转载请注明出处:http://www.cnblogs.com/shamoyuu/p/5182940.html
前排提醒,这个插件能不用就不用,那么多好的插件等着你,为什么要用它呢?就算用easyui的datagrid然后自己改样式都比这强得多。
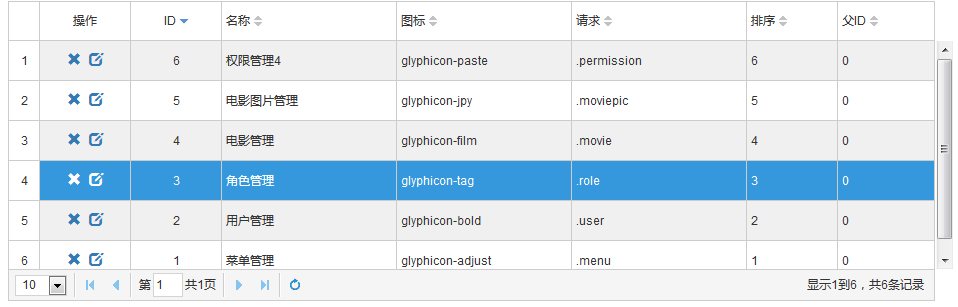
在引入easyui的css后,引入下面的css,就可以把easyui的datagrid变成bootstrap的风格了。
/*=================== easyui datagrid begin =======================*/
.datagrid-row:nth-child(odd){
background: #F0F0F0;
}
.datagrid-header td, .datagrid-body td, .datagrid-footer td{
border-style: solid;
}
.datagrid-row, .datagrid-header-row{
height : 40px;
}
.datagrid-header, .datagrid-td-rownumber{
background: #FFF;
}
.datagrid-row-over, .datagrid-header td.datagrid-header-over, .datagrid-row-over .rowbtn{
background: #3598DC !important;
color: #FFF;
}
.datagrid-view1 .datagrid-header-row td, .datagrid-view1 .datagrid-body{
border-left: 1px solid #CCC;
}
.datagrid-header, .datagrid-toolbar, .datagrid-pager, .datagrid-footer-inner{
border-color: #CCC;
}
.datagrid .datagrid-pager, .datagrid-header{
border: none;
}
.pagination-info {
margin: 0 10px 0 0;
}
.datagrid-header-row td{
border-top: 1px solid #CCC;
}
.datagrid-pager{
border: 1px solid #CCC !important;
margin: 0 18px 0 0 !important;
}
.datagrid-view2 .datagrid-body{
border-right: 1px solid #CCC;
}
.pagination{
border-radius: 0;
}
.datagrid-view2 .datagrid-header-row td{
cursor: pointer;
}
/*=================== easyui datagrid end =======================*/
//需要把这个回调函数放在datagrid的初始化方法里
onLoadSuccess : function(){
//解决一个样式bug
$(".borderdiv").remove();
var height = $(".datagrid-view2 .datagrid-body").outerHeight() - $(".datagrid-view2 .datagrid-btable").outerHeight();
if(height > 0){
$(".datagrid-view2 .datagrid-body").css("position", "relative").append("<div class='borderdiv'></div>");
$(".borderdiv").css({
height : height,
borderLeft : "1px solid #ccc",
position : "absolute",
right : "18px"
});
}
}

这是效果,还是很好看的。
如果你执意要用,或者项目里已经用这个没办法变了,那就看看下面的内容吧。
一、常用属性
//把公共的设置项都放在这里,就不需要每个页面都设置一遍了,放在jQuery对象上是为了避免污染全局变量
window.dataTablesSettings = { processing : false,//是否显示加载中提示 bAutoWidth : false,//是否自动计算表格各列宽度 bPaginate : true,//是否显示使用分页 bInfo : false,//是否显示页数信息 sPaginationType : "full_numbers",//分页样式 iDisplayLength : 10,//默认每页显示多少条记录 searching : false,//是否显示搜索框 bSort : false,//是否允许排序 serverSide : true,//是否从服务器获取数据 bStateSave : true,//页面重载后保持当前页 bLengthChange : false,//是否显示每页大小的下拉框 sServerMethod : "POST", language: { lengthMenu : "每页显示 _MENU_记录", zeroRecords : "没有匹配的数据", info : "第_PAGE_页/共 _PAGES_页", infoEmpty : "没有符合条件的记录", search : "查找", infoFiltered : "(从 _MAX_条记录中过滤)", paginate : { "first" : "首页 ", "last" : "末页", "next" : "下一页", "previous" : "上一页"} },
