1) 认识WebService(C#)
研究一下当前的应用程序开发,你会发现一个绝对的倾向:人们开始偏爱基于浏览器的客户端应用程序。这当然不是因为客户端能够提供更好的用户界面,而是因为它能够避免花在桌面应用程序发布上的高成本。发布桌面应用程序成本很高,一半是因为应用程序安装和配置的问题,另一半是因为客户端和服务器之间通信的问题。
Web Service技术, 能使得运行在不同机器上的不同应用无须借助附加的、专门的第三方软件或硬件, 就可相互交换数据或集成。依据Web Service规范实施的应用之间, 无论它们所使用的语言、 平台或内部协议是什么, 都可以相互交换数据。Web Service是自描述、 自包含的可用网络模块, 可以执行具体的业务功能。Web Service也很容易部署, 因为它们基于一些常规的产业标准以及已有的一些技术,诸如标准通用标记语言下的子集XML、HTTP。Web Service减少了应用接口的花费。Web Service为整个企业甚至多个组织之间的业务流程的集成提供了一个通用机制。
1) 新建项目使用WebService
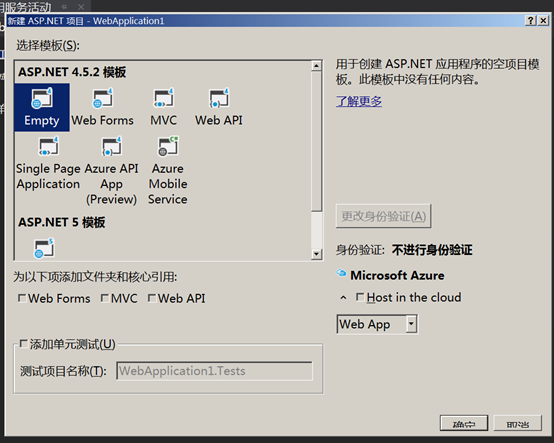
只需要建立一个空ASP.NET项目即可。

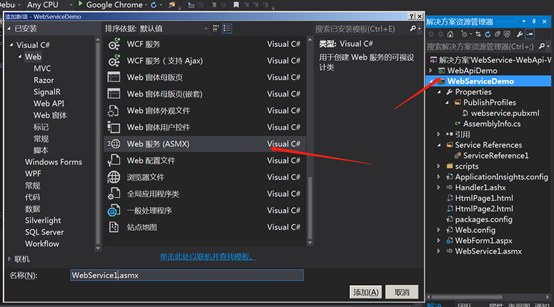
然后在项目上右键,添加-新建项,选择Web服务。

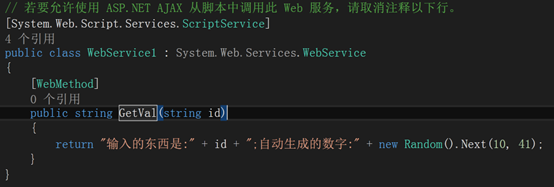
为了能让ajax请求到方法,必须去除[System.Web.Script.Services.ScriptService]注释,新建
GetVal方法,接收请求id,返回随机数字。

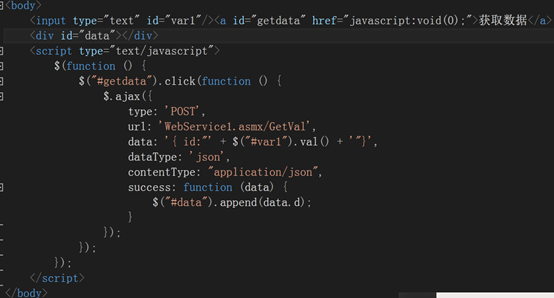
新建静态页面,页头引入js和jq

页面有一个输入框和一个a标签,点击a标签时触发ajax提交,把文本框的数据提交给WebService1.asmx服务的GetVal方法,成功后把返回的数据添加显示到id为data的元素后。

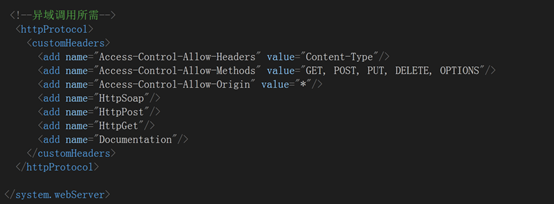
Web.config文件中需要添加的东西,用于跨域调用。不加的话在iis下发布会访问不到WebService文件。

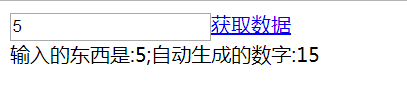
运行程序,打开HtmlPage1.html。

输入5,点击获取数据,返回的数据已显示出来。

代码:
WebService1.asmx:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServiceDemo
{
/// <summary>
/// WebService1 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld(int a,int b)
{
int sesult = a + b;
return sesult.ToString();
}
[WebMethod]
public string GetVal(string id)
{
return "输入的东西是:" + id + ";自动生成的数字:" + new Random().Next(10, 41);
}
}
}
HtmlPage1.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script typet="text/javascript" src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!--<script typet="text/javascript" src='http://libs.useso.com/js/jquery/1.9.1/jquery.min.js'></script>-->
</head>
<body>
<input type="text" id="var1"/><a id="getdata" href="javascript:void(0);">获取数据</a>
<div id="data"></div>
<script type="text/javascript">
$(function () {
$("#getdata").click(function () {
$.ajax({
type: 'POST',
url: 'WebService1.asmx/GetVal',
data: '{ id:"' + $("#var1").val() + '"}',
dataType: 'json',
contentType: "application/json",
success: function (data) {
$("#data").append(data.d);
}
});
});
});
</script>
</body>
</html>
Web.config <webServer> 节点内
<!--异域调用所需-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers" value="Content-Type"/>
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS"/>
<add name="Access-Control-Allow-Origin" value="*"/>
<add name="HttpSoap"/>
<add name="HttpPost"/>
<add name="HttpGet"/>
<add name="Documentation"/>
</customHeaders>
</httpProtocol>