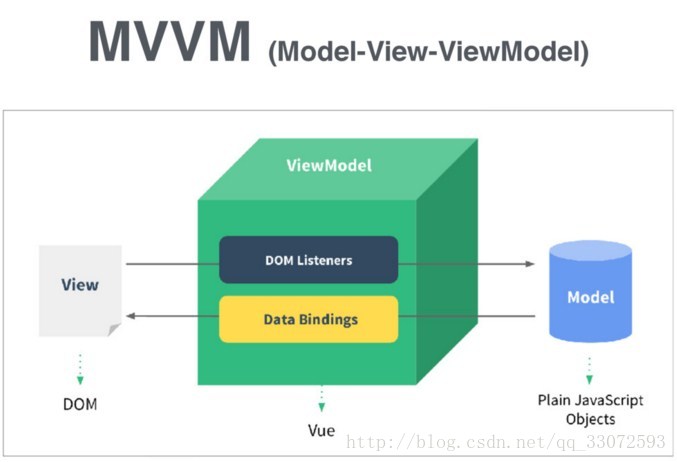
Vue项目框架
基本组件的使用:
new Vue({
el, //要绑定的DOM element
data, //要绑定的资料
props, //可用来接收父原件资料的属性
template, //要解析的模板,可以是#id , HTML 或某个DOM element 实体
computed, //定义资料的getter 与 setter,即需要计算后才能使用的属性
components, //定义子元件,可用ES6简写法 例如(MyHeader)
methods, //定义可以在元件或样版内使用的方法
propsData, //存放预设的props 内容,方便测试用
relplace, //要不要用template取代el指向的DOM Element预设为ture
})
这里说一下v-if和v-show的差别
v-if与v-show最大的差别在于对DOM的操作,v-if会依照条件决定是否将原件渲染至网页上,并决定时间于材料的监听是否要绑定至原件或直接销毁该原件
v-show则是必定会产出原件,但以条件来切换css(style)的现实与否,若条件改变频繁,用v-show来切换更适合
再来一张vue1.0和vue2.0的对比图
这里在解释一下method和component以及slot
<b>methods:</b>一次加载一个数据 <b>component:</b>一次加载多个数据,相当于属性的一个实时计算,如果实时计算里关联了对象,那么当某个值改变的时候,同时会发出实时计算。 <b>slot:</b>使用slot分发内容,他的作用主要是为了让组件组件之前可以进行组合(混合父组件的内容和子组件自己的模板,这个过程叫做内容<b>分发</b>) <slot>的意思是插槽,插入的内容是从父组件传进来的,浅显点说就是提前站好坑,等需要用的时候,在过来用,好比老爹和儿子去吃饭,吃饭前,老爹要去上厕所,让儿子去占好餐桌,等老爹回来后,二人在一起吃。<slot>就是外部调用时,标签中的内容。如果外部调用时没有提供内容的话,那么它就会使用自己默认的内容。举一个例子说明:
<template>
<div>
<slot name="CPU">这儿插你的CPU</slot>
<slot name="GPU">这儿插你的显卡</slot>
</div>
</template>假设有个组件computer
<template>
<computer>
<div slot="CPU">Intel Core i7</div>
<div slot="GPU">GTX980Ti</div>
</computer>
</template>补充vue的几个很重要生命周期:
beforecreate:这个Vm 在实例化之后 就是刚生下来 beforeCreate: function(){}
create:这里已经完成了 数据观测 属性和方法 的运算 事件回调 created: function(){}
挂载:
beforemount:挂载之前使用 挂载就是 $el属性不能用 beforeMount: function(){}
