
相关资料:
https://download.csdn.net/download/zhujianqiangqq/85500981 csdn代码包下载
.pro

1 QT += core gui 2 3 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 4 5 CONFIG += c++11 6 7 # The following define makes your compiler emit warnings if you use 8 # any Qt feature that has been marked deprecated (the exact warnings 9 # depend on your compiler). Please consult the documentation of the 10 # deprecated API in order to know how to port your code away from it. 11 DEFINES += QT_DEPRECATED_WARNINGS 12 13 # You can also make your code fail to compile if it uses deprecated APIs. 14 # In order to do so, uncomment the following line. 15 # You can also select to disable deprecated APIs only up to a certain version of Qt. 16 #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 17 18 SOURCES += \ 19 main.cpp \ 20 mainwindow.cpp 21 22 HEADERS += \ 23 mainwindow.h 24 25 FORMS += \ 26 mainwindow.ui 27 28 # Default rules for deployment. 29 qnx: target.path = /tmp/$${TARGET}/bin 30 else: unix:!android: target.path = /opt/$${TARGET}/bin 31 !isEmpty(target.path): INSTALLS += target 32 33 RESOURCES += \ 34 QtQPixmap.qrc
main.cpp

1 #include "mainwindow.h" 2 3 #include <QApplication> 4 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 MainWindow w; 9 w.show(); 10 return a.exec(); 11 }
mainwindow.h

1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 #include <QPainter> 6 7 QT_BEGIN_NAMESPACE 8 namespace Ui { class MainWindow; } 9 QT_END_NAMESPACE 10 11 class MainWindow : public QMainWindow 12 { 13 Q_OBJECT 14 15 public: 16 MainWindow(QWidget *parent = nullptr); 17 ~MainWindow(); 18 void paintEvent(QPaintEvent *); 19 20 private: 21 Ui::MainWindow *ui; 22 }; 23 #endif // MAINWINDOW_H
mainwindow.cpp

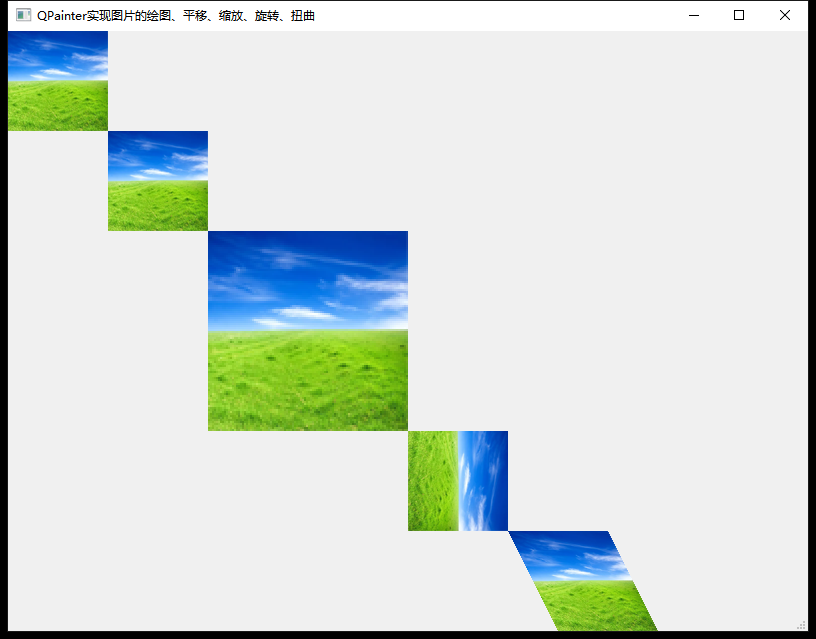
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) 5 : QMainWindow(parent) 6 , ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 setWindowTitle(QStringLiteral("QPainter实现图片的绘图、平移、缩放、旋转、扭曲")); 11 } 12 13 MainWindow::~MainWindow() 14 { 15 delete ui; 16 } 17 18 void MainWindow::paintEvent(QPaintEvent *) 19 { 20 // 绘图 21 QPainter painter(this); 22 QPixmap pix; 23 pix.load(":/new/prefix1/abc.png"); 24 painter.drawPixmap(0,0,100,100,pix); 25 26 // 利用更改坐标原点实现平移 27 painter.translate(100,100); //将(100,100)设为坐标原点 28 painter.drawPixmap(0,0,100,100,pix); 29 painter.translate(-100, -100); //让图片的中心作为旋转的中心 30 31 // 实现图片的缩放 32 painter.translate(100,100); //将(100,100)设为坐标原点 33 qreal width = pix.width(); //获得以前图片的宽和高 34 qreal height = pix.height(); 35 36 pix = pix.scaled(width*2,height*2,Qt::KeepAspectRatio); 37 //将图片的宽和高都扩大两倍,并且在给定的矩形内保持宽高的比值 38 painter.drawPixmap(100,100,pix); 39 painter.translate(-100, -100); //让图片的中心作为旋转的中心 40 41 // 实现图片的旋转 42 painter.translate(500, 400); //让图片的中心作为旋转的中心 43 painter.rotate(90); //顺时针旋转90度 44 painter.drawPixmap(0,0,100,100,pix); 45 painter.rotate(-90); //顺时针旋转90度 46 painter.translate(-500, -400); //让图片的中心作为旋转的中心 47 48 // 实现图片的扭曲 49 painter.translate(500, 500); //让图片的中心作为旋转的中心 50 painter.shear(0.5,0); //横向扭曲 51 painter.drawPixmap(0,0,100,100,pix); 52 painter.translate(-500, -500); //让图片的中心作为旋转的中心 53 }
mainwindow.ui

1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>MainWindow</class> 4 <widget class="QMainWindow" name="MainWindow"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>800</width> 10 <height>600</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>MainWindow</string> 15 </property> 16 <widget class="QWidget" name="centralwidget"/> 17 <widget class="QMenuBar" name="menubar"> 18 <property name="geometry"> 19 <rect> 20 <x>0</x> 21 <y>0</y> 22 <width>800</width> 23 <height>22</height> 24 </rect> 25 </property> 26 </widget> 27 <widget class="QStatusBar" name="statusbar"/> 28 </widget> 29 <resources/> 30 <connections/> 31 </ui>


