
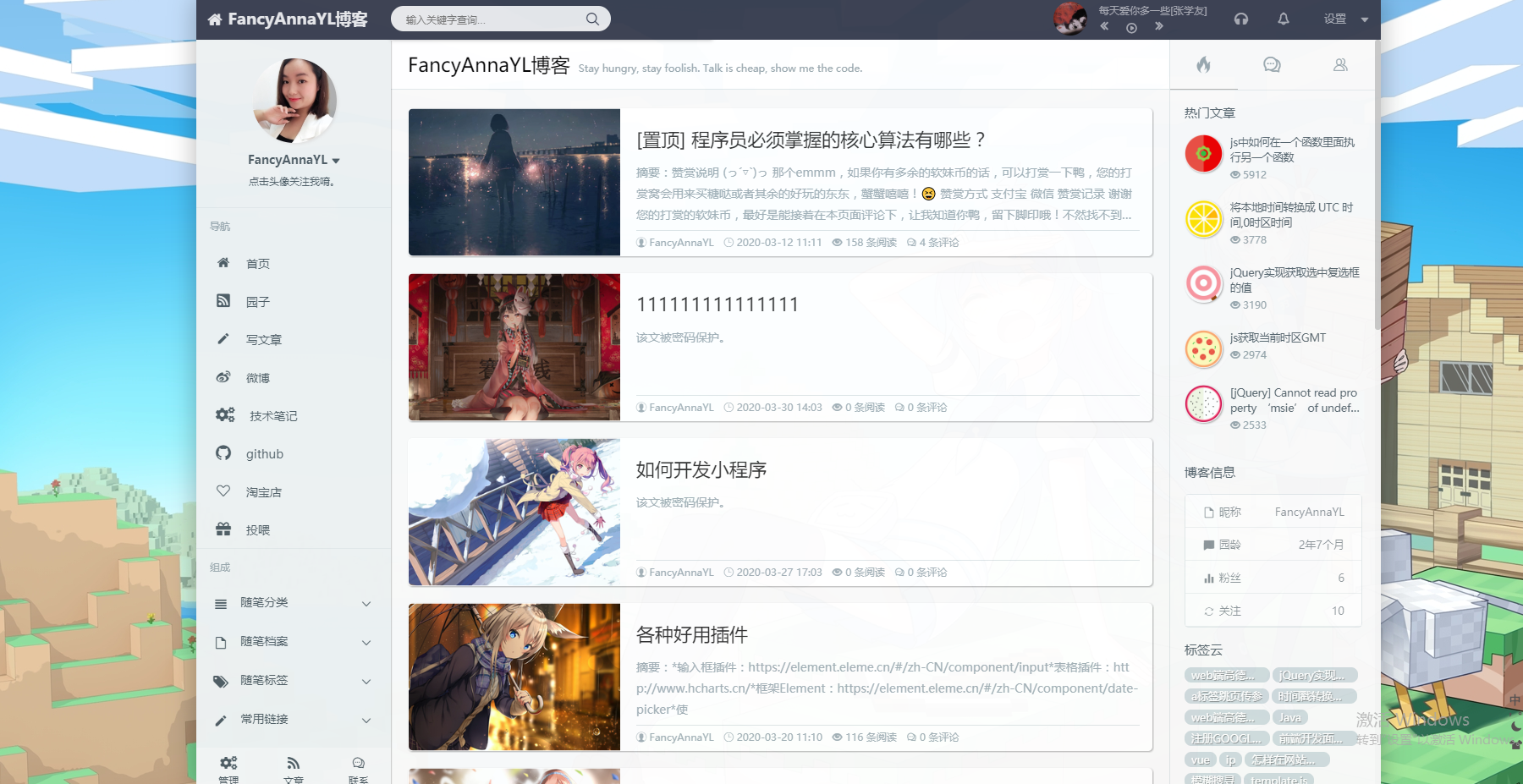
以上是效果图,以下是代码
页面css
#mainContent {
884px;
background: #f9fafc;
}
#main {
min- 1148px;
}
#navigator {
117%;
}
#live2dcanvas {
border: 0 !important;
}
首页代码:
<script>
$("link").remove();
$("script").remove();
$(function() {
$("link").remove();
$("script").remove()
});
window.blogCommentManager = function() {
this.renderComments = function() {}
};
window.loadViewCount = function() {};
window.loadNewsAndKb = function() {};
window.loadBlogSignature = function() {};
window.LoadPostCategoriesTags = function() {};
window.LoadPostInfoBlock = function() {};
window.GetPrevNextPost = function() {};
window.loadBlogCalendar = function() {};
window.loadBlogSideColumn = function() {};
window.loadBlogTopLists = function() {};
window.GetHistoryToday = function() {};
window.deliverAdT2 = function() {};
window.getFollowStatus = function() {};
window.deliverAdC1 = function() {};
</script>
<style type="text/css">
body {
margin: 0;
padding: 0;
overflow: hidden;
margin-top: 100%
}
#shade_animal_wrap {
opacity: 1;
margin: 0;
padding: 0;
display: flex;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
align-items: center;
justify-content: center;
height: 100vh;
100%;
background-color: #f2f2f2;
z-index: 99999;
transition: all 1s ease 0s;
}
.lds-hourglass {
display: inline-block;
position: relative;
64px;
height: 64px;
transform: translateX(-30px) translateY(-60px);
}
.lds-hourglass:after {
content: " ";
display: block;
border-radius: 50%;
0;
height: 0;
margin: 6px;
box-sizing: border-box;
border: 60px solid #fff;
border-color: #ff8d00 transparent #ff3004 transparent;
animation: lds-hourglass 1.2s infinite;
}
@keyframes lds-hourglass {
0% {
transform: rotate(0);
animation-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19);
}
50% {
transform: rotate(900deg);
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
}
100% {
transform: rotate(1800deg);
}
}
</style>
<div id="shade_animal_wrap">
<div class="lds-hourglass"></div>
</div>
<script type="text/javascript">
(() => {
//该处用于配置atum主题参数,具体配置参数可参考下方3个表格
let p = {
blogSign: 'Stay hungry, stay foolish. Talk is cheap, show me the code.',
ingTitle: 'Stay hungry, stay foolish. Talk is cheap, show me the code.',
blogFriendList: [],
blogUsedLinks: [{
name: '我的关注',
url: 'https://home.cnblogs.com/u/wgb1234/relation/following'
},
{
name: '我的粉丝',
url: 'https://home.cnblogs.com/u/wgb1234/relation/followers'
},
{
name: '收件箱',
url: 'https://msg.cnblogs.com/inbox'
},
{
name: '闪存',
url: 'https://ing.cnblogs.com'
},
{
name: '问答社区',
url: 'https://q.cnblogs.com'
},
{
name: '我的收藏',
url: 'https://wz.cnblogs.com'
},
{
name: '我的相册',
url: 'https://i-beta.cnblogs.com/albums'
},
{
name: '我的文件',
url: 'https://i-beta.cnblogs.com/files'
},
{
name: '我的评论',
url: 'https://i-beta.cnblogs.com/comments?page=1&mine=true'
},
],
musicIds: ["190563", "191232", "29822044", "188647", "188674", "108697", "394670", "108740", "407002091", "188204", "186453", "29343374"],
qq: '1486450630',
email: '1486450630@qq.com',
github: 'https://github.com/momoda',
mainExtNav: [{
title: "园子",
url: "https://www.cnblogs.com",
icon: "rss-square"
},
{
title: "写文章",
url: "https://i-beta.cnblogs.com/posts/edit",
icon: "pen"
},
{
title: "微博",
url: "https://weibo.com/u/5104777475/home?wvr=5&lf=reg",
icon: "weibo"
},
// {title: "掘金", url: "https://juejin.im/user/5a5ca675f265da3e5b32c968", icon: "fire"},
{
title: "技术笔记",
url: "https://soar-coding-life.github.io/Coding-docs",
icon: "cogs"
},
// {title: "静态博客", url: "http://WangGuibin.guithub.io", icon: "paper"},
{
title: "github",
url: "https://github.com/momoda",
icon: "git"
},
{
title: "淘宝店",
url: "https://shop302696321.taobao.com/?spm=a230r.7195193.1997079397.2.c84a7ba9LIJYWK",
icon: "heart"
},
{
title: "投喂",
url: "https://www.cnblogs.com/Fancy1486450630/#/cnblog/works/article/12467858",
icon: "gift"
},
// {title: "QQ", url: "http://wpa.qq.com/msgrd?v=3&uin=1024732985&site=qq&menu=yes", icon: "qq2"},
],
extCss: [],
extJs: [],
};
p.avatarSign = "点击头像关注我唷。";
window.__BLOG_CONFIG__ = p;
})();
</script>
<script type=text/javascript src=https://cdn.jsdelivr.net/gh/cjunn/atum@v1.11/cnblogLoader.js></script>
页脚HTML代码
<!-- tctip 支付赞赏/打赏 -->
<script type="text/javascript" src="//files.cnblogs.com/files/wgb1234/pay.min.js"></script>