mount:挂载到实例上了,原有的 el 被新创建的vm.$el替换了 mounted: function(){}
DOM:
beforeupdated:当数据更新时调用 beforeUpdate: function(){}
updated:由于数据的修改,虚拟DOM 重新渲染和打补丁 这个之后调用该钩子 updated: function(){}
Vue父子级的传值
1、 父页面向子页面传值
①例如:
<editmerchant v-ref:profile></editmerchant>父页面通过赋值
self.$refs.profile.items = items[i];把父页面的值放到items中存储,
(注:在一个父页面中有多个v-ref时,profile是你可以定义的名字,但是注意要和$refs调用的名称保持一致。)
在子页面中直接调用items的方法属性即可。但是必须在初始化数据的时候return items: {},
export default {
data() {
return {
items:{}
}
},
}不然没有预期效果哦~
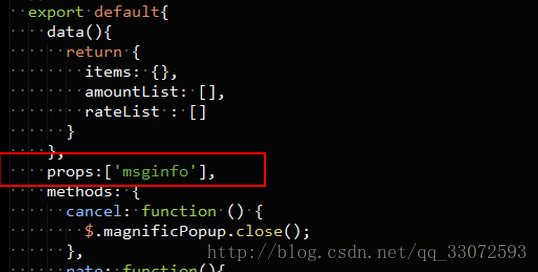
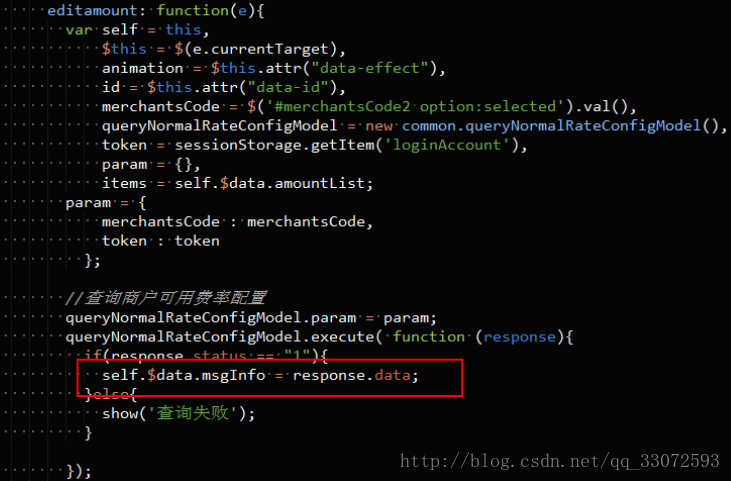
②在父页面中绑定事件,调用子页面的方法,子页面通过props来触发。
父:<editamount v-ref:profile2 :msginfo="msgInfo" ></editamount> 
子:
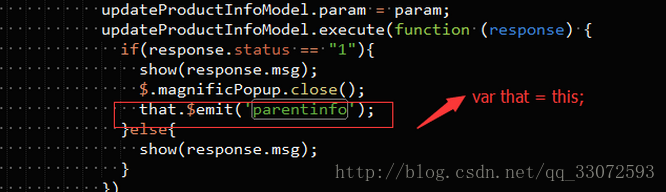
2、子页面向父页面传值(子页面修改完成,父页面的数据不刷新得到更新)
父页面通过v-on绑定对应的事件
<editgoods v-ref:profile v-on:parentinfo="search"></editgoods>子页面使用$emit 
这样就实现了子页面传值给父页面啦~
导入导出
如果是涉及到后台管理的系统开发,这个多半都会用到~这里会介绍两种方法来实现,不过都大同小异:
1(第一种)、
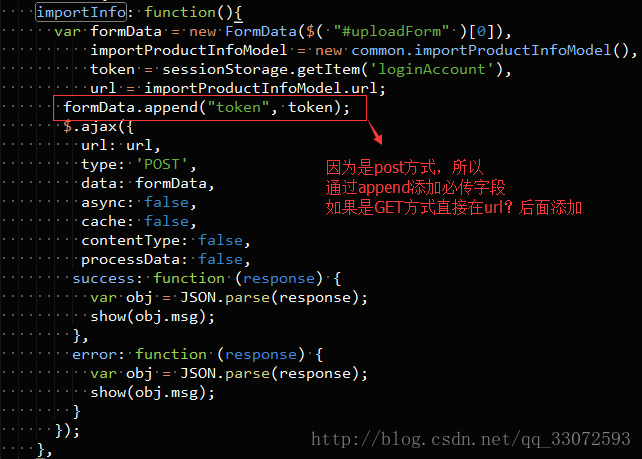
① 导入
导入是通过表单来做的,所以必须要使用FormData(使用FormData的最大优点就是我们可以异步上传一个二进制文件。)
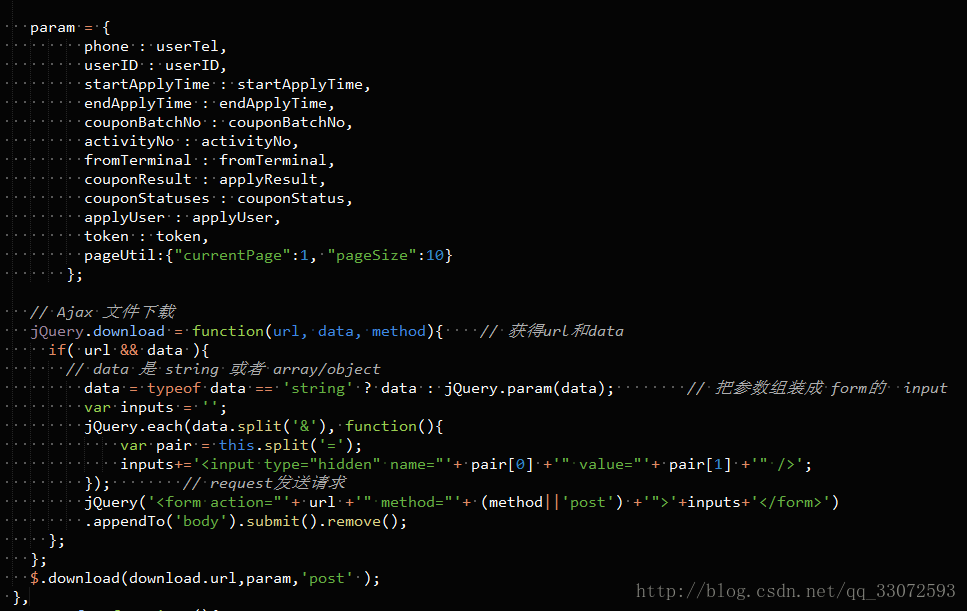
②导出
1.如果是get方式可以直接把下载的链接写到href里面如:<a href=”xxx.com”></a>这种方式的局限性是不适合传很多参数。
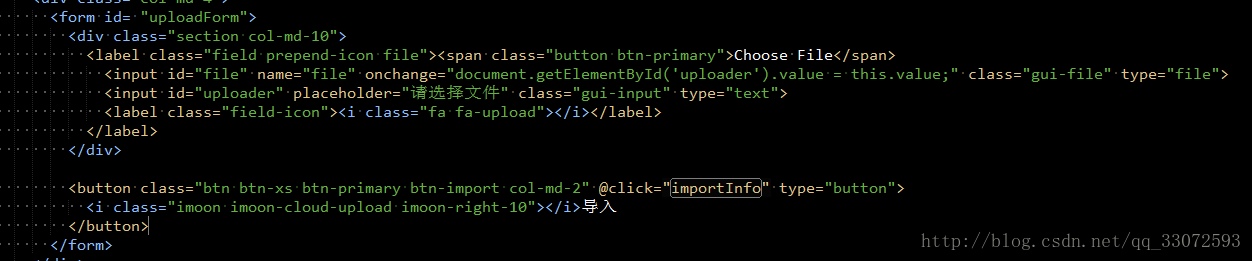
2.可以通过form表单解决
传递很多个参数,就这样实现O(∩_∩)O(截图部分是主要代码)
2、(第二种)
① 上传
- 在实现下载的过程中,总是会遇到请求方式post的问题。我需要的是get请求的方式。
这里找了一下,axios可以强制转为get的方式。
axios.get('http://10.1.5.217:8080/api/loanRace/excelDownload').then( res => {
console.log(res);