//这里是为ajax添加自定义参数,给它添加的属性,它会传给后台 fnServerParams : function (aoData) { aoData._rand = Math.random(); } };
//引用了上面的js文件后,在这里设置其他的参数
//ajax的url
window.dataTablesSettings.ajax = "/backend/content/load";
//如果表格的高度大于这个值,tbody就会出现滚动条,而表头固定 window.dataTablesSettings.sScrollY = $(window).height() - 300;//是否开启垂直滚动(否=disabled)
//设置具体的列名 window.dataTablesSettings.columns = [ {data : "id"}, {data : "title"}, {data : "sort"}, {data : "diffcity"}, {data : "citys"}, {data : "edittime"}, {data : "editer"} ];
//对列进行操作,这里只是替换掉第一列 window.dataTablesSettings.columnDefs = [{ targets : [0], data : "id", render : function(data, type, row) { return "<a title='编辑' class='glyphicon glyphicon-edit nounderline' href='javascript:editTabRow(" + data + ");'></a> " + "<a title='复制' class='glyphicon glyphicon-duplicate nounderline' href='javascript:copyTabRow(" + data + ");'></a> " + "<a title='删除' class='glyphicon glyphicon-trash nounderline' href='javascript:deleteTabRow(" + data + ");'></a>"; } }];
二、事件
window.dataTablesSettings.fnDrawCallback = function(data){
//每一次表格绘制完成时调用
};
window.dataTablesSettings.fnInitComplete = function(){
//表格初始化时调用一次
};
//还有其他不常用的,就不列举了
三、方法
//重绘方法。true会回到表格的初始状态,例如回到第一页,false只是重新加载当前页 dataTable.fnDraw(false); //销毁方法。true会删除表格元素,而false不会,它只是销毁dataTable对象 dataTable.fnDestroy(false); //换页方法,可以跳转到指定页。可选参数有"first", "previous", "next" , "last",或者是一个整数,0是第一页 dataTable.fnPageChange(0);
四、搜索案例
//这里是搜索的案例,不过自定义分页也可以这么做
$("#searchBtn").on("click", function(){
//这里是为了解决搜索条件变化后,没有点搜索按钮,而是点换页后搜索条件也变化的bug var stitle = $("#stitle").val(); var sdiffcity = $("#sdiffcity").val(); var scity = $("#scity").val();
//这里重新设置参数
window.dataTablesSettings.fnServerParams = function (aoData) { aoData.stitle = stitle; aoData.sdiffcity = sdiffcity; aoData.scity = scity; aoData._rand = Math.random(); } //搜索就是设置参数,然后销毁datatable重新再建一个 dataTable.fnDestroy(false); dataTable = $("#datatable").dataTable(window.dataTablesSettings);
//搜索后跳转到第一页 dataTable.fnPageChange(0); });
五、注意事项
//当window尺寸改变时触发,以解决dataTable表头不自动适应的问题
//resize和scroll事件一定要优化
window.resizeWaiter = false;
$(window).resize(function() {
if(!window.resizeWaiter){
window.resizeWaiter = true;
setTimeout(function(){
window.dataTable && window.dataTable.fnDraw(false);
window.resizeWaiter = false;
}, 500);
}
});
//在删除的ajax的success方法里需要这么写,如果当前页只有一条数据,删除后跳转到前一页
start = $("#datatable").dataTable().fnSettings()._iDisplayStart; total = $("#datatable").dataTable().fnSettings().fnRecordsDisplay(); dataTable.fnDraw(false); if ((total - start) == 1) { if (start > 0) { $("#datatable").dataTable().fnPageChange("previous", true); } }
