1.主页设计(JQuery EasyUI插件)
下载easyUI开发包:

将easyUI资源文件导入页面中:
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
1.1 layout页面布局
页面代码:(region表示布局,title表示该区域的标题,并且有折叠效果)
<body class="easyui-layout"> <!-- 使用div元素描述每个区域 --> <div title="xxx管理系统" style="height: 100px" data-options="region:'north'">北部区域</div> <div style=" 200px" data-options="region:'west'">西部区域</div> <div data-options="region:'center'">中心区域</div> <div style=" 100px" data-options="region:'east'">东部区域</div> <div style="height: 50px" data-options="region:'south'">南部区域</div> </body>
效果:

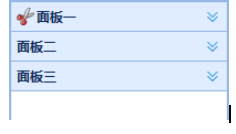
1.2 accordion折叠面板
<!-- 制作accordion折叠面板 fit:true----自适应(填充父容器) --> <div class="easyui-accordion" data-options="fit:true"> <!-- 使用子div表示每个面板 --> <div data-options="iconCls:'icon-cut'" title="面板一">1111</div> <div title="面板二">2222</div> <div title="面板三">3333</div> </div>
其中data-options="iconCls:'icon-cut'"表示此面板的图标
效果:

1.3 tabs选项卡面板
closeable:true表示面板有删除按钮
<!-- 制作一个tabs选项卡面板 --> <div class="easyui-tabs" data-options="fit:true"> <!-- 使用子div表示每个面板 --> <div data-options="iconCls:'icon-cut'" title="面板一">1111</div> <div data-options="closable:true" title="面板二">2222</div> <div title="面板三">3333</div> </div>
效果:
