业务说明:添加公共方法自定义指令,根据页面传入的按钮标识,判断页面是否含有该按钮权限,没有权限的按钮隐藏
1:在public.js文件封装公共方法:
let TF = {
btnList(name, index) {//name 按钮名称 index 页面存在多个重复按钮时添加index v-has="$TF.btnList('新增',2)"
let arr = [
{ id: 'addBtn', name: '新增' },
{ id: 'editBtn', name: '编辑' },
{ id: 'delBtn', name: '删除' },
{ id: 'importBtn', name: '导入' },
{ id: 'exportBtn', name: '导出' },
{ id: 'copyBtn', name: '复制' },
{ id: 'batchImportBtn', name: '批量导入' },
{ id: 'batchExportBtn', name: '批量导出' },
{ id: 'batchAddBtn', name: '批量添加' },
{ id: 'batchDelBtn', name: '批量删除' },
{ id: 'batchCopyBtn', name: '批量复制' },
{ id: 'templateDownloadBtn', name: '模板下载' }
]
let btn = arr.find((item) => { if (item.name == name) { return item } })
let btnTab = ''
if (btn) {
btnTab = btn.id
if (index) {
btnTab = btnTab + index
}
}
return btnTab
}
}
export default TF
2:在main.js中全局引用
import TF from './utils/public'
import './utils/directives'
import './utils/btnDirectives'
Vue.prototype.$TF = TF;
3:btnDirectives.js文件:(前端控制权限隐藏按钮 vue自定义指令v-has)
import Vue from 'vue'
import router from '../router/index'
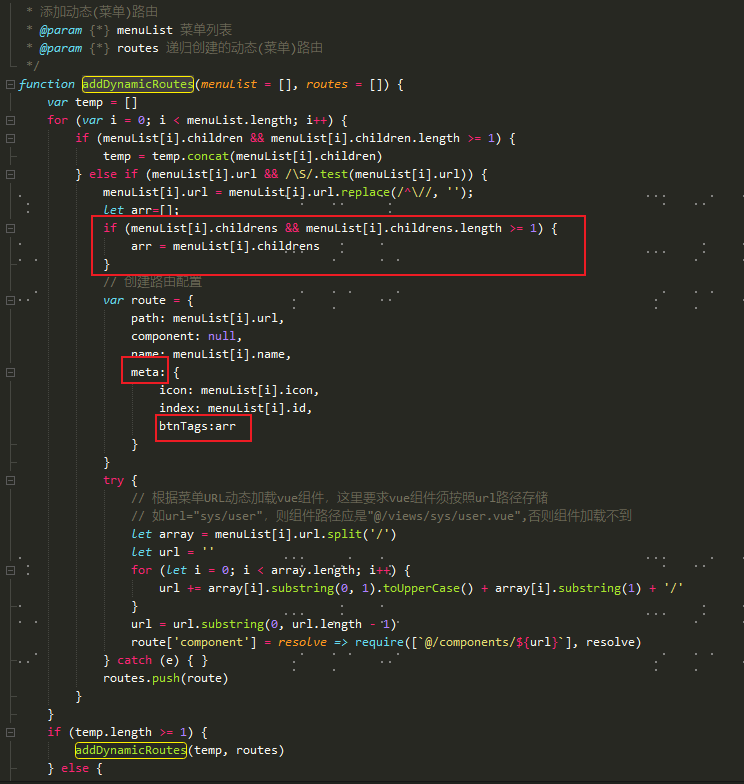
//从存储器拿出已经存好的公共菜单数据,来查找是否存在显隐判断标识。详细见最后拓展解释说明。
Vue.directive('has', {
bind: function (el, binding) {
var index = router.app.$route.meta.btnTags.findIndex((item) => item.tag === binding.value)
if (index == -1) {
el.style.display = 'none'
}
}
})
4:在页面中引用,例如新增,编辑删除
<el-button v-has="$TF.btnList('新增')" type="primary" icon="el-icon-circle-plus-outline" size="small" @click="onAdd">新增</el-button>
//当页面出现第二个新增按钮时候:
<el-button type="primary" icon="el-icon-circle-plus-outline" size="small" @click="onAddItem" v-has="$TF.btnList('新增',2)">新增项目</el-button>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button v-has="$TF.btnList('编辑')" @click="openForm(scope.row)" type="text" size="small">编辑</el-button>
<el-button v-has="$TF.btnList('删除')" @click='handleDeleteClick(scope.row)' type="text" size="small">删除</el-button>
</template>
</el-table-column>
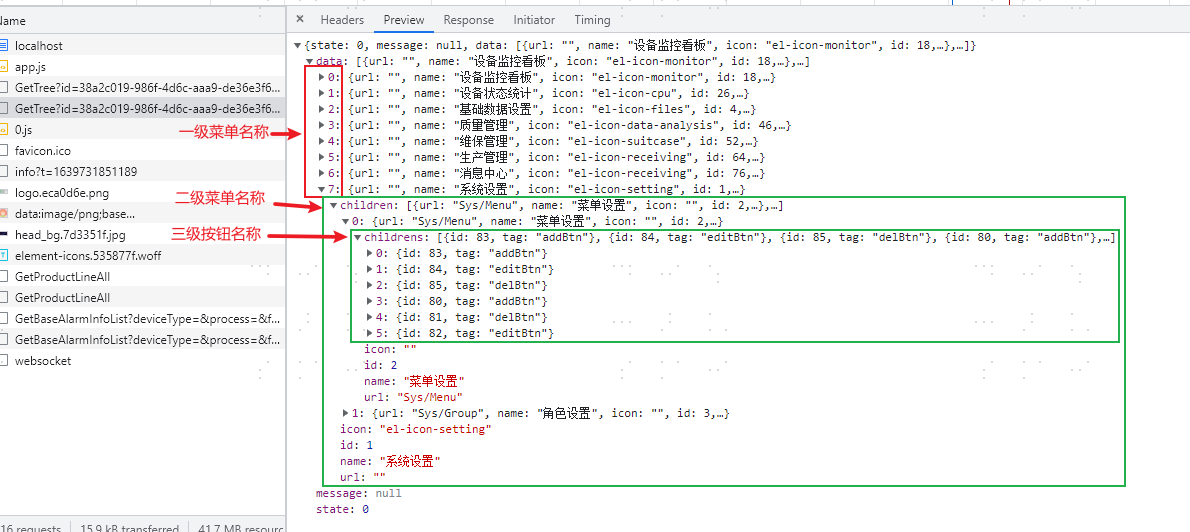
针对第三点拓展说明:
数据结构跟后台协商,路由菜单显示三级,第一级:父级主菜单。第二级:每个页面菜单名称。第三级:该页面下包含按钮名称信息