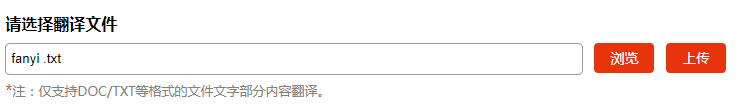
效果图如下:


思路:
1:打开文件设置为透明,外面包一层标签,给标签设置颜色背景,给人点击浏览其实是点击打开文件的错觉。(给外标签相对定位,打开文件标签绝对定位)。
2:点击浏览后,选择了文件,就把文件名赋值给前面自己创建的input框里面,前面的input框自己单独写出来。给样式。
3:上传按钮既上传文件到服务器的操作,请求接口即可。
代码:
css:
.chooseFile{
border: 1px solid #cccccc;
97%;
height: 28px;
border-radius: 5px;
opacity: 0;
display: inline-block;
position: absolute;
top: 0;
left: 0;
cursor: pointer;
}
#uploadForm{
position: relative;
cursor: pointer;
border-color: #204d74;
border-radius: 4px;
/* overflow: hidden; */
60px;
font-size: 14px;
background-color: #e8340c;
border-radius: 4px;
line-height: 30px;
color: white;
text-align: center;
margin: 0 7px;
}
.inputName{
60%;
height: 30px;
line-height: 30px;
padding: 0 5px;
border: 1px solid #9e9a9a;
border-radius: 5px;
}
HTML:
<div class="title">请选择翻译文件</div>
<div class="ibox-content piliangBox">
<input class="inputName" placeholder="请选择要翻译的文件" type="text" />
<form id="uploadForm" enctype="multipart/form-data" style="display: inline-block; ">
<input class="chooseFile" id="reportXML" type="file" name="file" /> 浏览
</form>
<button class="scOks upload">上传</button>
</div>
js:
//点击浏览,选择文件
function choseFile() {
var fileInput = $('#reportXML').get(0).files[0];
if(fileInput){
$(".inputName").val(fileInput.name);
}
}
$("#uploadForm").click(function() {
window.setInterval("choseFile()", 100);//采用定时给input赋值,否则光浏览按钮是无法同时既选择文件又同时赋值
})
//上传文件,这个用于上传代码到服务器,与样式无关,可忽略
$(".upload").click(function() {
var fileInput = $('#reportXML').get(0).files[0];
console.info(fileInput);
if(fileInput) {
var cover = 0;
var formData = new FormData($('#uploadForm')[0]);
// formData.append("p", "{'platformId':101,'useMonoid':" +
// localStorage.getItem("monoid") + ",'cover':" + cover +
// "}");
results = Common.prototype.callPostFile("/fileToDevice/uploadFileToDevice.shtml", formData);
var results = JSON.parse(results);
console.log(results, 44)
if(results.code == 8000) {
alert("上传成功");
localStorage.setItem("fid", results.body.fid);
$(".textOld").text(results.body.src);
} else if(results.code == 9014) {
alert("上传文件格式错误!")
}
} else {
alert("请选择上传文件!");
}
})