1. 项目模板webpack
vue init webpack <项目名>
2. 安装依赖
除了less所需的less less-loader两个包以外,还需要安装style-resources-loader
3. 配置文件
路径:bulid/utils.js
4. 配置代码
//参考utils下面的generateLoaders方法即可
//主要是要使用style-resources-loader来引入文件
**function generateLess(){
const loaders = [
cssLoader,
'less-loader',
{
loader: 'style-resources-loader',
options: {
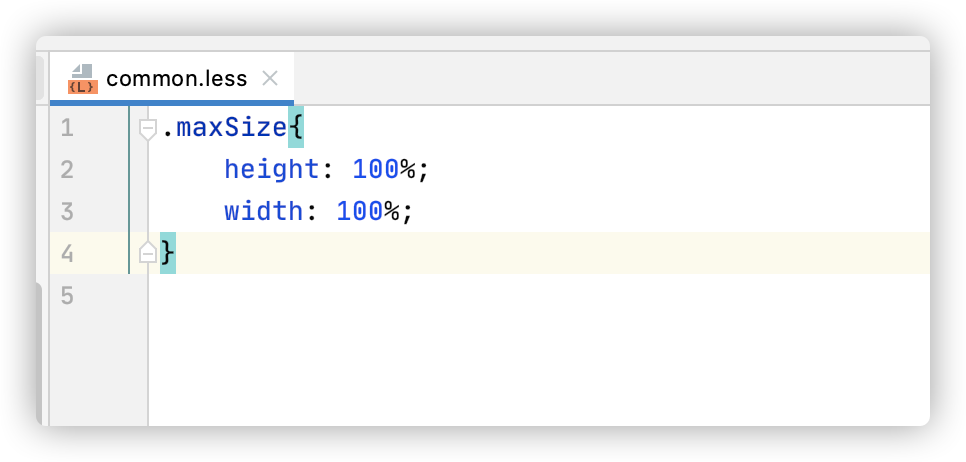
patterns: path.resolve(__dirname, '../src/common/common.less')
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}**
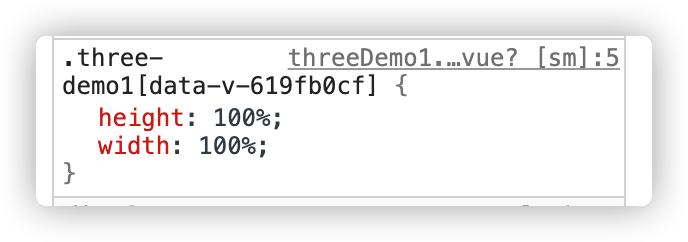
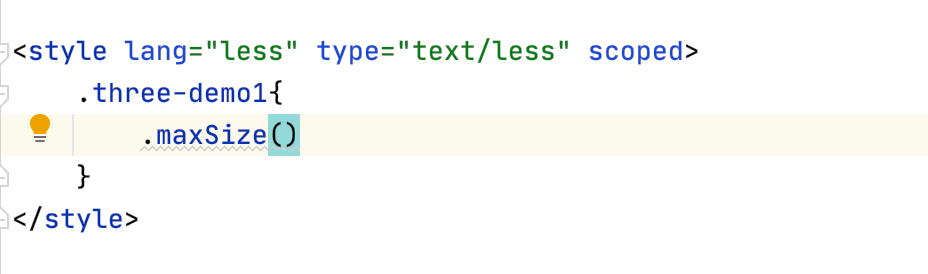
结果:


页面上渲染结果