本人环境
个人认为格式化代码应当以eslint为基础,添加符合个人习惯的风格形成一套格式化代码的配置
vue-cli v4.5.6创建的vue3.0使用Typescript的项目eslint-standard
- vscode安装插件
eslintveturperttier
下面开始讲解最简单的配置vue格式化
editorConfig的存在
可能会有疑惑为什么会说到这个的配置,以下:
最新vue-cli创建出的项目选择了manual进行配置,最终构建的项目结构的根目录下出现了.editorconfig这个配置文件,本来没有当回事,只是像往常一样把indent_size = 2改成了indent_size = 4
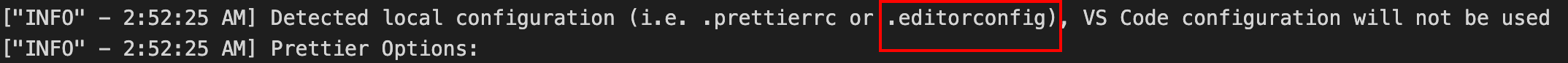
直到在settings.json里面配置prettier.semi等一系列配置都不生效的时候,才去看prettier输出的log发现了一条关键信息:

意思是:检测到本地的.editorconfig文件,vscode的配置不会被使用,果然在删除了.editconfig文件后,vscode的settings.json中配置的prettier开始生效
解决方案:可以在根目录同样创建.prettierrc文件来进行配置,而不是在settings.json里面配置
perttier
个人倾向于用eslint来格式化代码,但是在.vue文件中往往会有
<template>标签里面的html代码以及<style>标签的样式代码需要格式化,仅仅依靠eslint作为代码格式化工具有些不足(也有可能是我没找到在哪里配置)
