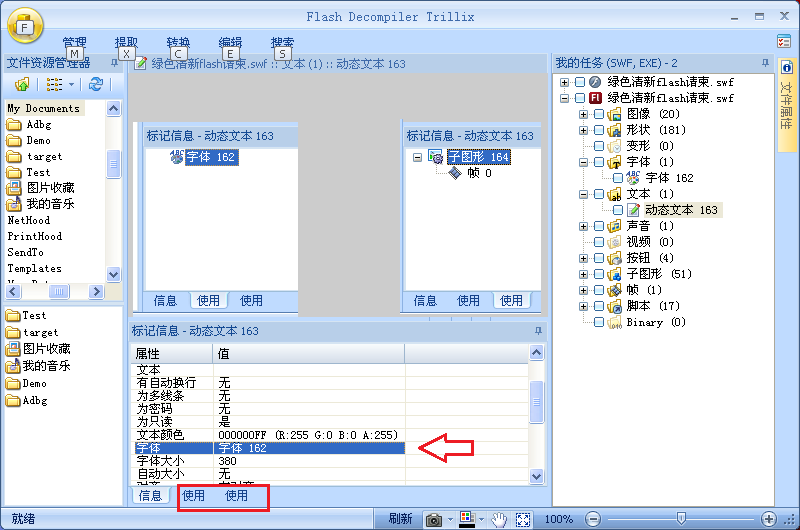
不知道flash怎么搞,我是这样可定位谁使用了它的。
先找到字体,查看使用,追本溯源。



查找库资源引用
上面那个应该也可以,我粗浅了。。。
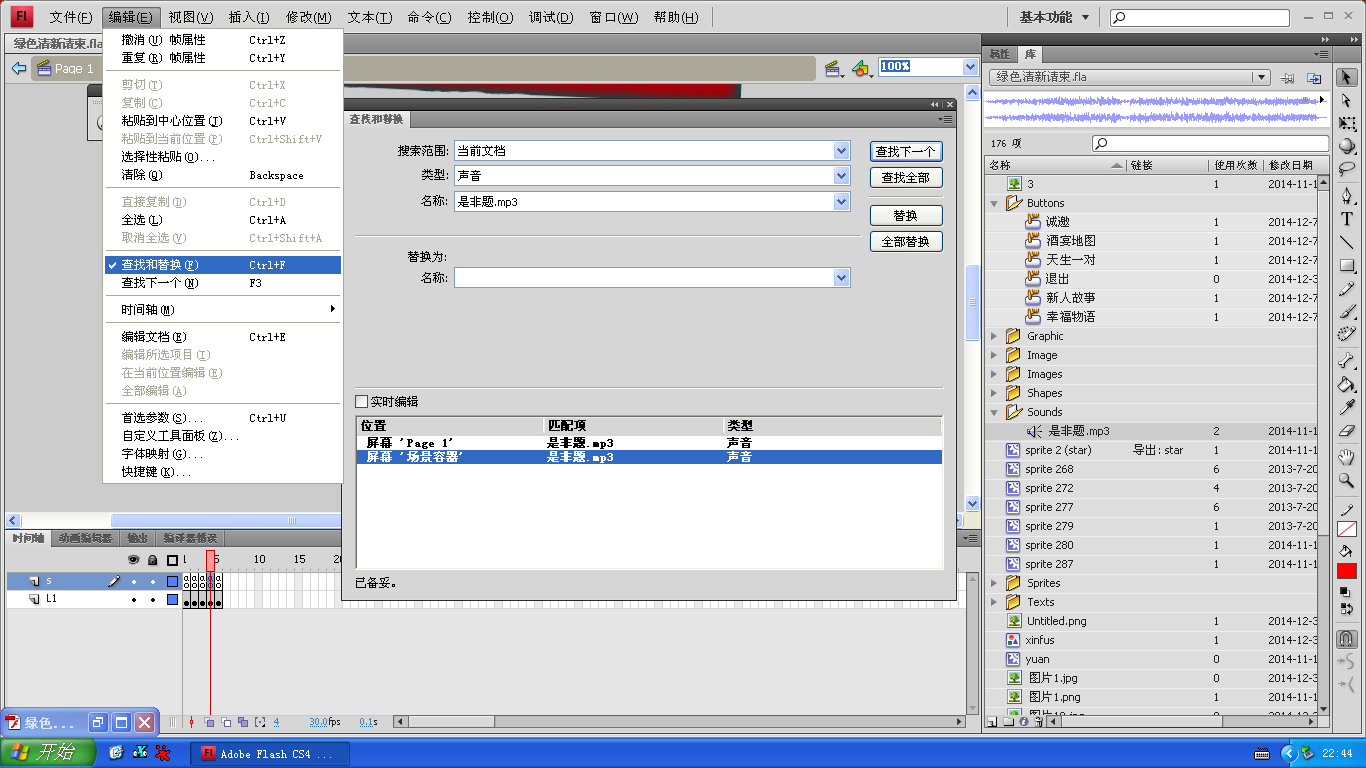
注意:库里显示音乐文件使用次数为2。背景音乐不知道在哪里误设置了,Ctrl+F查找,选择类型,声音,自动名称下拉框自动匹配唯一一个音乐。