<!-- js文件引入 -->
<script>
new tctip({
top: '20%',
button: {
id: 1,
type: 'zanzhu',
},
list: [
{
type: 'alipay',
qrImg: 'https://images.cnblogs.com/cnblogs_com/Fancy1486450630/1667065/o_20031107154026416784f699631777f3236896d5b63.png?a=1583911620515' //替换成自己的支付宝付款码
}, {
type: 'wechat',
qrImg: 'https://images.cnblogs.com/cnblogs_com/Fancy1486450630/1667086/o_20031107201802922c671ede2d9faa9e6f7059c6cba.jpg?a=1583911507243' //替换成自己的微信付款码
}
]
}).init()
</script>
<!-- 标签云代码-->
<script src="http://files.cnblogs.com/justinw/jquery.engine3D.js" type="text/javascript" charset="utf-8"></script>
<script src="http://files.cnblogs.com/justinw/jquery.particlePhysics.js" type="text/javascript" charset="utf-8"></script>
<script src="http://files.cnblogs.com/justinw/jquery.starfieldTagCloud.js" type="text/javascript" charset="utf-8"></script>
<!-- 鼠标点击效果撒花 -->
<script src="https://blog-static.cnblogs.com/files/e-cat/cursor-effects.js"></script>
<!-- 随机文字动画 -->
<script type="text/javascript">
jQuery(document).ready(function() {
//注意:这里是用的随笔分类做例子,你自己可以根据你自己情况任意设定。
$(".catListPostCategory>ul").wrap("<div class='wrap' ></div>").parent().css({ 'width': '245px', 'height': '496px' });
var options = { "range": [-200, 300], "gravity": -10, "xPos": 0.5, "yPos": 0.5, "gravityVector": [0, 0, 1], "interval": 100, "hoverGravityFactor": 0 };
jQuery("div.wrap").starfieldTagCloud(options);
});
</script>
<script language="javascript" type="text/javascript">
//单击显示随机文字
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
//rgb颜色随机
var r = Math.floor(Math.random()*256);
var g = Math.floor(Math.random()*256);
var b = Math.floor(Math.random()*256);
var color = 'rgb'+'('+r+','+g+','+b+')';
var a = new Array("富强","❤","民主","❤", "文明","❤", "和谐","❤", "自由","❤", "平等","❤", "公正","❤", "法治","❤" ,"爱国","❤", "敬业","❤", "诚信","❤", "友善","❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx+1)%a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index":5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": color
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function() {
$i.remove();
});
});
});
</script>