只用prettier存在的问题:eslint规范的函数命名与后面的括号之间需要空格,但是prettier好像没办法做到,好像似乎可以依赖于settings.json里面:
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
不知道是否有效,后面可以依赖于eslint来修复这个问题
我的prettier配置
.prettierrc
//仅仅只对js/ts部分做了部分修改,其他全是默认配置
{
//取消末尾分号
"semi":false,
"tabWidth": 4,
"printWidth": 120
}
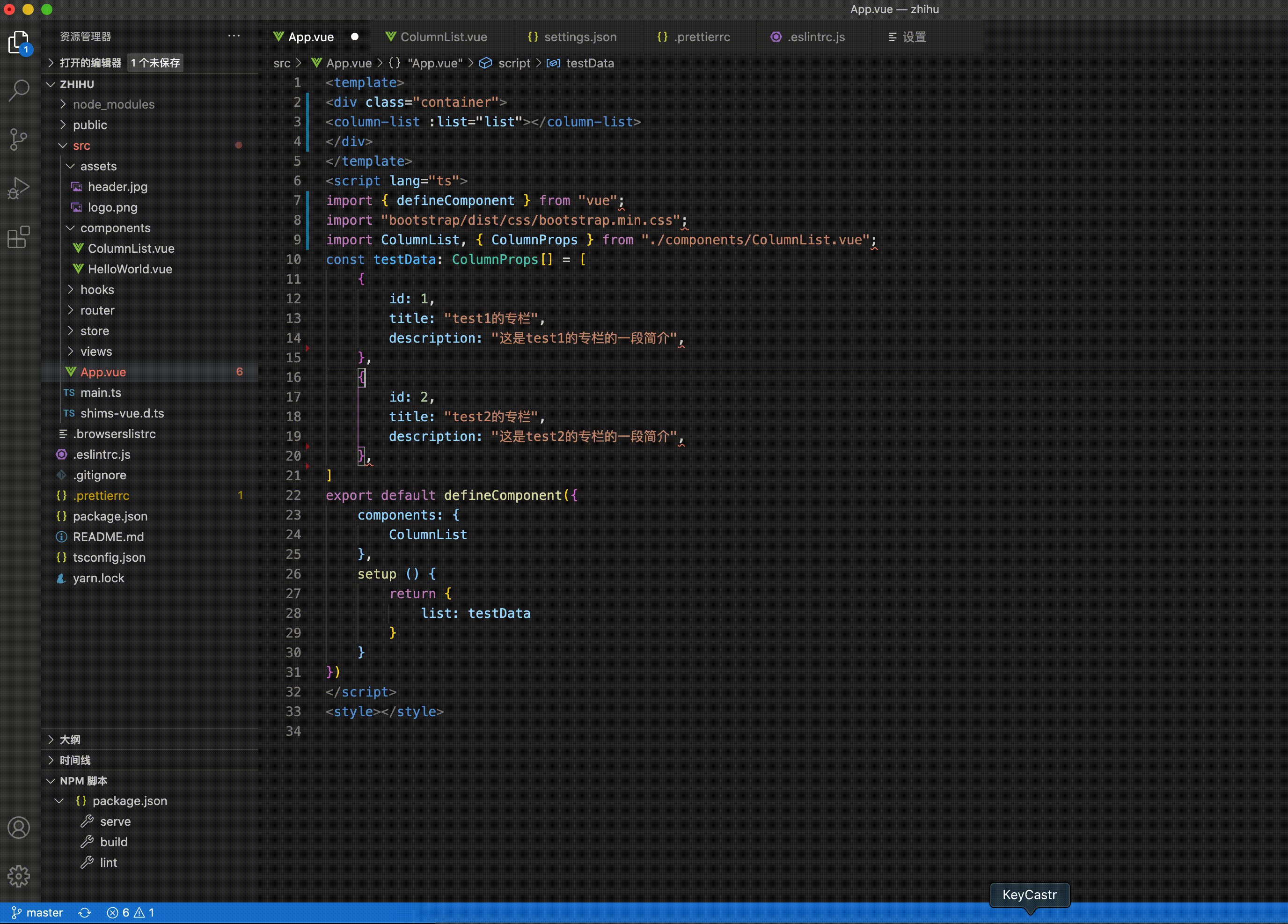
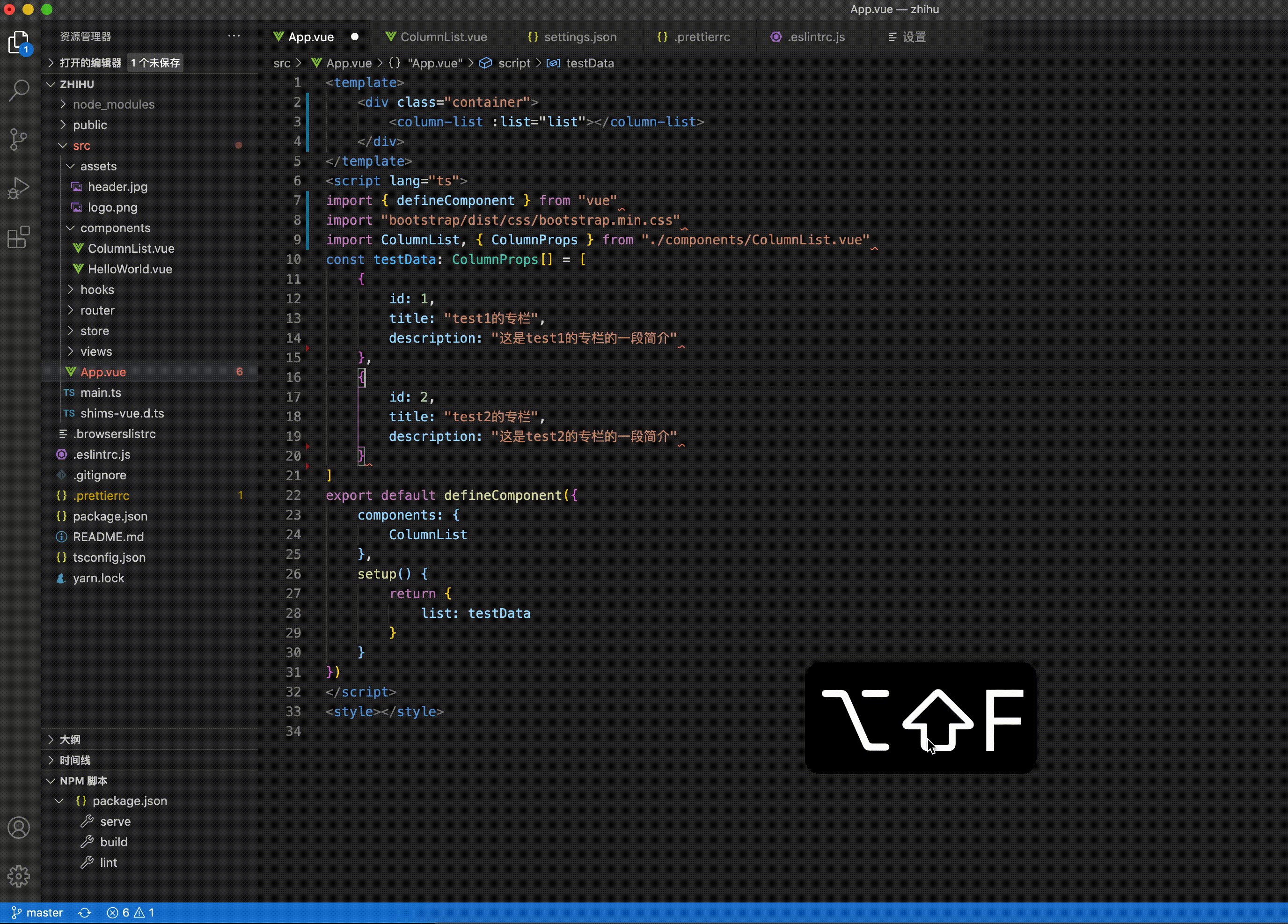
