最近一个小项目需要用Tab标签切换显示不同div内容,用到了Bootstrap里面的东西,但是在Bootstrap3教程里却没有找到对应的代码,这里记录一下,方便以后快速查阅学习。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <style> html, body { height: 100%; width: 100%; padding: 0px; margin: 0px; overflow: hidden; } .bg_main { height: 100%; width: 100%; background: gray; margin: 0 auto; } .bg_left { position: relative; top: 3.5%; left: 2.5%; float: left; width: 15%; height: 85%; background: #404040; color: white; } .bg_body { position: relative; top: 3.5%; left: 2.5%; float: left; width: 80%; height: 85%; background: green; color: white; display: flex; align-items: center; justify-content: center; } </style> </head> <body> <div class="bg_main"> <div class="bg_left"> <ul class="nav nav-pills nav-stacked" style=" 100%;"> <li class="active"><a href="#home" data-toggle="tab">检测1</a></li> <li><a href="#profile" data-toggle="tab">检测2</a></li> <li><a href="#haha" data-toggle="tab">检测3</a></li> </ul> </div> <div class="bg_body"> <div class="tab-content" style="float: left; height: 90%; 90%; background: gray;"> <div class="tab-pane active" id="home">检测1内容 </div> <div class="tab-pane" id="profile">检测2内容</div> <div class="tab-pane" id="haha">检测3内容</div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
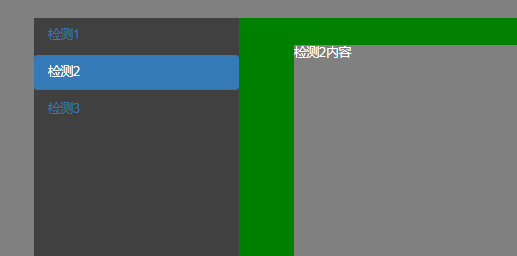
运行效果: