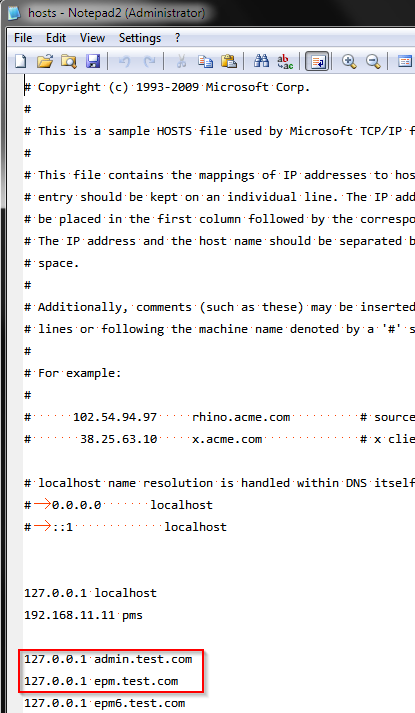
以往我们在开发 web 应用时,为了模拟生产环境都会修改系统中的hosts 文件,加入一个域名指向 127.0.0.1,绑定到开发目录,如下:

但是在 Chrome 中有一个域名是可以不用修改 hosts 就可以使用的。
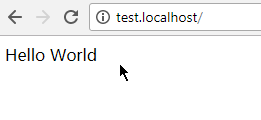
那就是 *.localhost
如下:

在 nginx 的 vhosts.conf 的 server_name中将 test.localhost 加入,然后重启 nginx 即可在 Chrome 打开绑定的站点。
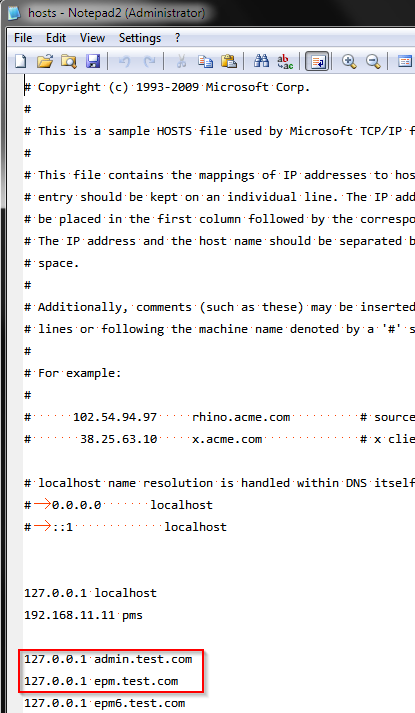
以往我们在开发 web 应用时,为了模拟生产环境都会修改系统中的hosts 文件,加入一个域名指向 127.0.0.1,绑定到开发目录,如下:

但是在 Chrome 中有一个域名是可以不用修改 hosts 就可以使用的。
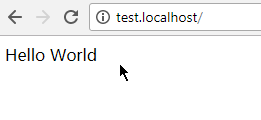
那就是 *.localhost
如下:

在 nginx 的 vhosts.conf 的 server_name中将 test.localhost 加入,然后重启 nginx 即可在 Chrome 打开绑定的站点。