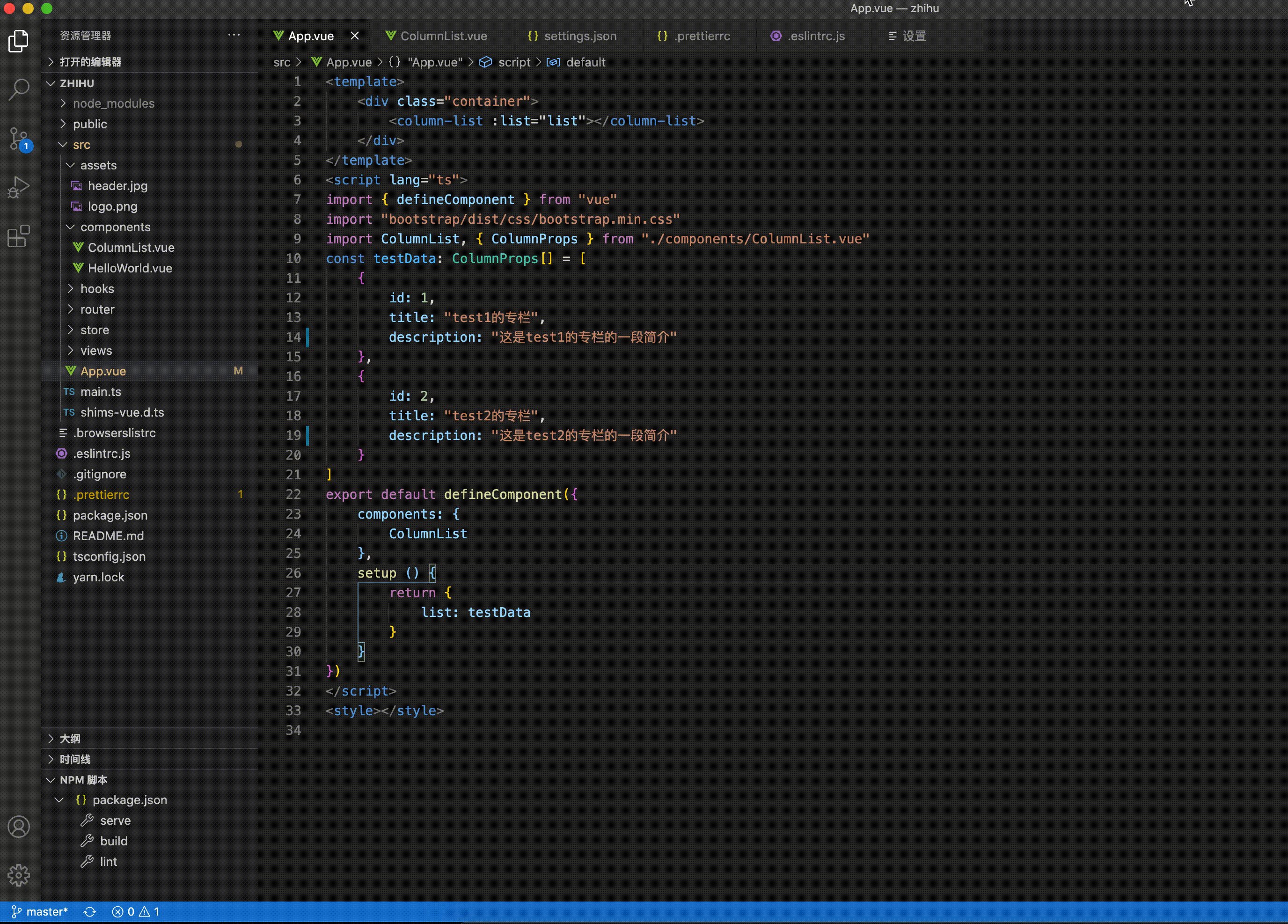
如下gif,按下alt+shift+f后 代码格式化了,唯一的问题就是函数后面空格的问题

保存时使用eslint修复
贴代码:
settings.json
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
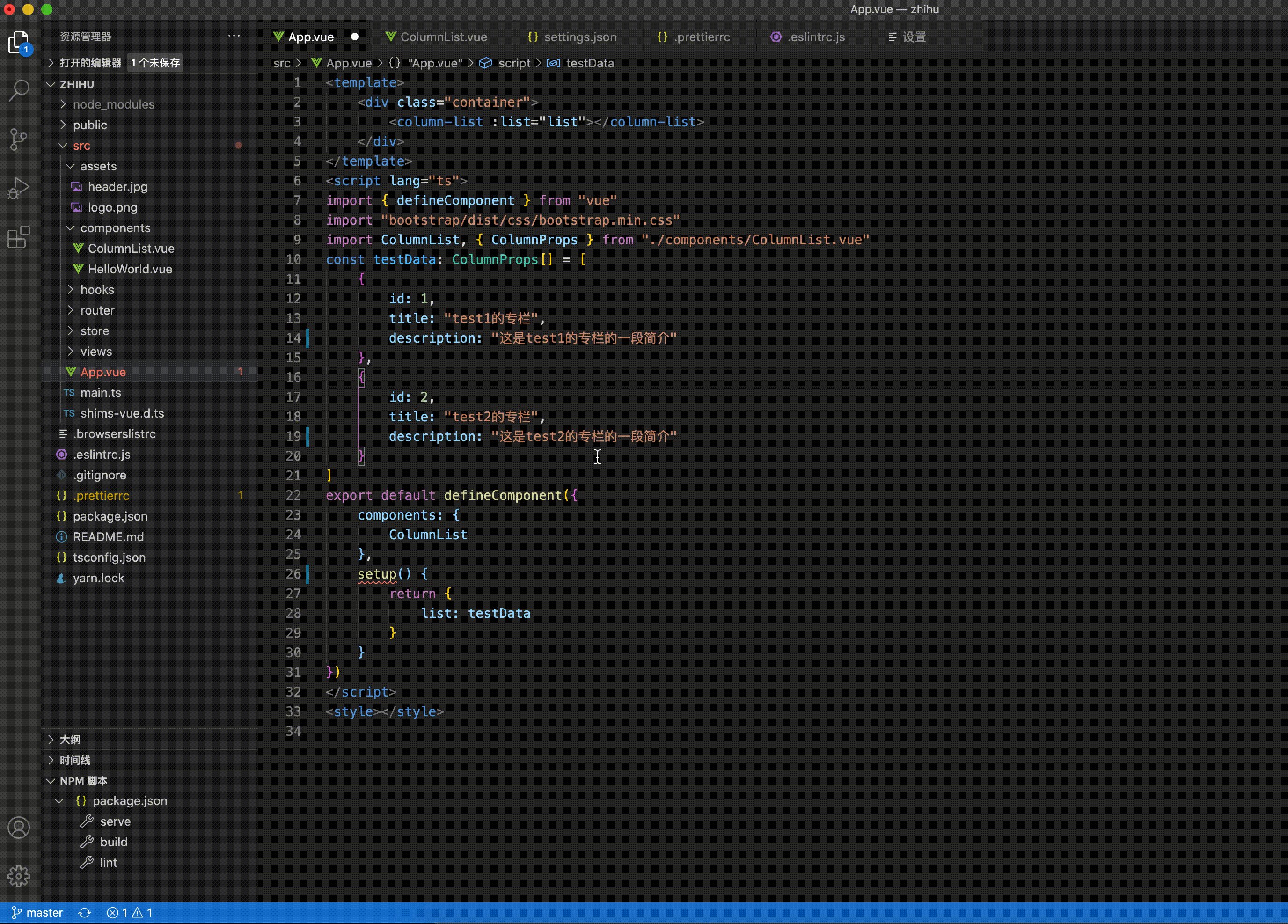
如下gif,按下command+s保存后,使用了eslint自动修复

总结
通过以上两个配置,可以最快最少的格式化所有代码并且js/ts符合eslint规范,只是每次需要先格式化代码再保存,即先alt+shift+f,再command+s