})
api.excelExport().then( res =>{
if(res.errcode == "00000000"){
console.log(res.datas);
this.tableData = res.datas;
}
})- 外部api中需要import引入axios
import axios from 'axios'- 在接口api.js中,export导入baseUrl
export default {
baseURL: axios.defaults.baseURL,
//TODO....
}错误的上传(×):
importInfo:function() {
var file = document.getElementById('upload');
//e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
// var name=e.currentTarget.files[0];
// var params = new FormData(name);
var formData = new FormData(file[0]);
console.log(formData);
api.excelConfirm(formData).then( res =>{
console.log(res);
if(res.errcode == "00000000"){
this.tableData = res.datas;
}
});
}正确的上传(√):
importInfo:function() {
var file = document.getElementById('upload');
//e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
// var name=e.currentTarget.files[0];
// var params = new FormData(name);
console.log(file.files[0]); //获取当前的文件
var params = new FormData(); //一般数据都放在form表单里
params.append('file',file.files[0]);
//excelConfirm()上传的接口
api.excelConfirm(params).then( res =>{
console.log(res);
// if(res.errcode == "00000000"){
// this.tableData = res.datas;
// }
});
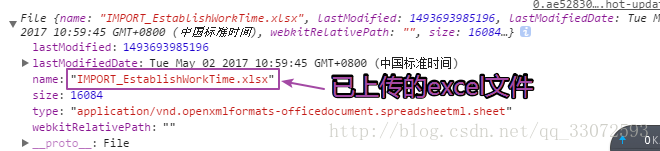
}上传执行结果:
②下载
因为下载的方式是get请求,不涉及到传很多参数的问题,所以这里直接可以用a链接就可以下载,如:
<a v-bind:href="downloadUrl" class="downloadExcel">下载Excel</a>exportInfo:function() {
window.location.href = this.downloadUrl;
}