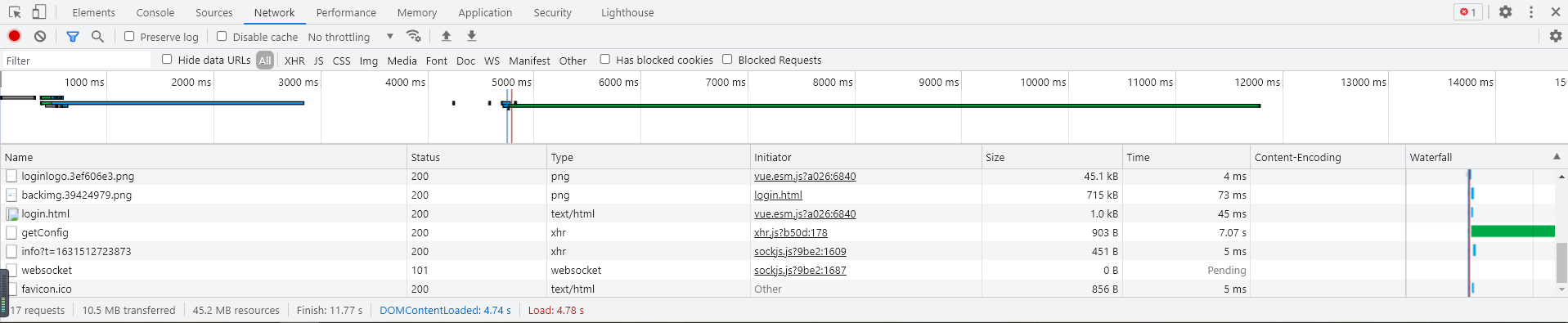
浏览器 network 中 Finish、DOMContentLoaded 和 Load 释义说明

1. DOMContentLoaded and Load
DOMContentLoaded: DOM 树构建完成。即 HTML 页面由上向下解析 HTML 结构到末尾的封闭标签</html>
Load: 页面加载完毕。DOM 树构建完成后,继续加载 html/css 中的 img、icon 等外部资源,加载完成后视为页面加载完毕。
DOMContentLoaded 会比 Load 时间小,两者时间差大致等于 img、icon 等外部资源加载的时间。
2. Finish
Finish 与 DOMContentLoaded 和 Load 并无直接关系
Finish: 页面上所有 http 请求发送到响应完成的时间。http1.0/1.1 协议规定,单个域名的请求并发量是6个,即 Finish 是所有 http 请求在并发量为 6 的限制下完成的时间。
Finish 的时间比 Load 大,意味着页面有相当部分的请求量。
Finish 的时间比 Load 小,意味着页面请求量很少,如果页面只有一个 html 文档请求的静态页面,Finish 时间基本等于 html 文档请求的时间。
3. 总结
若系统体量过大,首次加载必然伴随着巨大量的 http 请求,所以我们很多时候会首先让用户看到只需部分资源的首屏页面,之后再异步去加载其他资源,此时这个时间更多是参考用户体验时间,network 时间只是参考使用,更多是以用户体验为准~