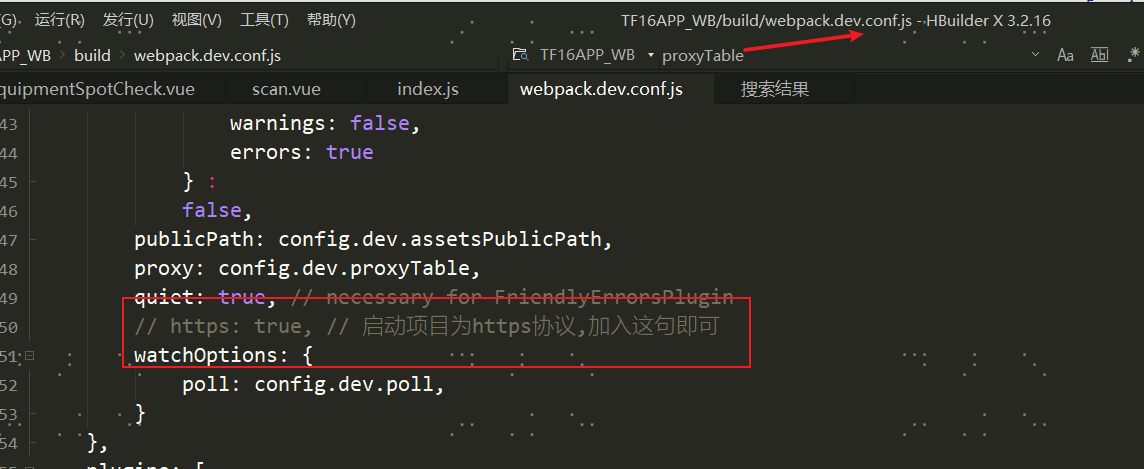
vue调用浏览器摄像头需要在https协议下面进行,原则在下面加上devServer:{https:true},

然后输入例如:https://10.120.19.123:8080/#/的网址即可访问,但是会提醒不是安全使用 https 出现 “您的连接不是私密连接” 的问题。大部分时候只要点击“高级”,然后选择依然继续就行了,但是也可能出现如下的情况:可参见:https://www.jianshu.com/p/5461b6ecb94f
这个时候你可能已经高兴可以正常访问地址了,但是很遗憾,在登陆接口请求的时候却报错接口跨域,没法正常请求接口。
于是放弃了
------------------------以上可以跳过,仅代表实验思想。撤回devServer:{https:true}的设置-----------------
https://blog.csdn.net/weixin_46045222/article/details/112766551这个真正解决了不在https的情况下也能正常打开摄像头权限。
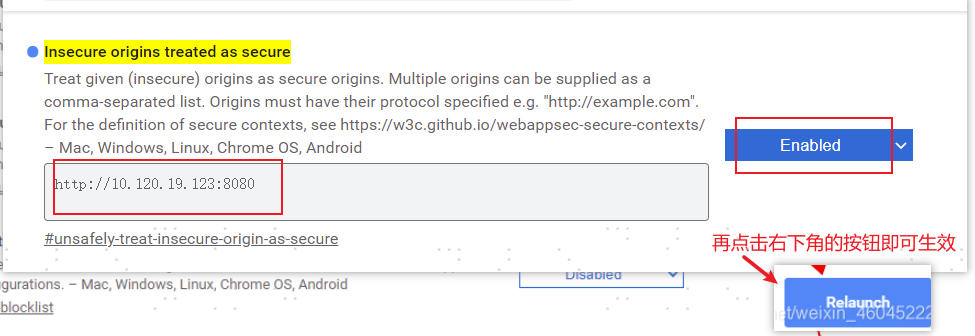
即:在浏览器地址栏输入:chrome://flags/#unsafely-treat-insecure-origin-as-secure

就会出现页面【里面输入对应项目地址(需要用摄像头项目地址)】输入:http://10.120.19.123:8080/
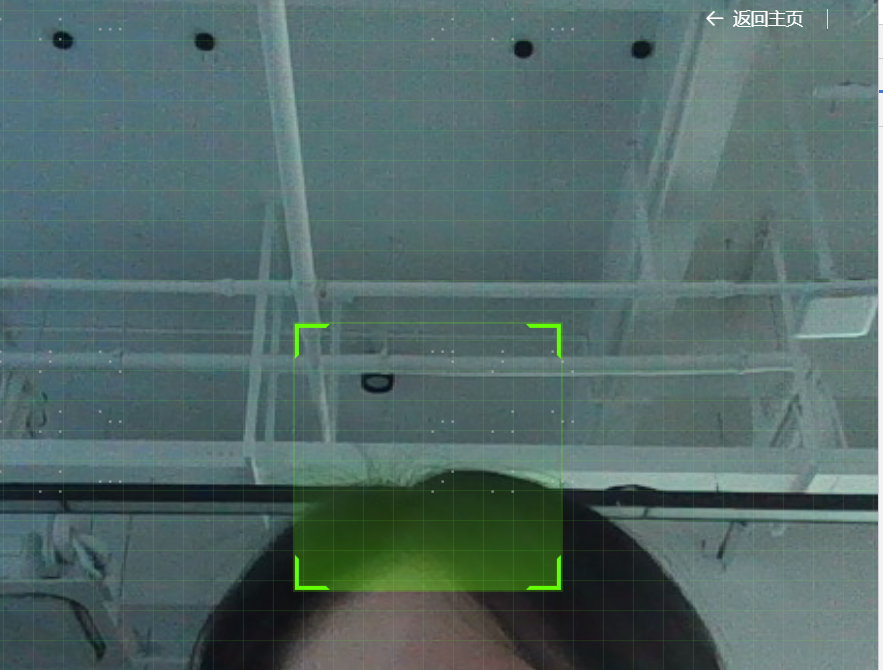
这个时候再回到项目最初状态下:正常访问,再调用摄像头,浏览器就会询问打开摄像头了,完美解决!
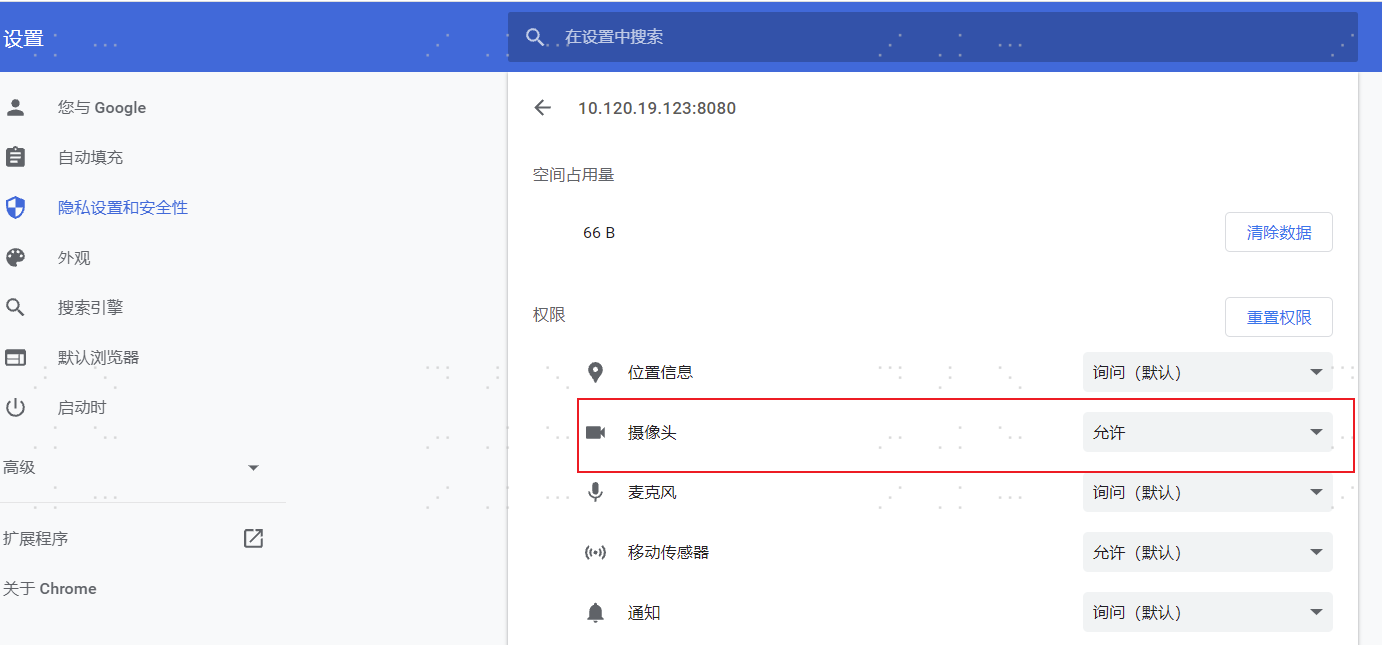
再看看设置里面摄像头以及打开啦。如何实现扫码功能及样式,可见我上篇文章:https://www.cnblogs.com/Fancy1486450630/p/15711014.html