x:bind 作为win10 新特性,它好在哪?为什么要用它。
最近做UWP,对代码进行重构,对它有了一些了解。
先说优点:
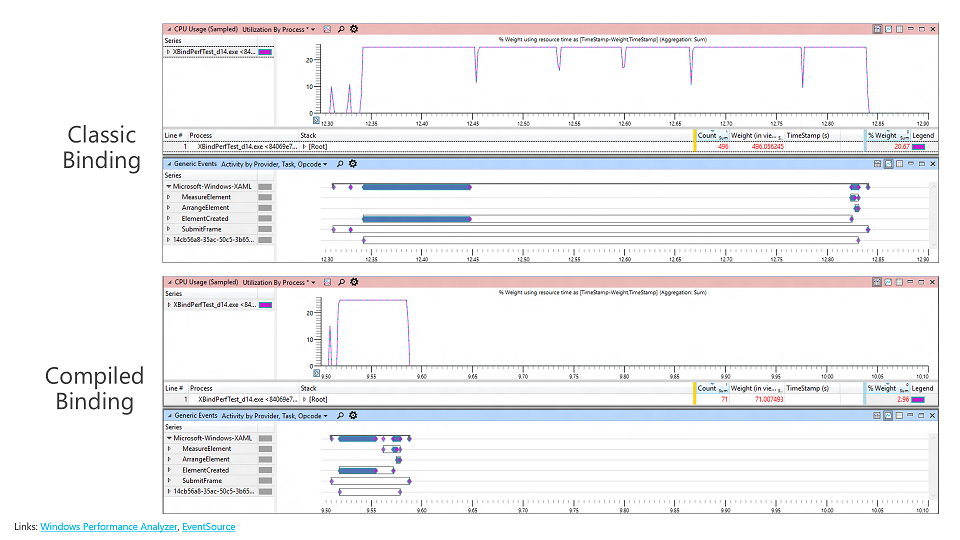
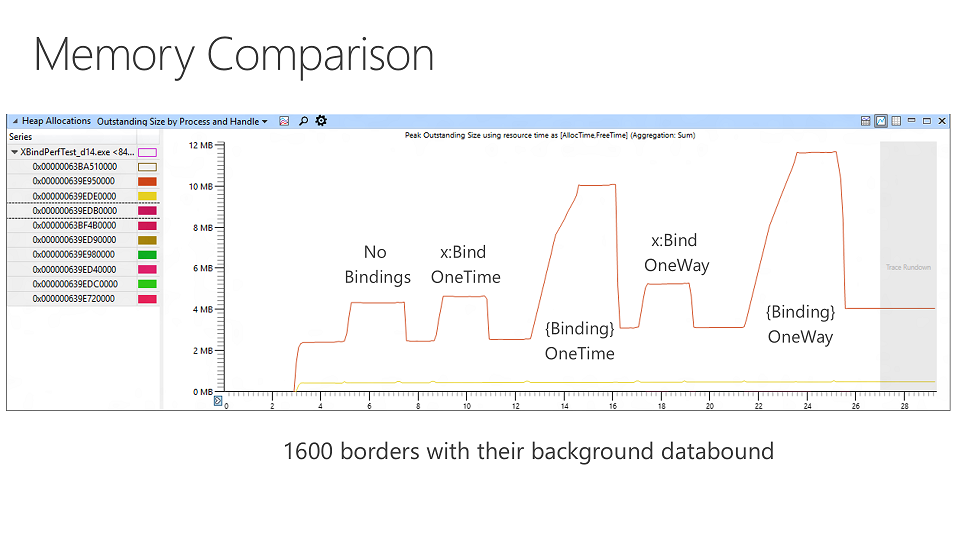
1.性能高,内存小(相比传统的binding)
没图没真相,我先上2张图。


x:bind又叫 "compiled data bindings", 它是在编译的时候就确定了。
以前的Binding,是运行时绑定,我想里面免不了各种反射。
由于x:bind是编译时,所以必须是强类型,不能再是object类型(以前都是给datacontext赋值),这个特性提高了性能速度,但也带了不便,后面会讲。
有点注意的是,由于是编译时,所以绑定的错误在编译时就会提示出来,方便调试。
2. 如果不制定源的话,默认绑定源是page或者是usercontrol。
<TextBlock Text="{x:Bind Title}"/> <Button Content="{x:Bind VM.Name}"/>
public sealed partial class MainPage : Page { public string Title = "Hi x:bind"; public ViewModel VM; public MainPage() { this.InitializeComponent(); VM = new ViewModel(); } } public class ViewModel { public string Name = "I'm a button"; public void Click() { } }
上面就是普通的用法。
下面我讲一下怎么在模板里面绑定和怎么绑定事件。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.Resources> <DataTemplate x:Key="dateTemplate" x:DataType="local:ViewModel"> <Button Content="{x:Bind Name}"/> </DataTemplate> </Grid.Resources> <ContentControl ContentTemplate="{StaticResource dateTemplate}" Content="{x:Bind VM}"/> </Grid>
这里注意一定要给模板制定DataType,不然编译就会报错,强类型,没办法
x:bind 可以绑定事件,在一定程度上简化之前用command 绑定的不便。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Button x:Name="button" Content="Button" Click="{x:Bind VM.Click}" HorizontalAlignment="Left" Margin="126,258,0,0" VerticalAlignment="Top" Height="113" Width="103"/> </Grid>
public sealed partial class MainPage : Page { public string Title = "Hi x:bind"; public ViewModel VM; public MainPage() { this.InitializeComponent(); VM = new ViewModel(); } } public class ViewModel { public string Name = "I'm a button"; public void Click() { } }
说了这么多优点,那么缺点呢,至少我看来,由于是强类型,x:bind没法做到动态绑定,绑定源一定要是个强类型,不能再是object类型。
只能说看需求,在可以得情况下,还是尽量使用x:bind,毕竟性能内存优势在那里摆着,实在不行,用binding也不是不可以的。
